Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Orion Shop
- Ustawienia podstawowe
- Tworzenie produktu krok po kroku
Tworzenie produktu krok po kroku — instrukcja do szablonu „Orion Shop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Tworzenie produktu krok po kroku
Przykłady skonfigurowanych stron produktu z wersji demo szablonu:
- Przykład produktu z dodaną podstroną.
- Przykład strony z wstawionym banerem.
- Strona z dodanymi usługami i rekomendacjami.
- Produkt z wyskakującym oknem-podpowiedzią.
- Przykład strony z dostosowanymi parametrami produktu.
- Strona produktu z dodanymi opcjami zakupu.
- Strona z dodanym własnym kodem lub elementami.
1 Tworzenie karty produktu.
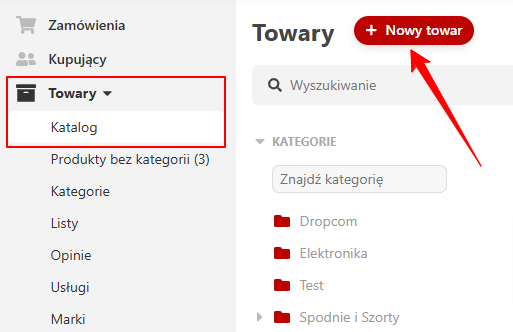
W panelu administracyjnym w zakładce Towary 🠖 Katalog kliknij „Nowy towar”.

Wprowadź nazwę, a następnie wybierz typ i kategorię produktu.
2 Konfiguracja opcji zakupu.
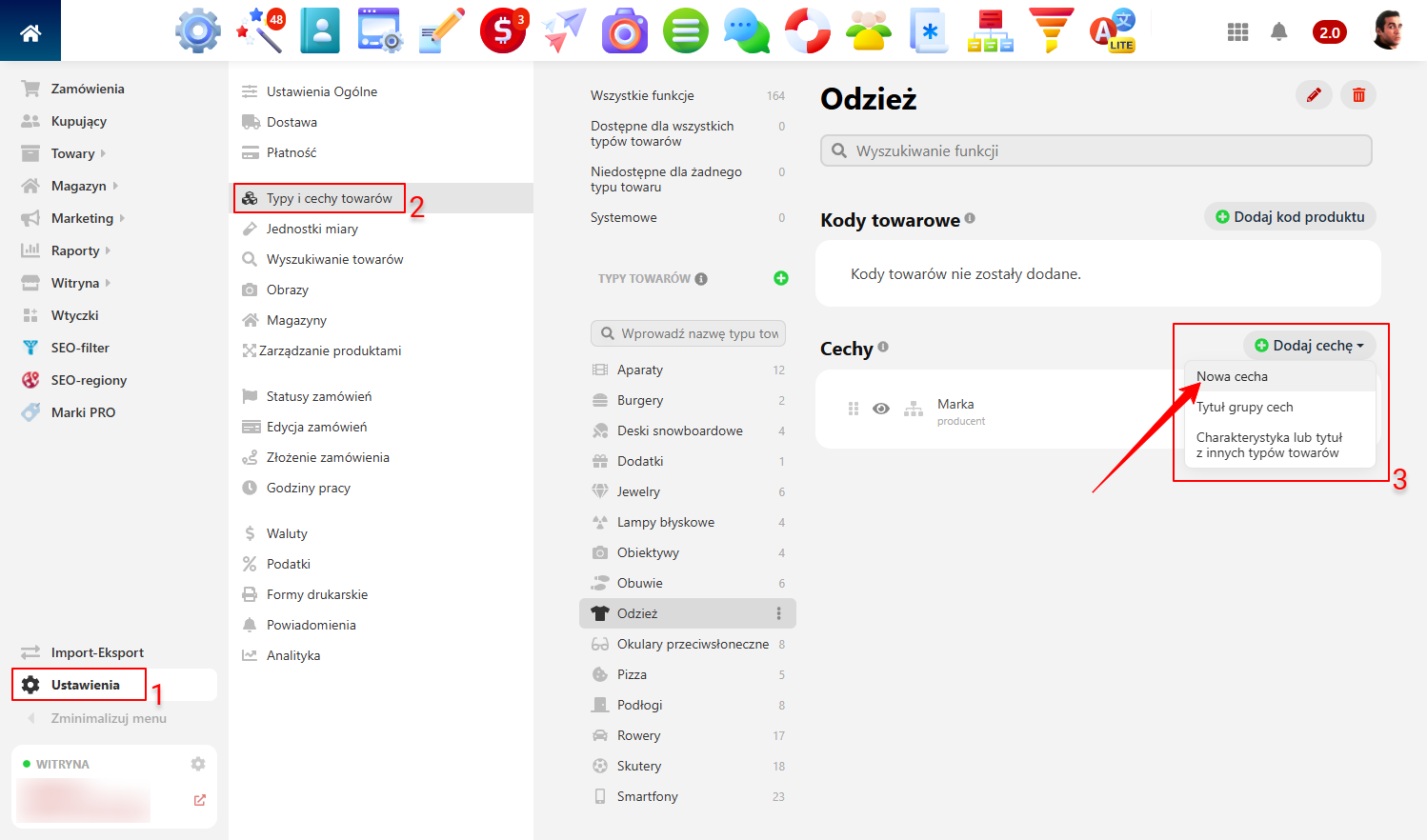
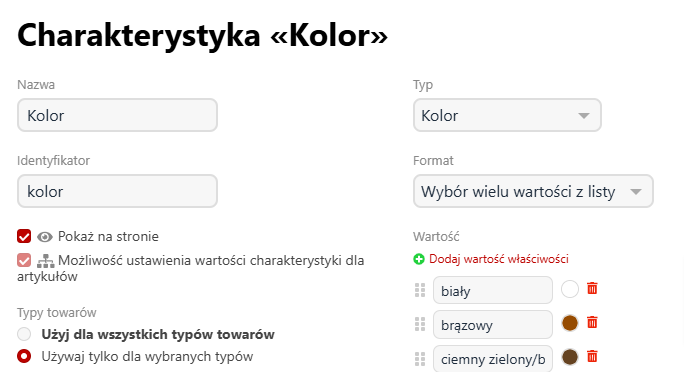
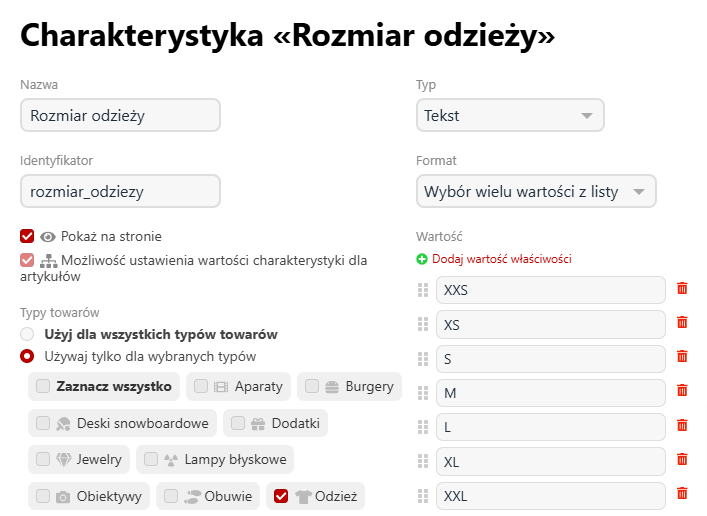
Jeśli Twój produkt ma kilka wariantów, np. różne kolory lub rozmiary, skonfiguruj parametry wyboru produktu. W sekcji Ustawienia 🠖 Typy i cechy towarów utwórz nową cechę — "Kolor".

Wybierz format Wybór wielu wartości z listy i dodaj kilka kolorów. Zaznacz opcję "Możliwość ustawienia wartości charakterystyki dla artykułów".

Utwórz kolejną cechę — "Rozmiar odzieży":

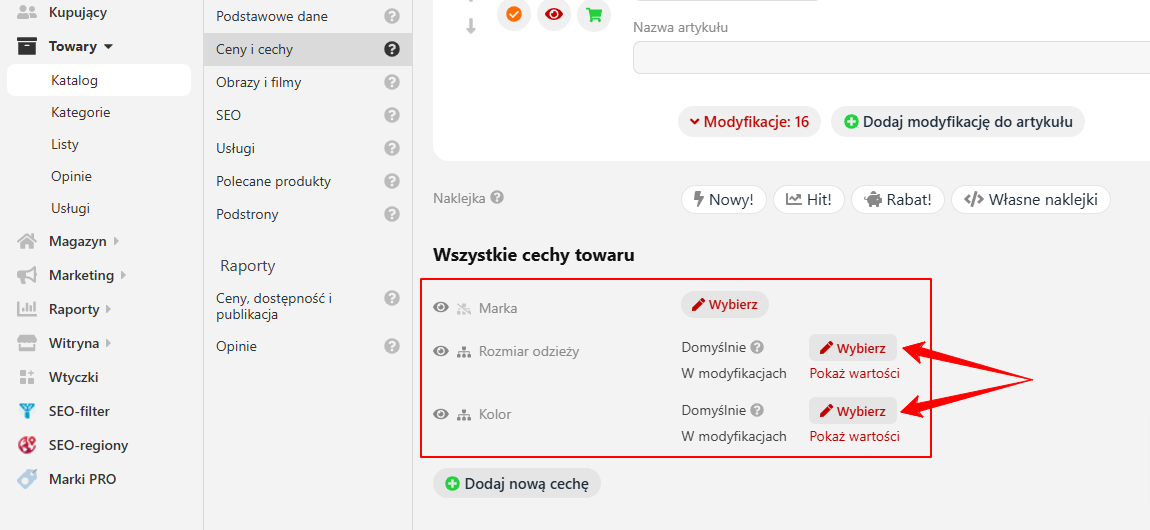
Teraz w edytorze produktu w zakładce Ceny i cechy można zaznaczyć kolory i rozmiary dostępne w magazynie.

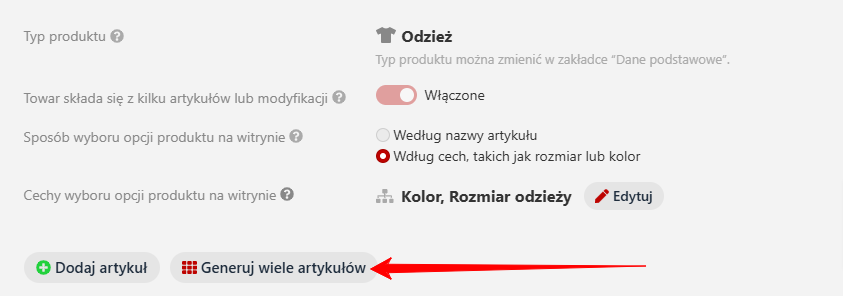
W tej samej sekcji na samej górze znajdź „Sposób wyboru opcji produktu na witrynie” i wybierz „Według cech, takich jak rozmiar lub kolor”:

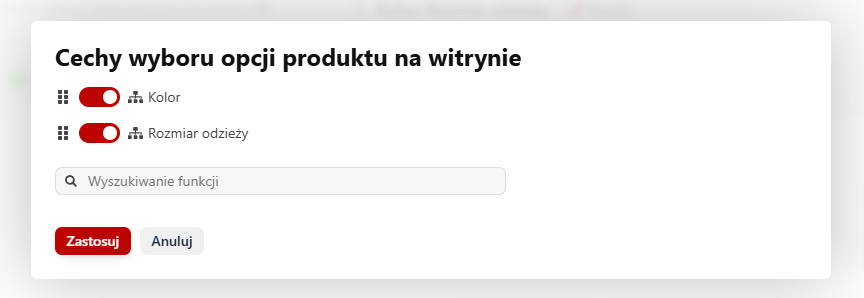
Następnie w „Cechy wyboru opcji produktu na witrynie” wybierz te cechy, według których będziemy tworzyć różne artykuły tego produktu:

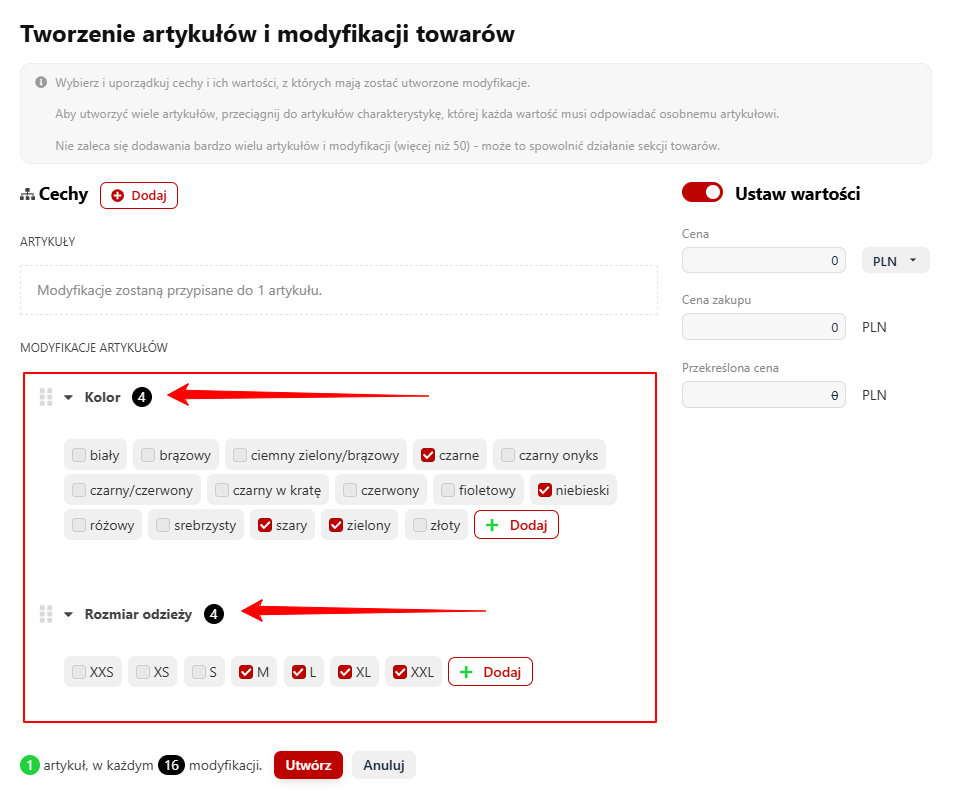
Następnie pozostaje wygenerować wymagane wartości cech, aby uzyskać wszystkie artykuły, klikając przycisk „Generuj wiele artykułów”:

Następnie wystarczy wybrać wartości cech, które mają zostać wygenerowane i kliknąć przycisk „Utwórz”:

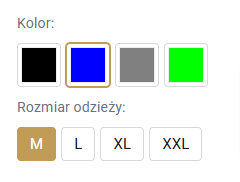
W rezultacie w szablonie pojawi się następujący interfejs:

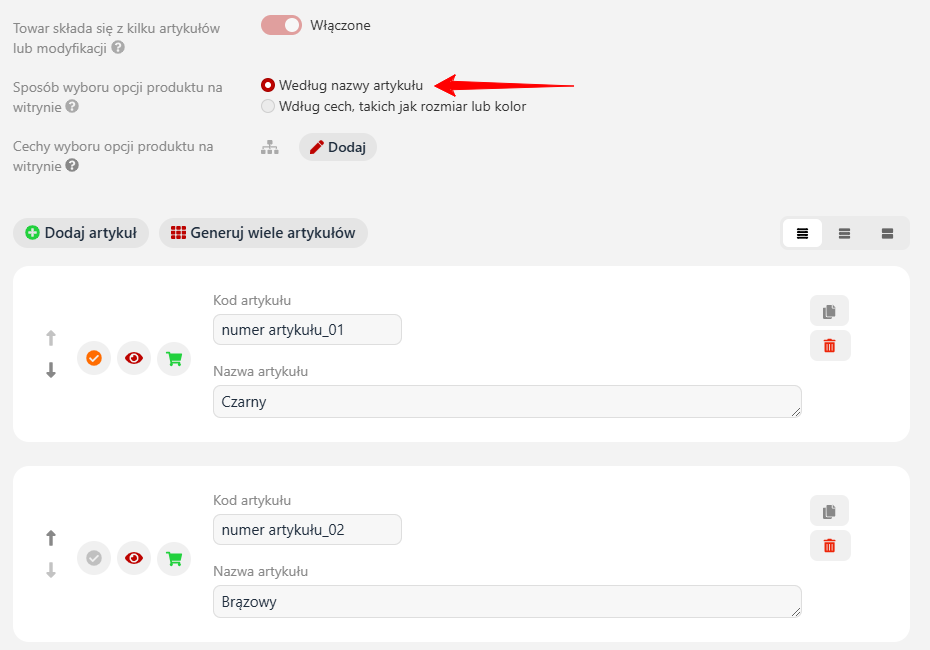
Dla przykładu, stwórzmy nowy produkt, ale tym razem w „Sposobie wyboru opcji produktu na witrynie” zamiast „Według cech, takich jak rozmiar lub kolor” wybierzmy „Według nazwy artykułu”:

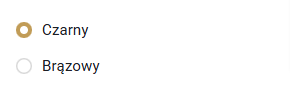
W tym przypadku wybór produktu w interfejsie użytkownika będzie wyglądał inaczej:

3 Opis produktu.
W edytorze produktu przejdź do sekcji Podstawowe dane, wypełnij krótki opis. Pole „Opis” najlepiej uzupełnić za pomocą edytora wizualnego. Możesz używać nagłówków, list i obrazów, aby urozmaicić treść.
4 Obrazy produktu.
W sekcji Obrazy i filmy dodaj kilka obrazów.
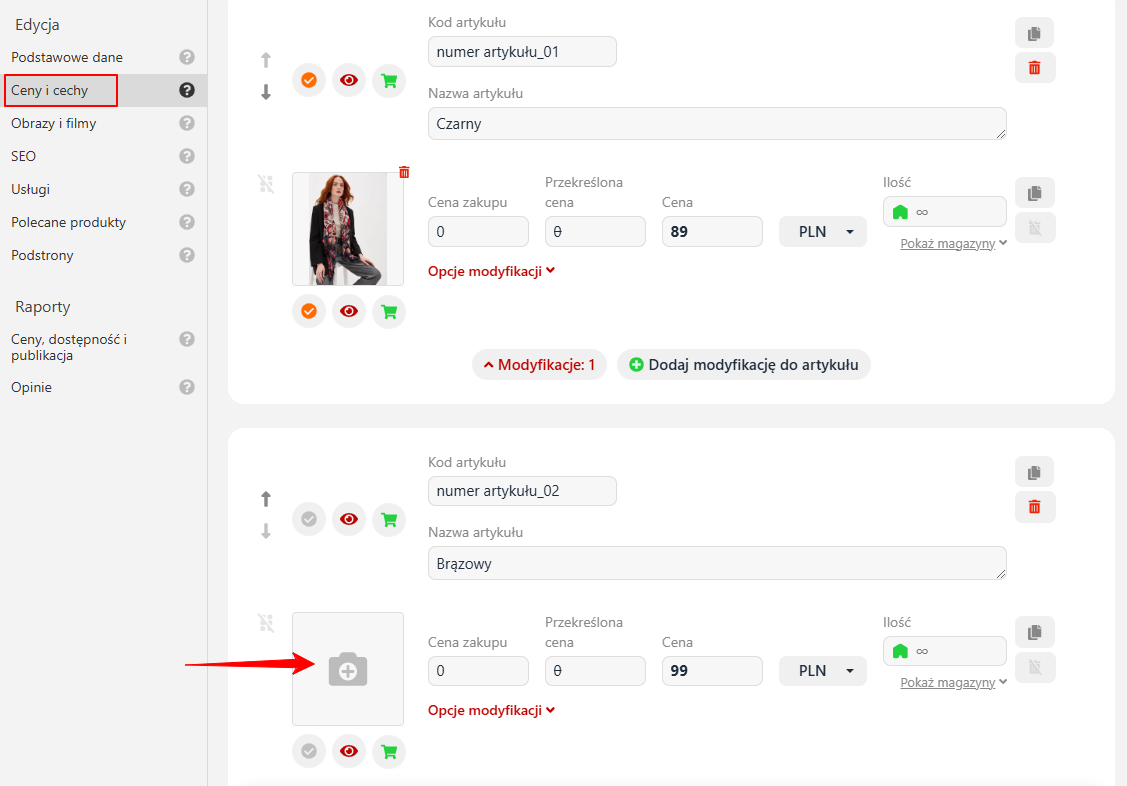
Jeśli dodajesz produkt z różnymi parametrami, w zakładce Ceny i cechy możesz przypisać każdemu wariantowi osobne zdjęcie spośród wcześniej przesłanych:

5 Dodawanie cech i rekomendacji.
Cechy to istotna część karty produktu. Upewnij się, że typ produktu jest prawidłowo wybrany i wypełnij co najmniej pięć cech.
W zakładce Polecane produkty skonfiguruj produkty powiązane oraz podobne i alternatywne produkty.
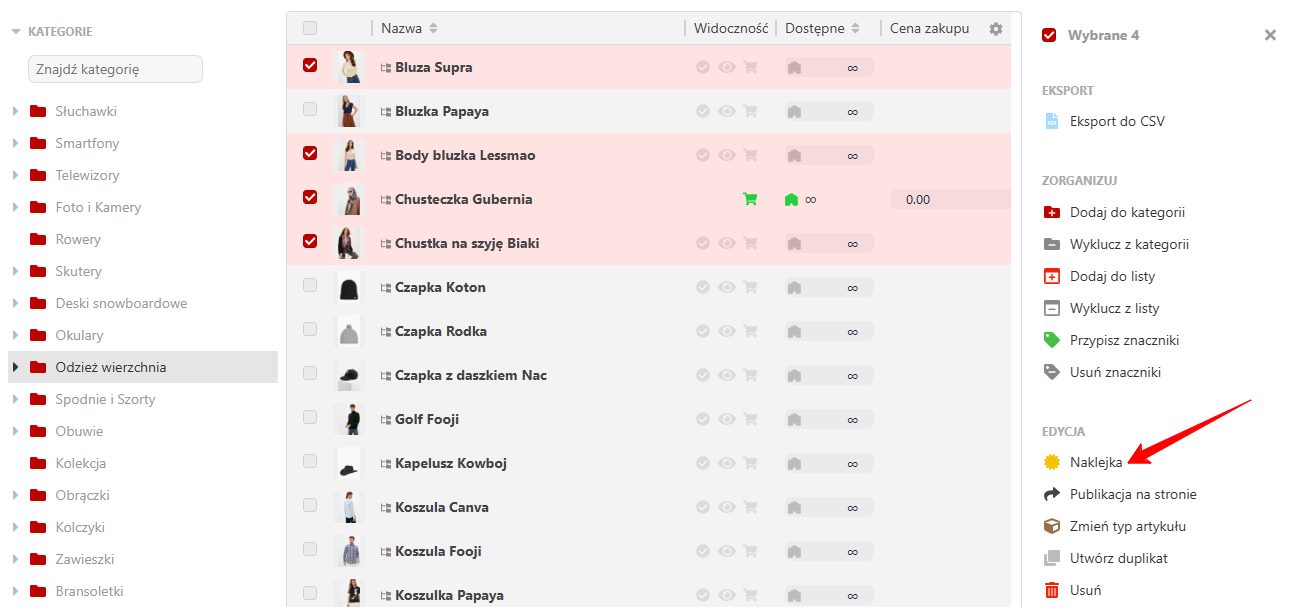
6 Dodawanie naklejki.
Wróć do listy produktów. W tym trybie możesz zaznaczyć produkt, a następnie dodać jedną z dostępnych naklejek:

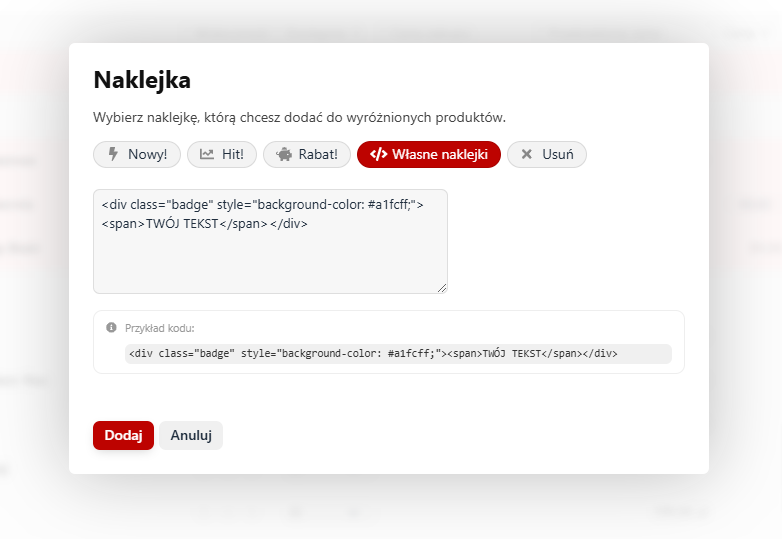
Jeśli potrzebujesz własnego tekstu, kliknij przycisk „Własne naklejki”. Nie musisz zmieniać zaproponowanego kodu HTML – wystarczy edytować nazwę i, jeśli to konieczne, zmienić kolor naklejki:

7 Dodatkowe możliwości.
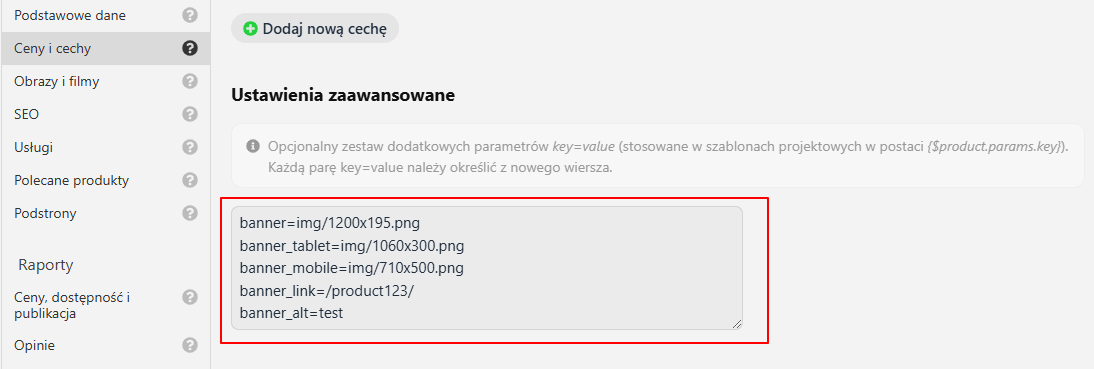
Na dole sekcji Ceny i cechy znajdziesz pole Ustawienia zaawansowane. Umożliwia ono dodanie większej ilości treści na stronę produktu. Wstawimy baner, który będzie wyświetlany tylko dla tego produktu: prześlemy 3 banery za pośrednictwem „Menedżera plików” (w aplikacji „Witryna”) (dla komputerów, tabletów i urządzeń mobilnych). Wypełnij poniższe parametry, ścieżki do obrazów powinny być względne.
- „banner” — ścieżka do obrazu dla komputerów (zalecany rozmiar: 1200 x 195 px)
- „banner_tablet” — ścieżka do obrazu dla tabletów (zalecany rozmiar: 1060 x 300 px)
- „banner_mobile” — ścieżka do obrazu dla urządzeń mobilnych (zalecany rozmiar: 710 x 500 px)
- „banner_link” — adres URL banera
- „banner_alt” — wartość atrybutu alt

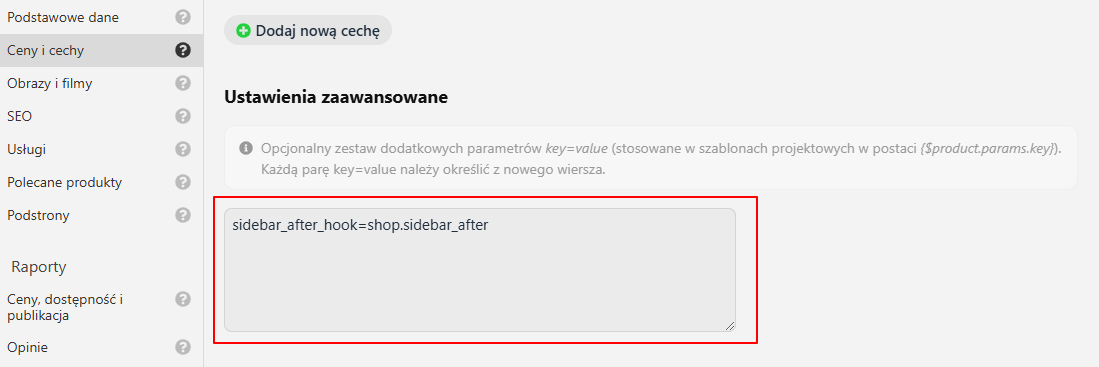
Możesz dodać własny kod HTML lub gotowe elementy szablonu w określone miejsca na stronie produktu. Aby to zrobić, przejdź do aplikacji Witryna 🠖 Zmienne 🠖 Bloki i kody i utwórz nowy blok, nadając mu dowolną nazwę, np. shop.sidebar_after. Dodaj do niego swoją treść. Przykładowo, umieścimy w nim element „Lista”. Następnie przypisz nowo utworzony blok do jednej z następujących lokalizacji:
- „sidebar_before_hook” — blok zostanie dodany przed panelem bocznym
- „sidebar_after_hook” — blok zostanie dodany po panelu bocznym
- „summary_before_hook” — blok zostanie dodany przed krótkim opisem
- „summary_after_hook” — blok zostanie dodany po krótkim opisie

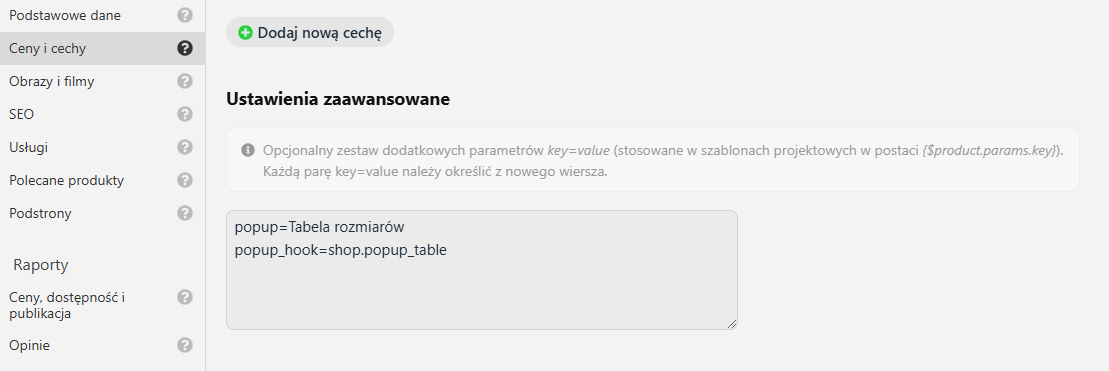
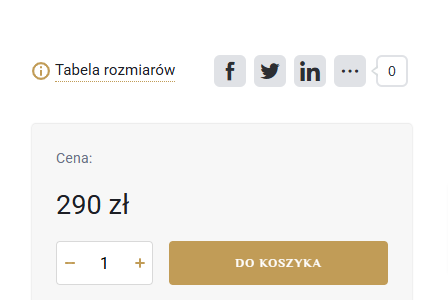
Obok przycisków „Udostępnij” w szablonie znajduje się wyskakujące okno z podpowiedzią. W sekcji „Ustawienia zaawansowane” ustaw jego nazwę i treść, podobnie jak w poprzednim przypadku, korzystając z bloków. Treść może zawierać kod HTML, obraz lub element szablonu.

- „popup” — tekst linku do wyskakującego okna
- „popup_hook” — ID bloku z treścią wyskakującego okna