Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Orion
- Bloki
- Blok «Zalety»
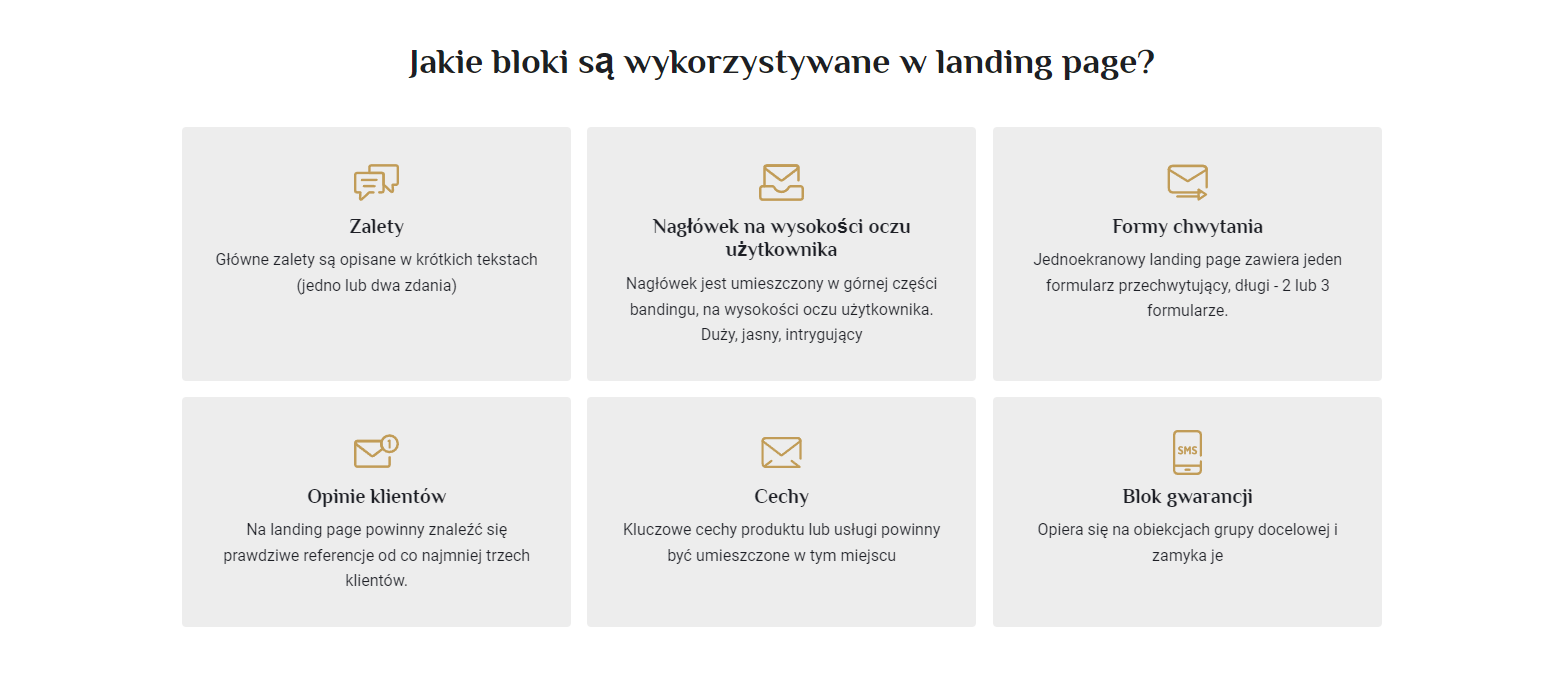
Blok «Zalety» - instrukcja do szablonu «Orion»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Blok "Zalety"
Wywołanie bloku na stronach witryny internetowej ID — advantages
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Block «Advantages» --> {$props = [ 'color_scheme' => 'main', 'no_margin' => false, 'animation' => true, 'icon_style' => 'is-linear', 'title' => [ 'align' => 'center', 'size' => 'medium, H2', 'text' => 'Jakie bloki są wykorzystywane w landing page?' ], 'items' => [ '1' => [ 'iconset' => '1', 'icon' => '', 'icon_size' => 'small', 'name' => 'Zalety', 'text' => 'Główne zalety są opisane w krótkich tekstach (jedno lub dwa zdania)', 'link' => '#' ], '2' => [ 'iconset' => '2', 'icon' => '', 'icon_size' => 'small', 'name' => 'Nagłówek na wysokości oczu użytkownika', 'text' => 'Nagłówek jest umieszczony w górnej części bandingu, na wysokości oczu użytkownika. Duży, jasny, intrygujący', 'link' => '#' ], '3' => [ 'iconset' => '3', 'icon' => '', 'icon_size' => 'small', 'name' => 'Formy chwytania', 'text' => 'Jednoekranowy landing page zawiera jeden formularz przechwytujący, długi - 2 lub 3 formularze.', 'link' => '#' ], '4' => [ 'iconset' => '4', 'icon' => '', 'icon_size' => 'small', 'name' => 'Opinie klientów', 'text' => 'Na landing page powinny znaleźć się prawdziwe referencje od co najmniej trzech klientów.', 'link' => '#' ], '5' => [ 'iconset' => '5', 'icon' => '', 'icon_size' => 'small', 'name' => 'Cechy', 'text' => 'Kluczowe cechy produktu lub usługi powinny być umieszczone w tym miejscu', 'link' => '#' ], '6' => [ 'iconset' => '6', 'icon' => '', 'icon_size' => 'small', 'name' => 'Blok gwarancji', 'text' => 'Opiera się na obiekcjach grupy docelowej i zamyka je', 'link' => '#' ] ] ]} {call add_block block="advantages" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| animation | Boolean | Włącza lub wyłącza animację pojawiania się elementów. Wartości true lub false |
| icon_style | String | Styl ikon. Wartość: 'is-linear' – obwódka; 'is-semitone' – półton; 'is-filled' – gruntowanie. |
| title | Object | Element "Nagłówek" Więcej... |
| items[1].iconset | String | Liczba, numer porządkowy ikony. Pusta linia '', aby użyć swojego obrazu. |
| items[1].icon | String | Ścieżka do ikony w odniesieniu do folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| items[1].icon_size | String | Rozmiar ikony. Wartość 'small', 'medium' lub 'big' |
| items[1].name | String | Nazwa elementu |
| items[1].text | String | Tekst elementu |
| items[1].link | String | URL linku elementu |
