Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
Blok «Opis» - instrukcja do szablonu «Orion»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

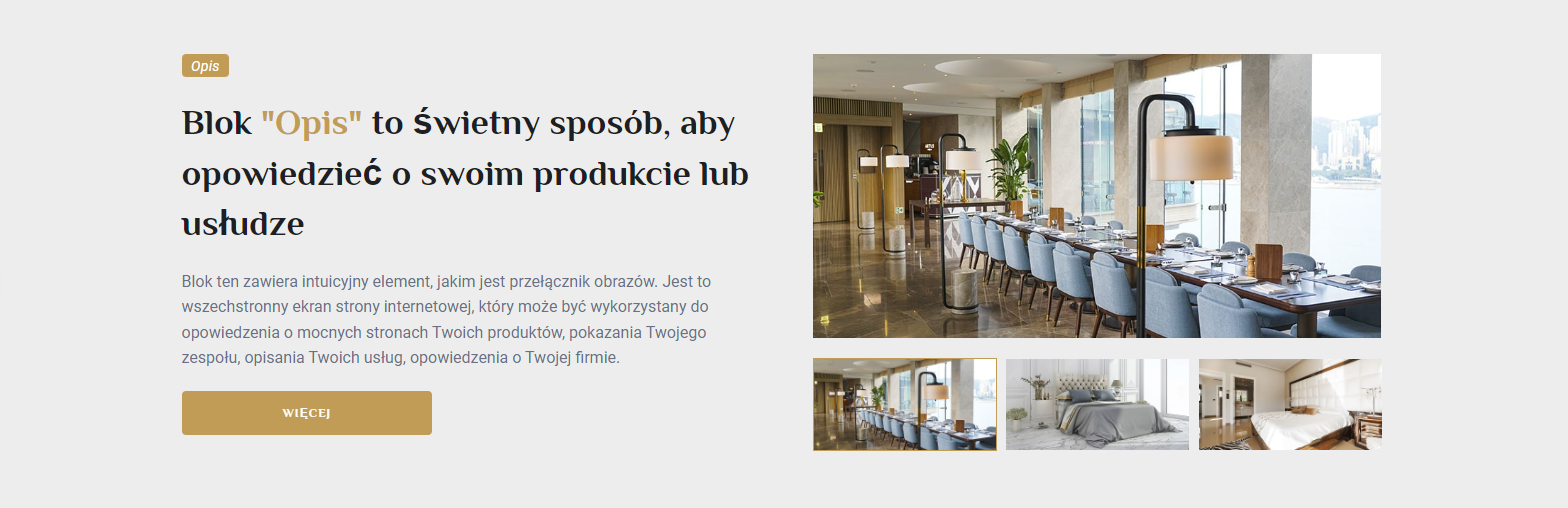
Blok "Opis"
Wywołanie bloku na stronach witryny internetowej ID — description
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Block «Description» --> {$props = [ 'align' => 'left', 'color_scheme' => 'main', 'no_margin' => false, 'lazy' => false, 'title' => [ 'align' => 'left', 'size' => 'medium, H2', 'text' => 'Blok ["Opis"] to świetny sposób, aby opowiedzieć o swoim produkcie lub usłudze' ], 'badge' => 'Opis', 'text' => 'Blok ten zawiera intuicyjny element, jakim jest przełącznik obrazów. Jest to wszechstronny ekran strony internetowej, który może być wykorzystany do opowiedzenia o mocnych stronach Twoich produktów, pokazania Twojego zespołu, opisania Twoich usług, opowiedzenia o Twojej firmie.', 'buttons' => [ '1' => [ 'template' => 'button-one', 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'anchor' => 'true', 'wide' => 'true', 'icon' => 'none', 'text' => 'Więcej' ] ], 'image_tabs' => [ 'alt' => 'Blok ["Opis"] to świetny sposób, aby opowiedzieć o swoim produkcie lub usłudze', 'images' => [ '0' => 'img/800x400_1.png', '1' => 'img/800x400_2.png', '2' => 'img/800x400_3.png' ] ] ]} {call add_block block="description" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów po lewej stronie, na środku lub po prawej stronie. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| lazy | Boolean | W wartości true stosuje leniwe ładowanie obrazów |
| title | Object | Element "Nagłówek" Więcej... |
| badge | String | Badge |
| text | String | Tekst bloku |
| buttons | Object | Element "Przycisk" Więcej... |
| image_tabs[1].images | Array | Tablica trzech adresów URL obrazków w odniesieniu do folderu motywu. |
| image_tabs[1].alt | String | Ten tekst zostanie dodany do atrybutu alt wszystkich obrazów elementu |
