Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Orion
- Bloki
- Blok «Pytanie-odpowiedź»
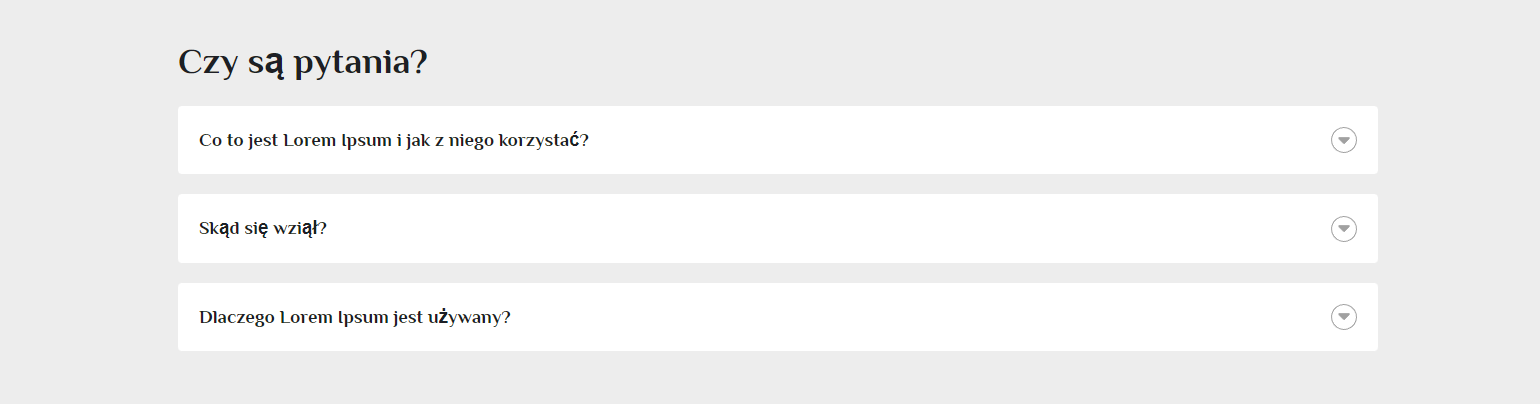
Blok «Pytanie-odpowiedź» - instrukcja do szablonu «Orion»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Blok "Pytanie-odpowiedź"
Wywołanie bloku na stronach witryny internetowej ID — faq
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Block «Faq» --> {$props = [ 'align' => 'left', 'color_scheme' => 'main', 'no_margin' => false, 'title' => [ 'align' => 'left', 'size' => 'medium, H2', 'text' => 'Czy są pytania?' ], 'faqs' => [ '0' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => 'Co to jest Lorem Ipsum i jak z niego korzystać?', 'answer' => 'Lorem Ipsum to ryba tekstowa często używana w druku i projektowaniu stron internetowych. Lorem Ipsum jest standardową rybą dla tekstów w języku łacińskim od początku XVI wieku. W tym czasie pewien bezimienny drukarz stworzył dużą kolekcję rozmiarów i kształtów czcionek, używając Lorem Ipsum do drukowania próbek.' ], '1' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => 'Skąd się wziął?', 'answer' => 'Wiele osób uważa, że Lorem Ipsum to pseudo-łaciński zestaw słów wzięty z sufitu, ale tak nie jest. Jego korzenie sięgają jednego fragmentu klasycznej łaciny z 45 roku n. e., czyli ponad dwa tysiące lat temu.' ], '2' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => 'Dlaczego Lorem Ipsum jest używany?', 'answer' => 'Od dawna wiadomo, że przy ocenie projektu i kompozycji czytelny tekst zakłóca koncentrację. Lorem Ipsum jest używane, ponieważ zapewnia mniej lub bardziej standardowe wypełnienie szablonu, jak również rzeczywiste rozmieszczenie liter i spacji w akapitach, czego nie można uzyskać przez zwykłe powielanie ' ], '3' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => '', 'answer' => '' ], '4' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => '', 'answer' => '' ], '5' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => '', 'answer' => '' ], '6' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => '', 'answer' => '' ], '7' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => '', 'answer' => '' ], '8' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => '', 'answer' => '' ], '9' => [ 'template' => 'faq-one', 'color_scheme' => 'main', 'question' => '', 'answer' => '' ] ] ]} {call add_block block="faq" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów po lewej stronie, na środku lub po prawej stronie. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| title | Object | Element "Nagłówek" Więcej... |
| faqs | Object | Element "Pytanie-Odpowiedź" Więcej... |
