Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Orion
- Bloki
- Blok «Towary»
Blok «Towary» - instrukcja do szablonu «Orion»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

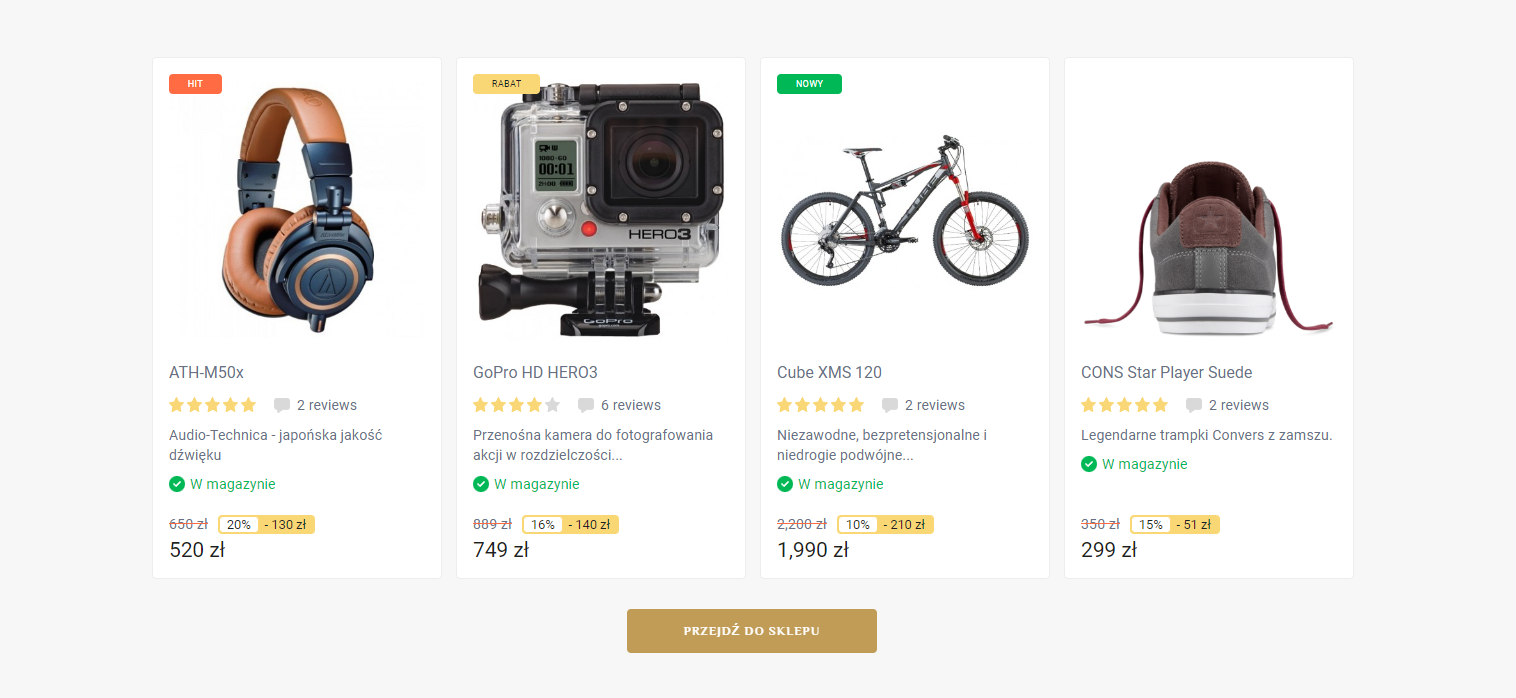
Blok "Towary"
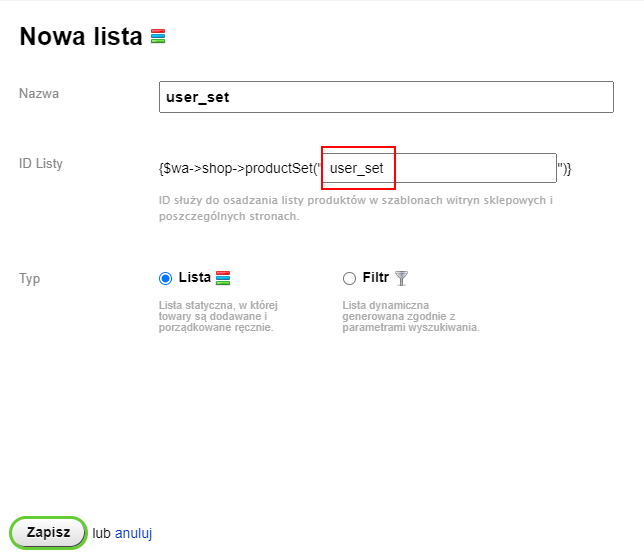
Blok wymaga do działania aplikacji "Sklep". W aplikacji "Sklep -> Towary", w menu bocznym utwórz nową listę o nazwie user_set lub dowolnej innej, byleby ID listy taki sam jak ten określony w ustawieniach bloku. Następnie dodajemy towary do listy.

Wywołanie bloku na stronach witryny internetowej ID - products
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Block "Products" --> {$props = [ 'color_scheme' => 'alter', 'no_margin' => false, 'template' => 'product-one', 'set' => 'user_set', 'limit' => '8', 'title' => [ 'align' => 'center', 'size' => 'medium, H2', 'text' => '' ], 'product' => [ 'color_scheme' => 'alter', 'lazy' => false, 'image_type' => 'gallery', 'use_link' => false, 'image_size' => '400', 'image_margins' => true, 'show_desc' => false, 'show_rating' => true, 'show_stocks' => true, 'hide_button' => false, 'button_name' => 'Więcej' ], 'buttons' => [ '1' => [ 'template' => 'button-one', 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'anchor' => true, 'icon' => 'none', 'wide' => true, 'text' => 'Przejdź do sklepu' ] ] ]} {call add_block block="products" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| template | String | Szablon elementu "product". Dopuszczalne wartości: 'product-one', 'product-two' lub 'product-four' |
| set | String | ID listy produktów z backend'u >Web Systems Pro< |
| limit | Integer | Maksymalna ilość towarów wyświetlanych w bloku |
| title | Object | Element "Nagłówek" Więcej... |
| product.color_scheme | String | Schemat kolorystyczny elementu «product». Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| product.lazy | Boolean | W wartości true stosuje leniwe ładowanie do obrazów |
| product.image_type | String | Wartość 'gallery' wyświetla galerię zawierającą do pięciu zdjęć produktu. Wartość 'single' dodaje do karty tylko pierwsze zdjęcie produktu. |
| product.use_link | Boolean | W wartości true każda karta staje się linkiem do produktu w sklepie |
| product.image_margins | Boolean | W wartości true dodaje dopełnienie wokół obrazu |
| product.image_size | String | Określa wymiary, według których obraz produktu zostanie przycięty. Możliwe wartości '400', '500x400', '400x400' lub '400x500' |
| product.show_desc | Boolean | W wartości true wyświetla opis produktu |
| product.show_rating | Boolean | Wartość true wyświetla ocenę produktu |
| product.show_stocks | Boolean | Wartość true wyświetla dostępność towaru w magazynie |
| product.hide_button | Boolean | Wartość true wyświetla przycisk tylko po najechaniu kursorem na kartę |
| buttons | Object | Element "Przycisk" Więcej... |
