
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Orion
- Ustawienia podstawowe
- Dodawanie bloków i elementów za pomocą Smarty
Dodawanie bloków i elementów za pomocą Smarty - instrukcja do szablonu "Orion"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Dodawanie bloków i elementów za pomocą Smarty
Dodawanie bloków do strony głównej odbywa się poprzez interfejs graficzny. We frontend przejdź do zakładki "Strona główna -> Kolejność bloków", włącz bloki, które chcesz i dostosuj ich kolejność.
Na wszystkich pozostałych stronach bloki są dodawane według następującego schematu:
Przygotowanie strony
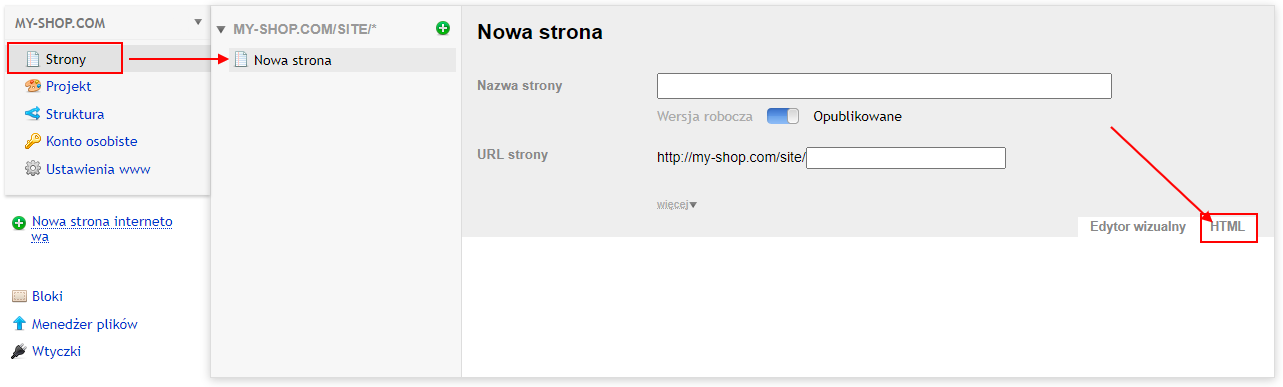
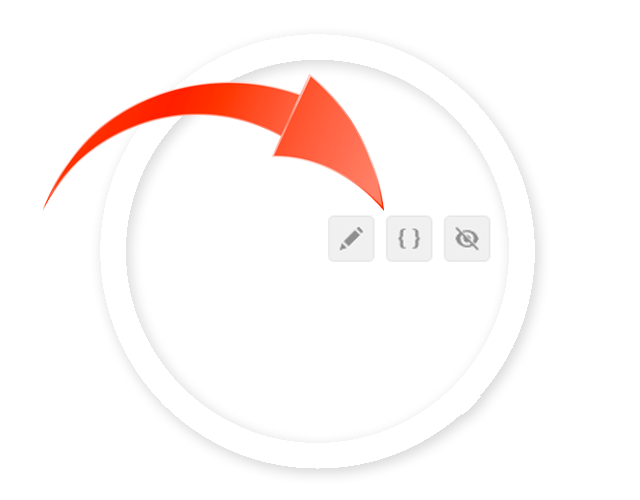
W backendzie utwórz nową stronę i przejdź do trybu edycji HTML.

Następnie podłącz plik użytkowy jeden raz na początku strony.
{include "{$wa->site->themePath(waRequest::getTheme())}utils.html"}
Następnie, również raz na stronę, ustaw zmienną userCode na true, to usunie domyślne style strony. I ustaw ustawienia przycisków i tytułów strony.
- Zmienna $_primary_font odpowiada za czcionkę nagłówka i może mieć jedną z następujących wartości: 'exo', 'mulish', 'alice', 'nunito', 'raleway', 'tenor', 'jura', 'philosopher', 'commissioner', 'lora', 'source' lub 'jost'
- Zmienna $_button_type ustawia styl przycisku i może mieć jedną z następujących wartości: 'button-one', 'button-two' lub 'button-three'
{$wa->globals("userCode", true)}
{$_primary_font = 'philosopher'}
{$_button_type = 'button-one'}
Następnie możesz dodać bloki w dowolnej ilości lub w dowolnym miejscu swojego kodu HTML.
Dodawanie bloków.
Dodajmy blok do strony, używając jako przykładu bloku "Kroki". Aby to zrobić, musisz dodać kod Smarty, aby wywołać blok, który można uzyskać na jeden z dwóch sposobów:

- Otwórz panel administracyjny, dostosuj żądany blok i zapisz zmiany. Gdy strona się przeładuje, kliknij przycisk "Pobierz kod", a następnie skopiuj i wklej kod na wybranej stronie. W rezultacie otrzymasz dokładną kopię bloku ze strony głównej.
- Lub dodaj blok z działów dokumentacji bloków - "Kartki", "Listy", "Pełnoekranowy", "Interaktywne" i "Tekstowe". Skopiuj kod Smarty i edytuj ustawienia ręcznie. Każda właściwość jest opisana w dokumentacji i odwzorowuje graficzny interfejs szablonu.
Najpierw w kodzie tworzona jest tablica asocjacyjna $props, która będzie opisywać wszystkie ustawienia i zawartość bloku. Props to skrót od properties, czyli właściwości. Następnie wywoływany jest wymagany blok i przekazywana jest do niego zmienna $props.
Wynik końcowy.
Na koniec wszystko razem będzie wyglądało tak:
<!-- Podłączenie urządzeń --> {include "{$wa->site->themePath(waRequest::getTheme())}utils.html"} <!-- Usuwa standardowe style --> {$wa->globals("userCode", true)} <!-- Ustawienia czcionki i przycisków --> {$_primary_font = 'philosopher'} {$_button_type = 'button-one'} <!-- Ustawienia dla bloku "Kroki" --> {$props = [ 'color_scheme' => 'main', 'icon_style' => 'is-linear', 'title' => [ 'align' => 'center', 'size' => 'medium, H2', 'text' => 'Etapy instalowania motywu' ], 'items' => [ '1' => [ 'iconset' => '1', 'icon' => '', 'name' => 'Instalacja Web Systems Pro', 'desc' => 'Pobierz archiwum ze skryptami frameworka Web Systems Pro, rozpakuj je i załaduj na zdalny hosting lub lokalny serwer.' ], '2' => [ 'iconset' => '2', 'icon' => '', 'name' => 'Instalowanie aplikacji', 'desc' => 'W backendzie frameworka utwórz wymagane strony w aplikacji «Witryna», zainstaluj aplikację «Zdjęcia» i potrzebne wtyczki.' ], '3' => [ 'iconset' => '3', 'icon' => '', 'name' => 'Pozyskanie motywu Orion', 'desc' => 'W aplikacji «Witryna» przejdź do zakładki «Projekt» i wybierz sekcję «Motywy projektu». Wpisz Orion w pole wyszukiwania, wybierz motyw i naciśnij «Kup lub aktywuj».' ], '4' => [ 'iconset' => '4', 'icon' => '', 'name' => 'Konfiguracja i wypełnianie treścią', 'desc' => 'W zakładce «Projekt» przejdź do sekcji «Wygląd» i zacznij dostosowywać stronę.' ] ] ]} <!-- Wywołanie bloku --> {call add_block block="steps" props=$props}
Jeśli potrzebujesz dodać kilka identycznych bloków do tej samej strony, musisz zmienić id każdego bloku, aby były one unikalne. Aby to zrobić, dodaj do $props ciąg 'id' => 'NOWY_ID',
Niektóre bloki korzystają z wbudowanego zestawu ikon.
Własny HTML.
Dozwolone jest używanie własnych znaczników HTML pomiędzy blokami.
{include "{$wa->site->themePath(waRequest::getTheme())}utils.html"}
{$wa->globals("userCode", true)}
{$_primary_font = 'philosopher'}
{$_button_type = 'button-one'}
...
<section class="frame frame--main">
<div class="frame__container">
<div class="frame__center">
<!-- Twój HTML jest tutaj -->
</div>
</div>
</section>
W ramach swojego znacznika HTML można również stosować elementy motywu:
<section class="frame frame--main"> <div class="frame__container"> <div class="frame__center"> <p style="margin-bottom: 20px">Lorem Ipsum - jest rybą tekstową często używaną w druku.</p> <!-- Element «Przycisk» --> {$props = [ 'template' => 'button-one', 'mode' => 'feedback', 'link' => '', 'target' => '_self', 'type' => 'primary', 'anchor' => true, 'icon' => 'none', 'text' => 'Zamów połączenie' ]} {call add_element element="button/button" props=$props} </div> </div> </section>
Dodawanie elementów.
Możesz również dodawać elementy bezpośrednio do utworzonej strony w edytorze wizualnym >Web Systems Pro<. Aby to zrobić, należy przełączyć się na tryb HTML i dołączyć plik użytkowy na początku strony. Następnie dodajemy ustawienia czcionki, przyciski i wstawiamy sam element. Przykład zastosowania:
<!-- Podłączenie urządzeń --> {include "{$wa->site->themePath(waRequest::getTheme())}utils.html"} <!-- Ustawienia czcionki i przycisków --> {$_primary_font = 'philosopher'} {$_button_type = 'button-one'} <!-- Ustawienie elementu «Tytuł artykułu» --> {$props = [ 'align' => 'right', 'lazy' => false, 'gradient' => true, 'background' => 'img/900x330.png', 'color' => '#ffffff', 'title' => 'Jest wiele opcji Lorem Ipsum', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu, ale to nie do końca prawda.' ]} <!-- Wywołanie elementu --> {call add_element element="article-title" props=$props} <br> <p>Istnieje wiele wariantów Lorem Ipsum, jednak większość z nich posiada modyfikacje, które nie zawsze są akceptowalne, takie jak humorystyczne wstawki czy słowa, które nawet w najmniejszym stopniu nie przypominają łaciny. Jeśli potrzebujesz Lorem Ipsum do poważnego projektu, prawdopodobnie nie chcesz jakiegoś żartu ukrytego w środku akapitu.</p>
