
Platforma e-commerce

Strona główna - instrukcja do szablonu "Orion"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
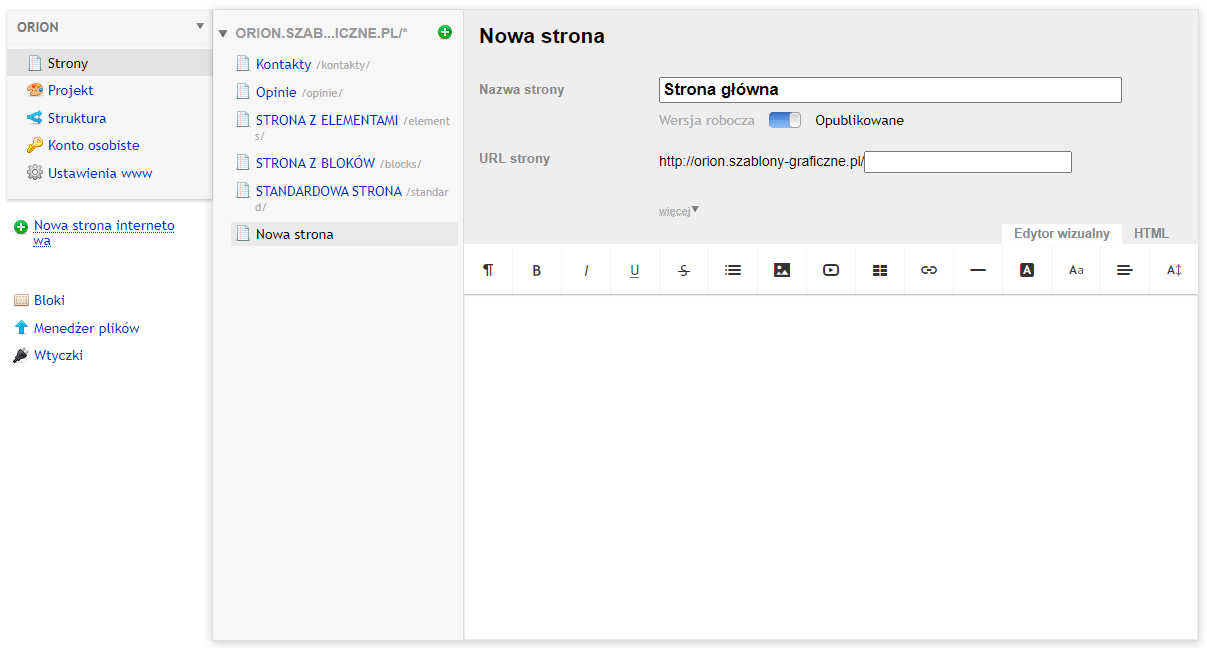
Przejdź do backendu i ręcznie dodaj stronę główną swojej witryny. W sekcji "Strony", utwórz stronę o pustym adresie - będzie to strona główna Twojej witryny.

Strona główna szablonu graficznego "Orion" składa się z bloków - logicznie wyróżnionych fragmentów witryny.
1. Wyświetlanie i sortowanie bloków
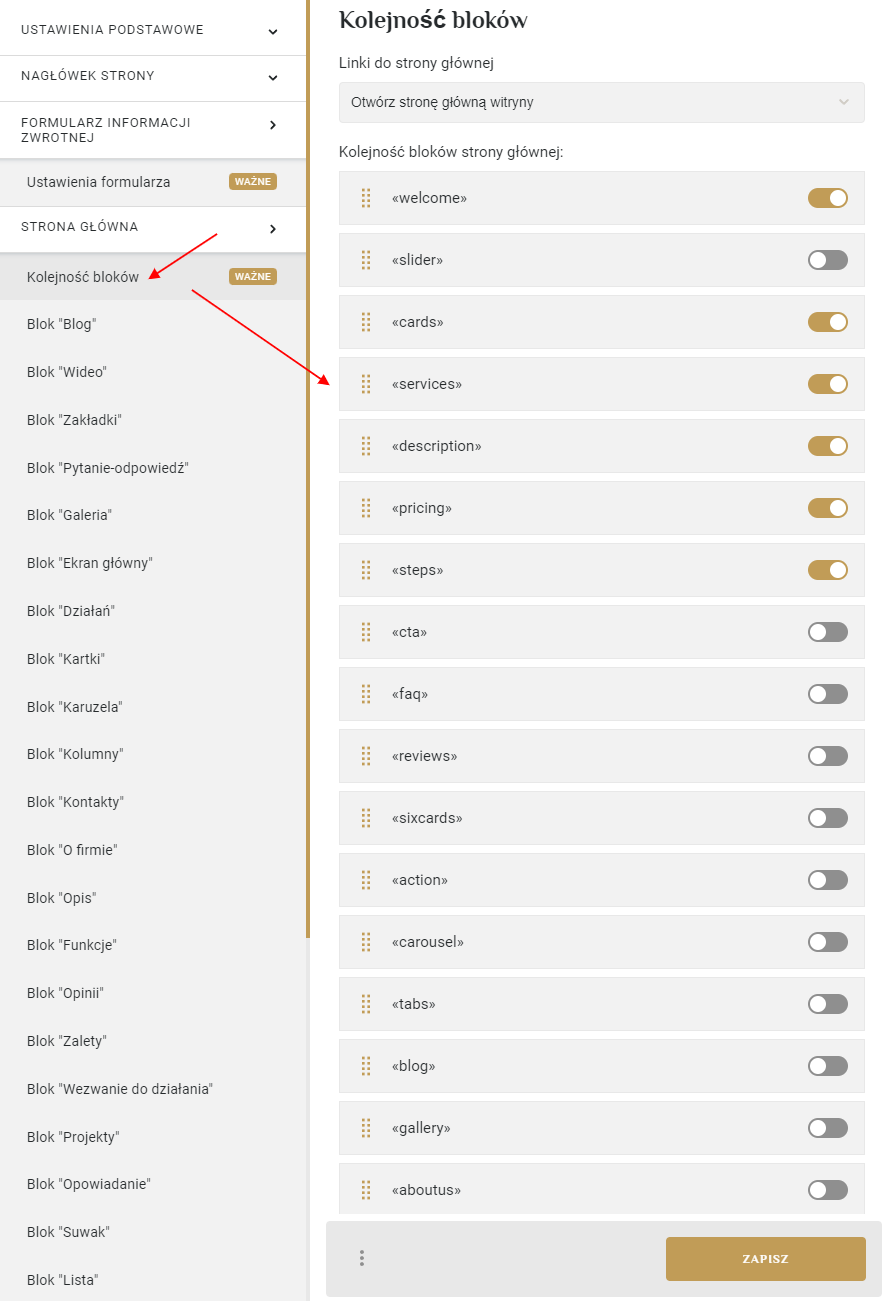
Konfiguracja strony głównej odbywa się za pośrednictwem frontendu witryny. Otwórz ustawienia motywu, przejdź do zakładki "Strona główna" -> "Kolejność bloków". Ułóż bloki w żądanej kolejności, przeciągając kartę z nazwą bloku. Przełącznik odpowiada za ukrywanie/wyświetlanie bloku na stronie głównej.
Blok "Welcome" jest blokiem technicznym, który wita użytkownika i podaje link do dokumentacji szablonu graficznego. Nie jest on konfigurowany w żaden sposób i powinien być ukryty przez menu "Kolejność bloków".

Aby dowiedzieć się, którego bloku potrzebujesz, użyj motywu demonstracyjnego, otwórz pasek demonstracyjny i włącz ustawienie "Pokaż nazwę bloków po najechaniu kursorem".
2. Ustawienie bloków

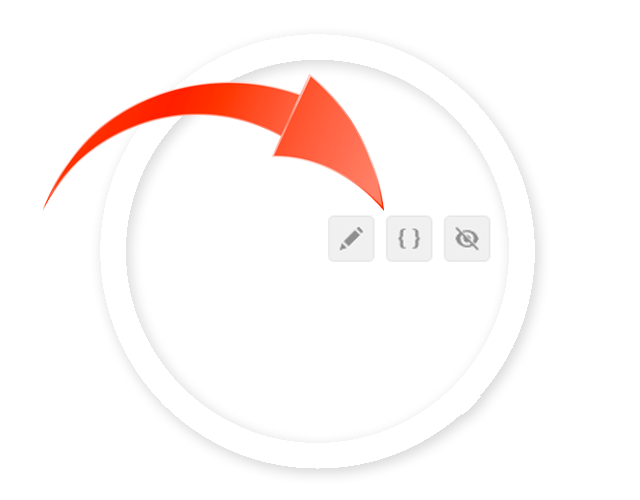
Wyświetliłeś bloki odpowiednie do swojego zadania, czas je dostosować. Najprostszym sposobem jest kliknięcie ikony "Ołówka" w prawym górnym rogu, aby natychmiast rozpocząć edycję wybranego bloku. Ta opcja jest dostępna tylko dla administratorów witryny.
W pobliżu znajduje się kolejny przycisk z ikoną nawiasów klamrowych. Użyj go, aby uzyskać blok kodu, a następnie wklej go do dowolnej strony w swojej witrynie. Aby dowiedzieć się, jak to zrobić, zobacz rozdział Dodawanie bloków i elementów za pomocą Smarty.
Podczas konfigurowania bloków należy używać obrazów o odpowiednich formatach. Rozmiar obrazu nie powinien przekraczać 200-300 Kbajtów nawet w przypadku dużych obrazów. Użyj specjalnego oprogramowania lub usług online do optymalizacji plików przed załadowaniem ich do szablonu graficznego.
3. Swój kod na stronie głównej
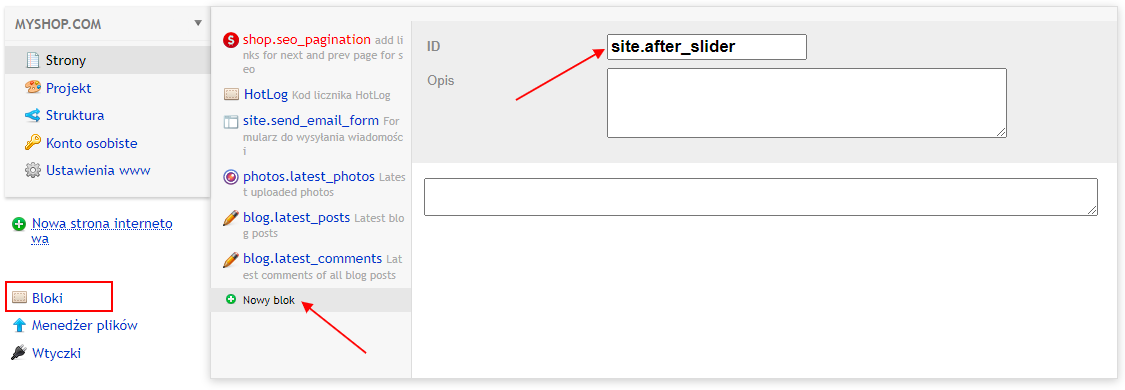
Możesz dodać swój kod po dowolnym aktywnym bloku na stronie głównej. Wystarczy stworzyć nowy szablon w "Witryna" -> "Bloki" i nazwać go według następującego algorytmu: site.after_NAZWA_BLOKU.
Na przykład site.after_slider doda kod po bloku "Suwak".

4. Link kotwiczący do bloku
Link zakotwiczony to zakładka o unikalnej nazwie znajdująca się w określonym miejscu na stronie internetowej, której zadaniem jest stworzenie linku do niej. W motywie projektowym "Orion" możesz użyć następującej składni linków, aby płynnie przejść w obrębie strony do określonego bloku #ID_BLOKU. Na przykład #slider przeniesie Cię odpowiednio do bloku "Suwak".
ID każdego bloku jest pokazane na początku jego zakładki z ustawieniami.

W przypadku, gdy potrzebujesz linku z innej strony do konkretnego bloku, adres URL linku może wyglądać tak https://your-domain.com/#slider
