Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
Wpis na blogu — instrukcja do szablonu "Seller"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Wpis na blogu
Kod produktu:
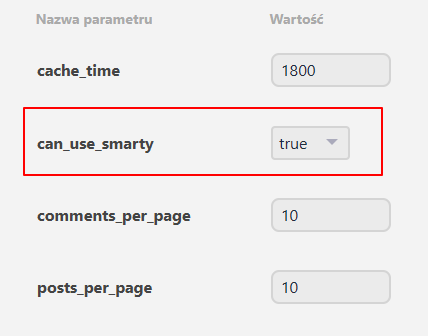
Aby wyświetlać listy produktów we wpisach na blogu, należy zainstalować bezpłatną wtyczkę „Ukryte ustawienia (blog)” i włączyć obsługę SMARTY na true w jej ustawieniach:

Poniżej znajduje się przykład wstawiania kodu, który wykorzystuje listy produktów z naszej witryny demonstracyjnej. Wystarczy zastąpić ID list własnymi.
{* UTILS *}
{include "{$wa->site->themePath(waRequest::getTheme())}u-utils.html"}
{* GET THEMESETTINGS *}
{$theme_id = waRequest::getTheme()}
{$theme_settings = $wa->themesettings->getThemeSettings($theme_id, "site", true)}
<h2>Dlaczego się go używa?</h2>
<p>Już dawno stwierdzono, że przy ocenie projektu i kompozycji tekst czytany przeszkadza w koncentracji.<!-- more --> Lorem Ipsum jest używane, ponieważ zapewnia mniej lub bardziej standardowy wzór wypełnienia, a także realistyczne rozmieszczenie liter i spacji w akapitach, czego nie można uzyskać przez zwykłe powielanie "Oto twój tekst...". Oto twój tekst... Oto twój tekst..." Wielu koderów i edytorów HTML używa Lorem Ipsum jako tekstu domyślnego, więc wyszukiwanie słów kluczowych na "lorem ipsum" natychmiast pokazuje, jak wiele stron internetowych wciąż czeka na swoje prawdziwe narodziny. Na przestrzeni lat tekst Lorem Ipsum otrzymał wiele wersji. Niektóre wersje pojawiły się przez pomyłkę, niektóre celowo (np. wersje humorystyczne).</p>
{* PRODUCTS PROPS *}
<div class="b-not-prose mb-6">
{$products = $wa->shop->productSet("foods", 4, null, ['fields' => '*,sku_filtered'])}
{$products_props = [
"title" => false,
"view_type" => "swiper"
]}
{call include_template template="products" app="shop" products=$products props=$products_props}
</div>
<p>Skąd to się wzięło?<br> Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu, ale to nie do końca prawda. Jej korzenie sięgają pojedynczego fragmentu klasycznej łaciny z 45 roku n.e., czyli sprzed ponad dwóch tysiącleci. Richard McClintock, profesor łaciny w Hampden-Sydney College w Wirginii, wziął jedno z najdziwniejszych słów w Lorem Ipsum, "consectetur", i poszukał go w klasycznej literaturze łacińskiej. W rezultacie znalazł niezaprzeczalne pierwotne źródło dla Lorem Ipsum w sekcjach 1.10.32 i 1.10.33 de Finibus Bonorum et Malorum (O granicach dobra i zła), napisanych przez Cycerona w 45 roku n.e. Ten traktat z zakresu teorii etycznej był bardzo popularny w okresie renesansu. Pierwszy wiersz Lorem Ipsum, "Lorem ipsum dolor sit amet..." pochodzi z jednego z wierszy w sekcji 1.10.32<</p>
{* PRODUCTS PROPS *}
<div class="b-not-prose mb-6">
{$products = $wa->shop->productSet("bestsellers_ts", 4, null, ['fields' => '*,sku_filtered'])}
{$products_props = [
"title" => false,
"view_type" => "swiper_short"
]}
{call include_template template="products" app="shop" products=$products props=$products_props}
</div>
<figure><img src="/wa-data/public/photos/63/01/163/163.970.jpg"></figure>
<p><br></p>
<p>Klasyczny tekst Lorem Ipsum, używany od XVI wieku, podany jest poniżej. Podano również sekcje 1.10.32 i 1.10.33 "de Finibus Bonorum et Malorum" Cycerona i ich angielski przekład dokonany przez H. Rackhama, 1914.</p>
{* PRODUCTS PROPS *}
<div class="b-not-prose mb-6">
{$products = $wa->shop->productSet("seller_bestsellers", 4, null, ['fields' => '*,sku_filtered'])}
{$products_props = [
"title" => false,
"view_type" => "table"
]}
{call include_template template="products" app="shop" products=$products props=$products_props}
</div>
<h3>Gdzie można go dostać?</h3>
<p>Istnieje wiele wersji Lorem Ipsum, jednak większość z nich posiada nie zawsze akceptowalne modyfikacje, takie jak humorystyczne wstawki czy słowa, które nawet w najmniejszym stopniu nie przypominają łaciny. Jeśli potrzebujesz Lorem Ipsum do poważnego projektu, prawdopodobnie nie chcesz jakiegoś żartu ukrytego w środku akapitu. Również wszystkie inne znane generatory Lorem Ipsum używają tego samego tekstu, który po prostu powtarzają, aż do osiągnięcia pożądanej objętości. Dzięki temu proponowany tu generator jest jedynym prawdziwym generatorem Lorem Ipsum. Wykorzystuje słownik ponad 200 słów łacińskich, a także zestaw modeli zdań. W rezultacie wygenerowane Lorem Ipsum wygląda wiarygodnie, bez powtarzających się akapitów czy "niemożliwych" słów.</p>
{* PRODUCTS PROPS *}
<div class="b-not-prose py-4">
{$products = $wa->shop->productSet("sale", 8, null, ['fields' => '*,sku_filtered'])}
{$products_props = [
"title" => "[`Products`]",
"view_type" => "grid"
]}
{call include_template template="products" app="shop" products=$products props=$products_props}
</div> Każdy blok ma dwie opcje, które można zmienić:
- "title" => "Produkty" - tytuł bloku (jeśli tytuł nie jest potrzebny, ustaw go na false (bez cudzysłowów))
- "view_type" => "grid" - typ wyświetlania (możliwe opcje: grid, swiper, swiper_short, table).
W każdym bloku można również określić, ile produktów ma być wyświetlanych - liczba zaraz po ID listy (patrz jak w przykładach powyżej).
