Platforma e-commerce

Okna modalne — instrukcja do szablonu "Seller"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
W szablonie graficznym Seller istnieje możliwość tworzenia własnych okien modalnych.
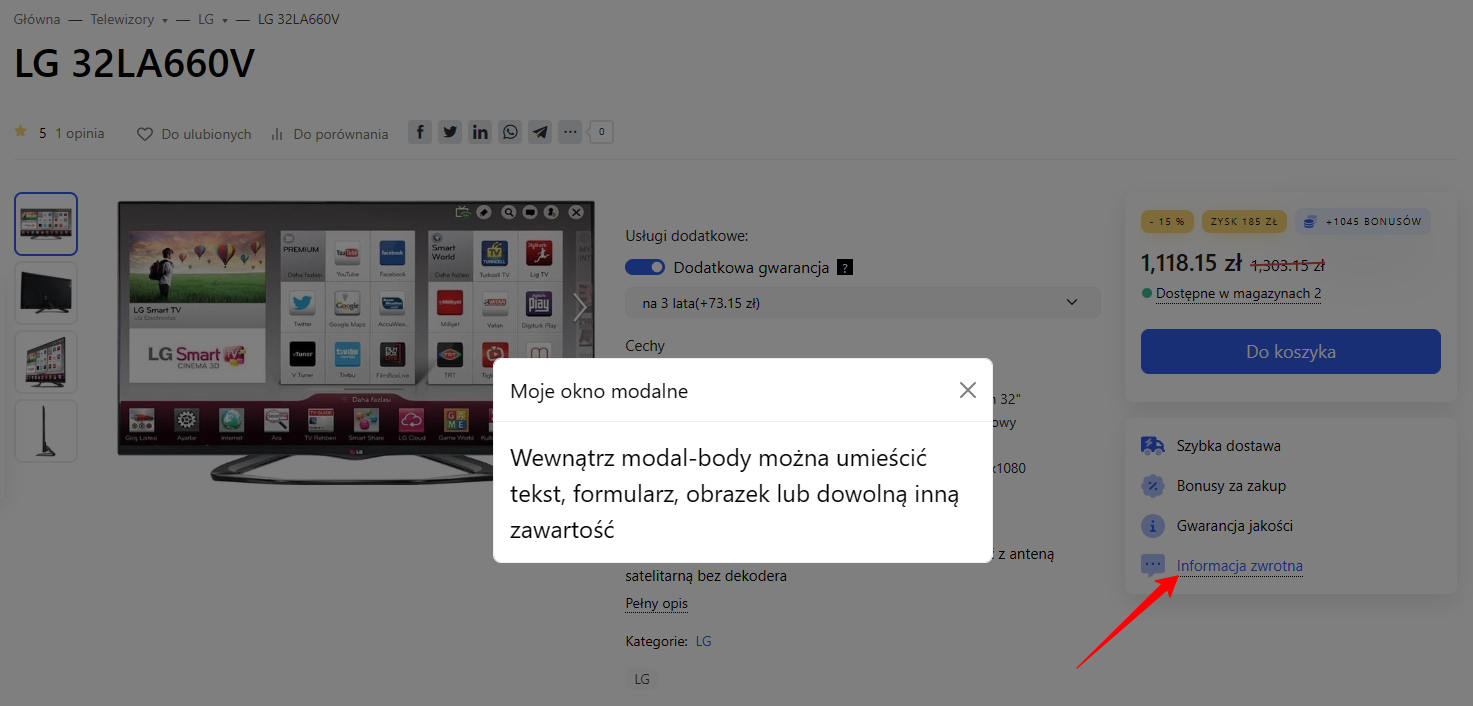
Przykład okna modalnego.
Pokażemy przykład prostego okna, które otwiera się po kliknięciu linku.
HTML struktura okna modalnego.
Aby umieścić okno na stronie, utworzymy blok w aplikacji "Witryna -> Bloki" site.seller_body_html i wstawimy tam poniższy kod:
<div class="modal fade" id="myCustomModal" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<div class="modal-title fs-5">Moje okno modalne</div>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="fs-4">Wewnątrz modal-body można umieścić tekst, formularz, obrazek lub dowolną inną zawartość</div>
</div>
</div>
</div>
</div>Warto zwrócić uwagę na id="myCustomModal" – to właśnie z tym id elementu będziemy dalej pracować.
Kod JS do aktywacji okna.
Aby okno otwierało się po kliknięciu linku w tagu a lub po klasie dowolnego elementu, np. button, należy dodać kod do bloku site.seller_js:
{literal}
<script>
//
// CUSTOM MODALS
//
$(document).ready(function() {
var modals = ["myCustomModal"];
for (const modal of modals) {
var $modal = $(`#${modal}`);
if ($modal.length) {
new window.waTheme.init.site.BootstrapModals({
$wrapper: $modal,
modal_id: modal
});
}
}
});
//
// END CUSTOM MODALS
//
</script>
{/literal}Teraz w dowolnym miejscu szablonu możesz wywołać okno modalne przez link #myCustomModalShow lub klasę myCustomModalShow.
Jeśli chcesz aktywować kilka okien, dodaj je jako elementy tablicy modals:
var modals = ["myCustomModal", "myDeliveryModal", "myPaymentModal"];Przykład w karcie produktu.
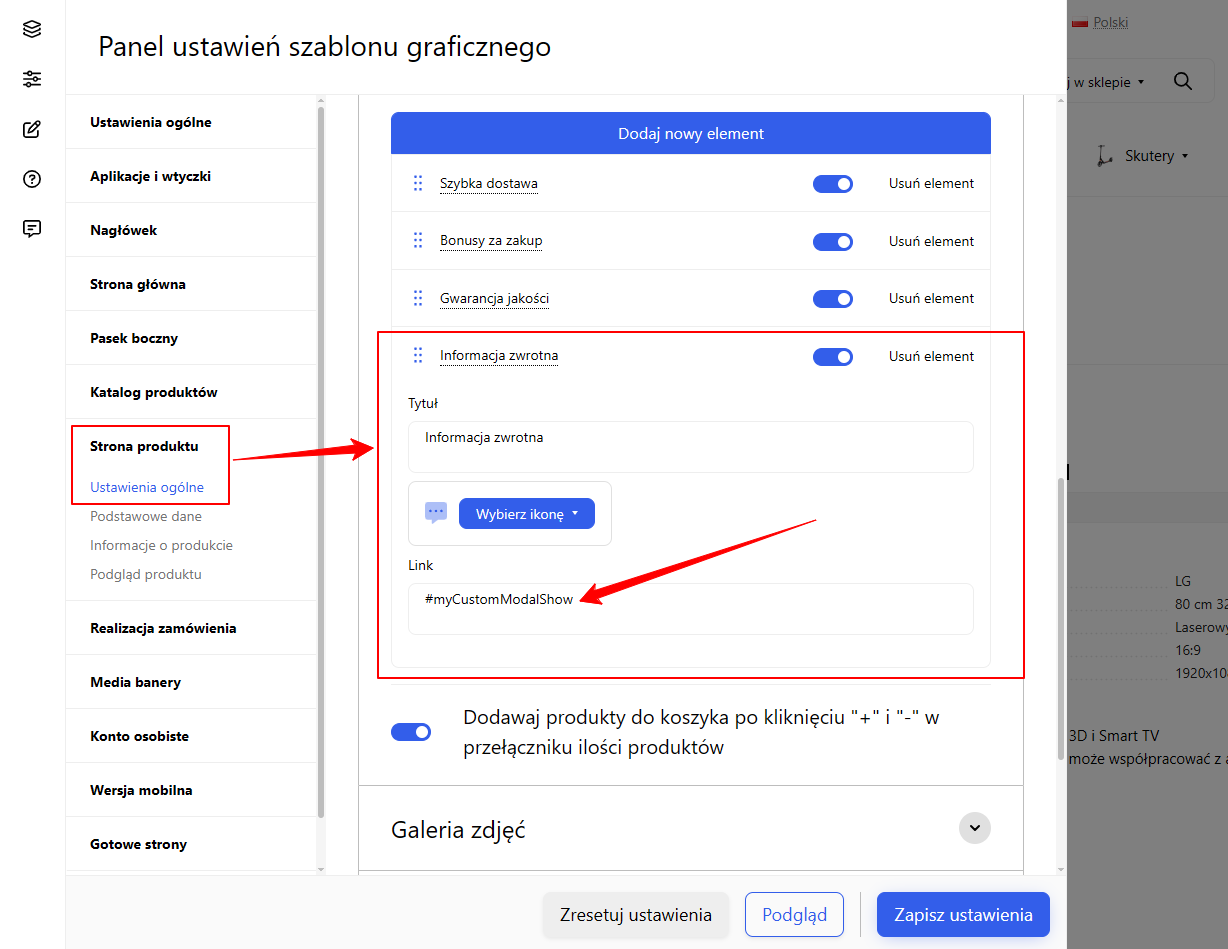
Dodamy wywołanie okna modalnego po kliknięciu w element w karcie produktu. W tym celu ustawiamy link #myCustomModalShow dla jednego z elementów w ustawieniach szablonu "Lista zalet z ikonami".

Teraz po kliknięciu wg linku "Informacja zwrotna" uruchomimy okno modalne, które wcześniej utworzyliśmy.