
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Unishop
- Stopka witryny
- Linki w stopce strony
Linki w stopce strony - instrukcja do szablonu "Unishop"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Linki w stopce strony

1. Najpierw utwórz bloki o ID footer_links_company oraz footer_links_sections w sekcji "Witryna -> Bloki" i skopiuj do tych bloków treść poniższego kodu.
Dla bloku o ID footer_links_company:
{strip}
{$pages = []}
{if $theme_settings.footer_links_block_1 == 'site-pages'}
{if $wa->site}{$pages = $wa->site->pages()}{/if}
{elseif $theme_settings.footer_links_block_1 == 'shop-pages'}
{if $wa->shop}{$pages = $wa->shop->pages()}{/if}
{elseif $theme_settings.footer_links_block_1 == 'blog-pages'}
{if $wa->blog}{$pages = $wa->blog->pages()}{/if}
{elseif $theme_settings.footer_links_block_1 == 'photos-pages'}
{if $wa->photos}{$pages = $wa->photos->pages()}{/if}
{elseif $theme_settings.footer_links_block_1 == 'hub-pages'}
{if $wa->hub}{$pages = $wa->hub->pages()}{/if}
{elseif $theme_settings.footer_links_block_1 == 'helpdesk-pages'}
{if $wa->helpdesk}{$pages = $wa->helpdesk->pages()}{/if}
{elseif $theme_settings.footer_links_block_1 == 'app-menu'}
{if $wa->menu && !empty($theme_settings.footer_links_block_1_id_menu) && (int)$theme_settings.footer_links_block_1_id_menu > 0}
{$pages = $wa->menu->get($theme_settings.footer_links_block_1_id_menu)}
{/if}
{elseif $theme_settings.footer_links_block_1 == 'app-menus'}
{if $wa->menus && !empty($theme_settings.footer_links_block_1_id_menu) && (int)$theme_settings.footer_links_block_1_id_menu > 0}
{$pages = $wa->menus->getMyMenu($theme_settings.footer_links_1_id_menu)}
{/if}
{elseif $wa->shop && $theme_settings.footer_links_block_1 == 'shop'}
{if method_exists($wa->shop, 'checkout')}
{$cartUrl = $wa->shop->checkout()->cartUrl()}
{else}
{$cartUrl = $wa->getUrl('shop/frontend/cart')}
{/if}
{$pages[] = ["url" => $cartUrl, "name" => "Koszyk"]}
{$pages[] = ["url" => $wa->myUrl(), "name" => "Konto osobiste"]}
{$pages[] = ["url" => $wa->getUrl('shop/frontend/checkout'), "name" => "Zamówienie"]}
{elseif $wa->shop && $theme_settings.footer_links_block_1 == 'catalog'}
{if isset($category)}{$selected_category=$category.id}{else}{$selected_category=null}{/if}
{if $wa->globals('shopCategories')}
{$pages = $wa->globals('shopCategories')}
{else}
{$pages = $wa->shop->categories(0, null, true, true)}
{/if}
{elseif $theme_settings.footer_links_block_1 == 'wa-apps'}
{$pages = $wa->apps()}
{/if}
{if $theme_settings.footer_block_block_1_title}
<div class="footer_head">{$theme_settings.footer_block_1_title}</div>
{/if}
{if count($pages)}
<div class="footer-box_col ">
<div class="footer-col-title"><strong>Firma</strong></div>
<ul class="footer_menu">
{foreach $pages as $p}
{if !isset($p.footer_menu_hide)}
<li class="footer_menu-item"><a href="{$p.url}"{if !empty($p.target)} target="{$p.target}"{/if}>{$p.name}</a></li>
{/if}
{/foreach}
</ul>
</div>
{/if}
{/strip}
Dla bloku o ID footer_links_sections:
{strip}
{$pages = []}
{if $theme_settings.footer_links_block_2 == 'site-pages'}
{if $wa->site}{$pages = $wa->site->pages()}{/if}
{elseif $theme_settings.footer_links_block_2 == 'shop-pages'}
{if $wa->shop}{$pages = $wa->shop->pages()}{/if}
{elseif $theme_settings.footer_links_block_2 == 'blog-pages'}
{if $wa->blog}{$pages = $wa->blog->pages()}{/if}
{elseif $theme_settings.footer_links_block_2 == 'photos-pages'}
{if $wa->photos}{$pages = $wa->photos->pages()}{/if}
{elseif $theme_settings.footer_links_block_2 == 'hub-pages'}
{if $wa->hub}{$pages = $wa->hub->pages()}{/if}
{elseif $theme_settings.footer_links_block_2 == 'helpdesk-pages'}
{if $wa->helpdesk}{$pages = $wa->helpdesk->pages()}{/if}
{elseif $theme_settings.footer_links_block_2 == 'app-menu'}
{if $wa->menu && !empty($theme_settings.footer_links_block_2_id_menu) && (int)$theme_settings.footer_links_block_2_id_menu > 0}
{$pages = $wa->menu->get($theme_settings.footer_links_block_2_id_menu)}
{/if}
{elseif $theme_settings.footer_links_block_2 == 'app-menus'}
{if $wa->menus && !empty($theme_settings.footer_links_block_2_id_menu) && (int)$theme_settings.footer_links_block_2_id_menu > 0}
{$pages = $wa->menus->getMyMenu($theme_settings.footer_links_2_id_menu)}
{/if}
{elseif $wa->shop && $theme_settings.footer_links_block_2 == 'shop'}
{if method_exists($wa->shop, 'checkout')}
{$cartUrl = $wa->shop->checkout()->cartUrl()}
{else}
{$cartUrl = $wa->getUrl('shop/frontend/cart')}
{/if}
{$pages[] = ["url" => $cartUrl, "name" => "Koszyk"]}
{$pages[] = ["url" => $wa->myUrl(), "name" => "Konto osobiste"]}
{$pages[] = ["url" => $wa->getUrl('shop/frontend/checkout'), "name" => "Zamówienie"]}
{elseif $wa->shop && $theme_settings.footer_links_block_2 == 'catalog'}
{if isset($category)}{$selected_category=$category.id}{else}{$selected_category=null}{/if}
{if $wa->globals('shopCategories')}
{$pages = $wa->globals('shopCategories')}
{else}
{$pages = $wa->shop->categories(0, null, true, true)}
{/if}
{elseif $theme_settings.footer_links_block_2 == 'wa-apps'}
{$pages = $wa->apps()}
{/if}
{if $theme_settings.footer_block_block_2_title}
<div class="footer_head">Rozdziały</div>
{/if}
{if count($pages)}
<div class="footer-box_col ">
<div class="footer_head"><strong>Rozdziały</strong></div>
<ul class="footer_menu">
{foreach $pages as $p}
{if !isset($p.footer_menu_hide)}
<li class="footer_menu-item"><a href="{$p.url}"{if !empty($p.target)} target="{$p.target}"{/if}>{$p.name}</a></li>
{/if}
{/foreach}
</ul>
</div>
{/if}
{/strip}
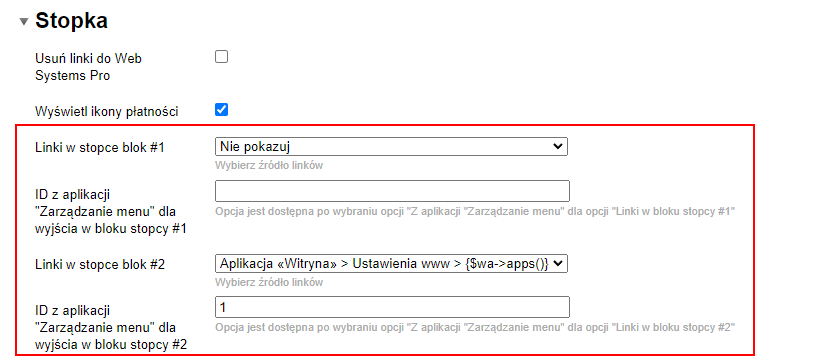
2. Aby dostosować linki do stopki, przejdź do ustawień motywu "Witryna -> Projekt" w sekcji "Stopka" i użyj następujących opcji:

3. Źródłem linków mogą być strony z Witryny, Sklepu, Bloga, Zdjęcia, menu z ustawień witryny, a także menu z aplikacji "Zarządzanie menu".
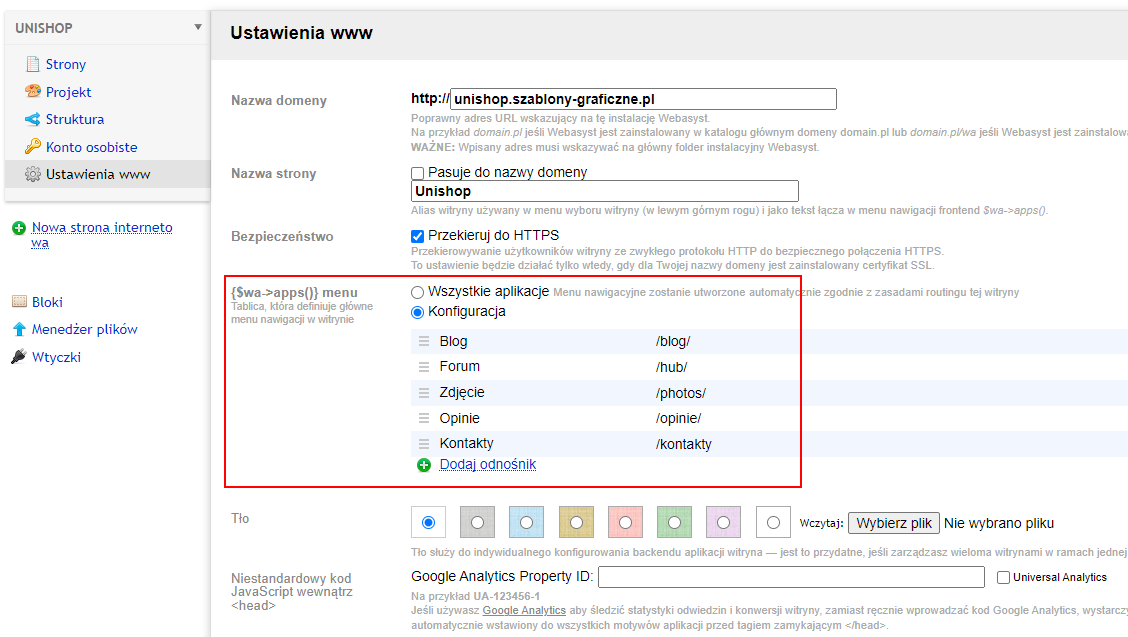
4. Linki z ustawień witryny (opcja "Aplikacja Witryna -> Ustawienia www -> {$wa->apps()}") są generowane w aplikacji "Witryna - Ustawienia www":

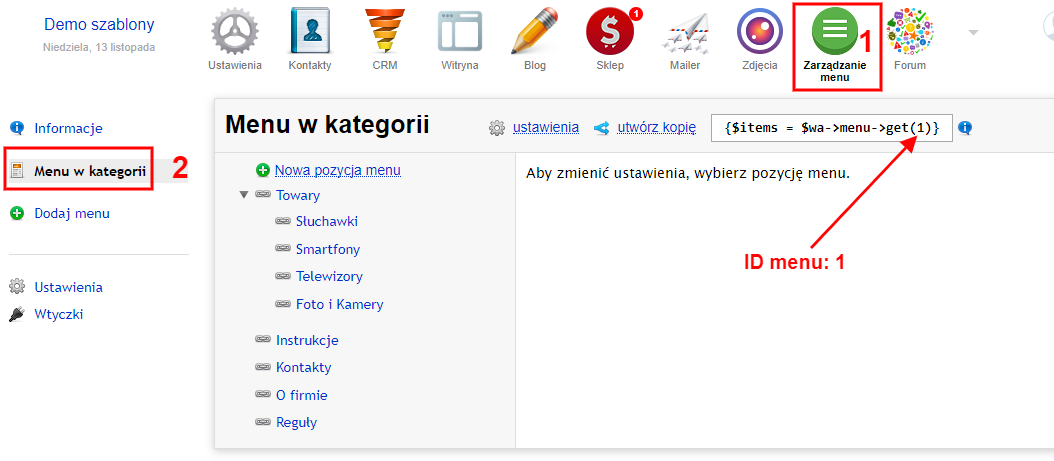
5. W przypadku wybrania opcji "z aplikacji "Zarządzanie menu" należy zainstalować aplikację "Zarządzanie menu" i wypełnić opcję "ID z aplikacji "Zarządzanie menu" dla wyjścia w bloku stopcy". Identyfikator menu można znaleźć w aplikacji "Zarządzanie menu", na stronie edycji menu:

6. Jeśli potrzebujesz edytować lub wyprowadzić pojedynczy kod html w bloku, możesz to zrobić w odpowiednim bloku, na przykład w następujący sposób:

{strip}
<div class="footer-box_col ">
<div class="footer-col-title"><strong>Firma</strong></div>
<ul class="footer_menu">
<li><a href="#">O firmie</a></li>
<li><a href="#">Dostawa</a></li>
<li><a href="#">Płatność</a></li>
<li><a href="/kontakty/">Kontakty</a></li>
<li><a href="/opinie/">Opinie</a></li>
</ul>
</div>
{/strip}
