Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega 2.0
- Bloki
- Blok «Pytanie-Odpowiedź»
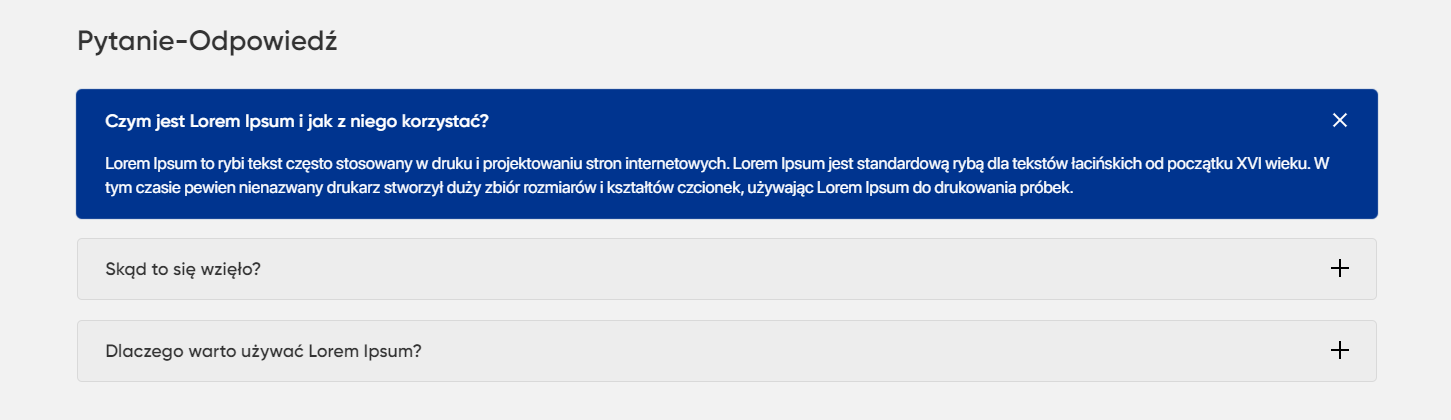
Blok «Pytanie-Odpowiedź» — instrukcja do szablonu „Vega 2.0”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Wywołanie bloku na stronach witryny internetowej. ID — faq
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok „Pytanie-Odpowiedź” --> {$props = [ 'id' => '', 'no_margin' => '', 'color_scheme' => 'primary', 'title' => [ 'align' => 'left', 'size' => 'small, H2', 'text' => 'Pytania i odpowiedzi', 'gap' => '1' ], 'faq' => [ '0' => [ 'template' => 'faq-one', 'question' => 'Co to jest Lorem Ipsum i jak go używać?', 'answer' => 'Lorem Ipsum to ryba tekstowa często używana w druku i projektowaniu stron internetowych. Lorem Ipsum jest standardową rybą dla tekstów łacińskich od początku XVI wieku. W tym czasie nienazwany drukarz stworzył dużą kolekcję rozmiarów i kształtów czcionek, używając Lorem Ipsum do drukowania próbek.', 'gap' => '1' ], '1' => [ 'template' => 'faq-one', 'question' => 'Skąd się wziął?', 'answer' => 'Wiele osób uważa, że Lorem Ipsum to pseudo-łaciński zestaw słów wziętych z sufitu, ale nie jest to do końca prawdą. Ma ono swoje korzenie w pojedynczym fragmencie klasycznej łaciny z 45 r. n.e., czyli ponad dwa tysiąclecia temu.', 'gap' => '1' ], '2' => [ 'template' => 'faq-one', 'question' => 'Dlaczego używa się Lorem Ipsum?', 'answer' => 'Od dawna wiadomo, że podczas oceny projektu i kompozycji czytelny tekst utrudnia koncentrację. Lorem Ipsum jest używany, ponieważ zapewnia mniej lub bardziej znormalizowane wypełnienie szablonu, a także rzeczywiste rozmieszczenie liter i spacji w akapitach, co nie jest możliwe w przypadku zwykłego powielania ', 'gap' => '1' ], '3' => [ 'template' => 'faq-one', 'question' => '', 'answer' => '', 'gap' => '1' ], '4' => [ 'template' => 'faq-one', 'question' => '', 'answer' => '', 'gap' => '1' ], '5' => [ 'template' => 'faq-one', 'question' => '', 'answer' => '', 'gap' => '1' ], '6' => [ 'template' => 'faq-one', 'question' => '', 'answer' => '', 'gap' => '1' ], '7' => [ 'template' => 'faq-one', 'question' => '', 'answer' => '', 'gap' => '1' ], '8' => [ 'template' => 'faq-one', 'question' => '', 'answer' => '', 'gap' => '1' ], '9' => [ 'template' => 'faq-one', 'question' => '', 'answer' => '', 'gap' => '1' ] ] ]} {call add_block block="faq" props=$props}
Możliwe konfiguracje dla bloku „Pytanie-Odpowiedź”
| Właściwość | Typ danych | Opis |
|---|---|---|
| id | String | ID bloku. Wartość ta musi być unikalna, jeśli blok jest używany wielokrotnie na tej samej stronie. |
| color_scheme | String | Schemat kolorów bloku. Dozwolone wartości: 'primary', 'secondary' lub 'semitone' |
| no_margin | Boolean | Gdy wartość true, usuwa górne wcięcie bloku. |
| title | Object | Element „Tytuł” Więcej... |
| faq | Object | Element „Pytanie-odpowiedź” Więcej... |
