Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega 2.0
- Bloki
- Blok «Towary»
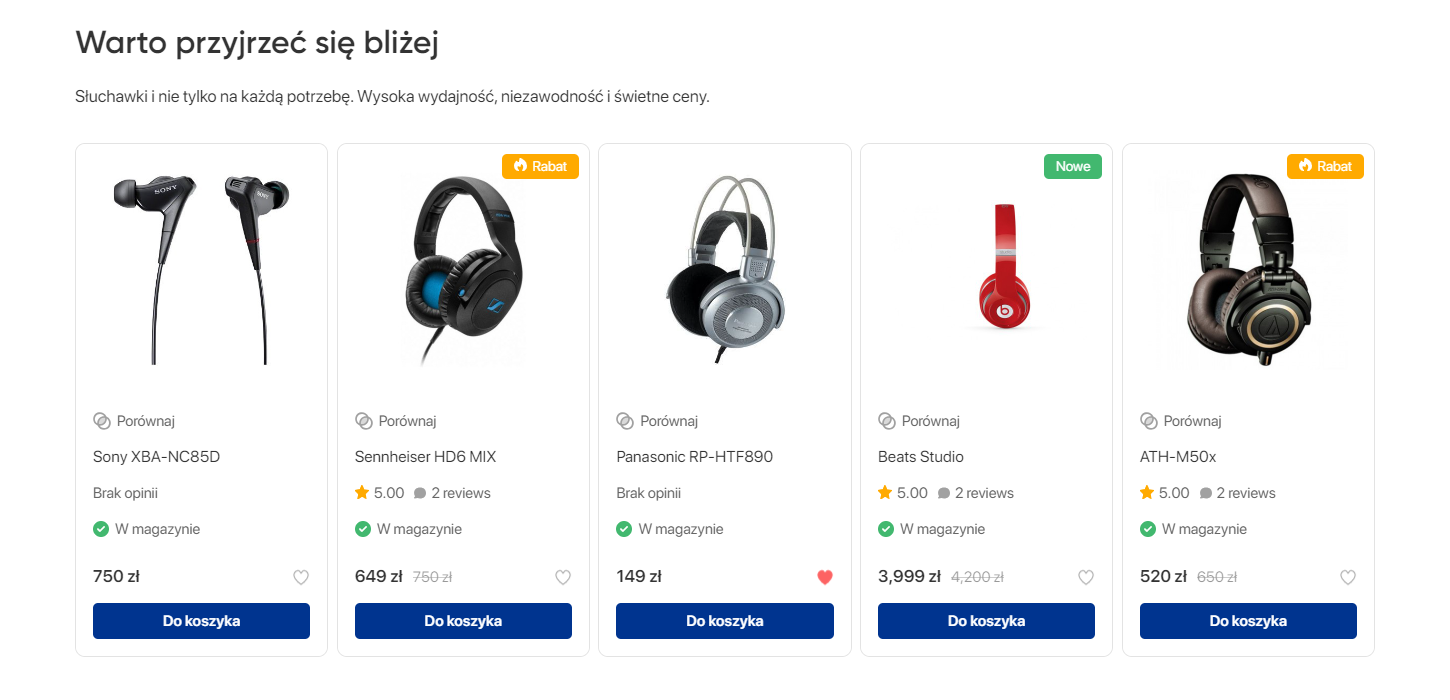
Blok «Towary» — instrukcja do szablonu „Vega 2.0”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Wywołanie bloku na stronach witryny internetowej. ID — products
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok „Towary” --> {$props = [ 'id' => '', 'no_margin' => '', 'color_scheme' => 'primary', 'title' => [ 'align' => 'left', 'size' => 'medium, H2', 'text' => 'Niskie ceny', 'gap' => '1' ], 'text' => [ 'align' => 'left', 'content' => 'Lorem Ipsum jest standardową rybą dla tekstów łacińskich od początku XVI wieku. Jest to ryba tekstowa często używana w druku i projektowaniu stron internetowych.', 'width' => '800', 'gap' => '1' ], 'set' => 'user_set' ]} {call add_block block="products" props=$props}
Możliwe konfiguracje dla bloku „Towary”
| Właściwość | Typ danych | Opis |
|---|---|---|
| id | String | ID bloku. Wartość ta musi być unikalna, jeśli blok jest używany wielokrotnie na tej samej stronie. |
| color_scheme | String | Schemat kolorów bloku. Dozwolone wartości: 'primary', 'secondary' lub 'semitone' |
| no_margin | Boolean | Gdy wartość true, usuwa górne wcięcie bloku. |
| title | Object | Element „Tytuł” Więcej... |
| text | Object | Element «Tekst» Więcej... |
| set | String | ID listy produktów. |
