Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega 2.0
- Bloki
- Blok «Witryna»
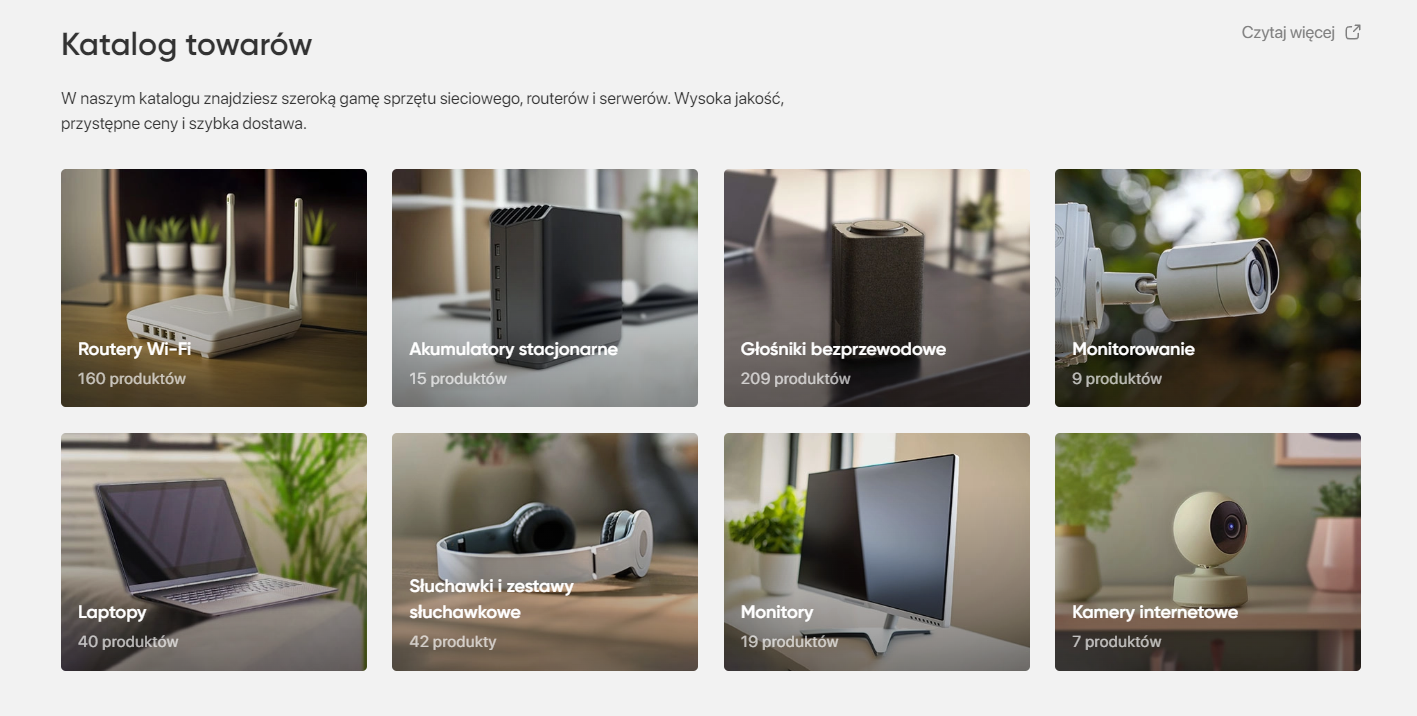
Blok «Witryna» — instrukcja do szablonu „Vega 2.0”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Wywołanie bloku na stronach witryny internetowej. ID — showcase
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok „Witryna” --> {$props = [ 'id' => '', 'no_margin' => '', 'color_scheme' => 'primary', 'title' => [ 'align' => 'left', 'size' => 'medium, H2', 'text' => 'Katalog towarów', 'gap' => '1' ], 'link' => [ 'template' => 'link-five', 'url' => '#', 'text' => 'Więcej', 'gap' => '1' ], 'text' => [ 'align' => 'left', 'content' => 'Wyszukiwanie słowa kluczowego „lorem ipsum” natychmiast ujawnia, jak wiele stron internetowych wciąż czeka na swoje prawdziwe narodziny.', 'width' => '800', 'gap' => '1' ], 'card' => [ '1' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '160 produktów', 'name' => 'Czytelny tekst' ], '2' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '15 produktów', 'name' => 'Projekt elektroniczny' ], '3' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '209 produktów', 'name' => 'Czytelny tekst' ], '4' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '9 produktów', 'name' => 'Projekt elektroniczny' ], '5' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '40 produktów', 'name' => 'Czytelny tekst' ], '6' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '42 produkty', 'name' => 'Projekt elektroniczny' ], '7' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '19 produktów', 'name' => 'Czytelny tekst' ], '8' => [ 'template' => 'card-four', 'color_scheme' => 'primary', 'link' => '#', 'image' => 'img/placeholders/450x350.png', 'label' => '7 produktów', 'name' => 'Projekt elektroniczny' ] ] ]} {call add_block block="showcase" props=$props}
Możliwe konfiguracje dla bloku „Witryna”
| Właściwość | Typ danych | Opis |
|---|---|---|
| id | String | ID bloku. Wartość ta musi być unikalna, jeśli blok jest używany wielokrotnie na tej samej stronie. |
| color_scheme | String | Schemat kolorów bloku. Dozwolone wartości: 'primary', 'secondary' lub 'semitone' |
| no_margin | Boolean | Gdy wartość true, usuwa górne wcięcie bloku. |
| title | Object | Element „Tytuł” Więcej... |
| link | Object | Element „Link” Więcej... |
| text | Object | Element «Tekst» Więcej... |
| card | Object | Element «Kartka» Więcej... |
