
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Vega 2.0
- Ustawienia podstawowe
- Dodawanie bloków i elementów przez Smarty
Dodawanie bloków i elementów przez Smarty — instrukcja do szablonu „Vega 2.0”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Dodawanie bloków i elementów przez Smarty
Dodawanie bloków do strony głównej odbywa się poprzez interfejs graficzny. W interfejsie użytkownika przejdź do zakładki „Strona główna” —> „Kolejność bloków”, włącz potrzebne bloki i dostosuj ich kolejność.
Na wszystkich innych stronach można również dodawać bloki w następujący sposób:
1. Przygotowanie strony
Blok to duża, konfigurowalna sekcja kodu o rozmiarze pasującym do całej szerokości strony. Blok może zawierać elementy wewnątrz siebie, ale nie odwrotnie. Blok można dodać tylko do strony, która została wstępnie oczyszczona ze stylów. Podczas gdy elementy mogą być wstawiane, w tym na standardowej stronie z paskiem bocznym.
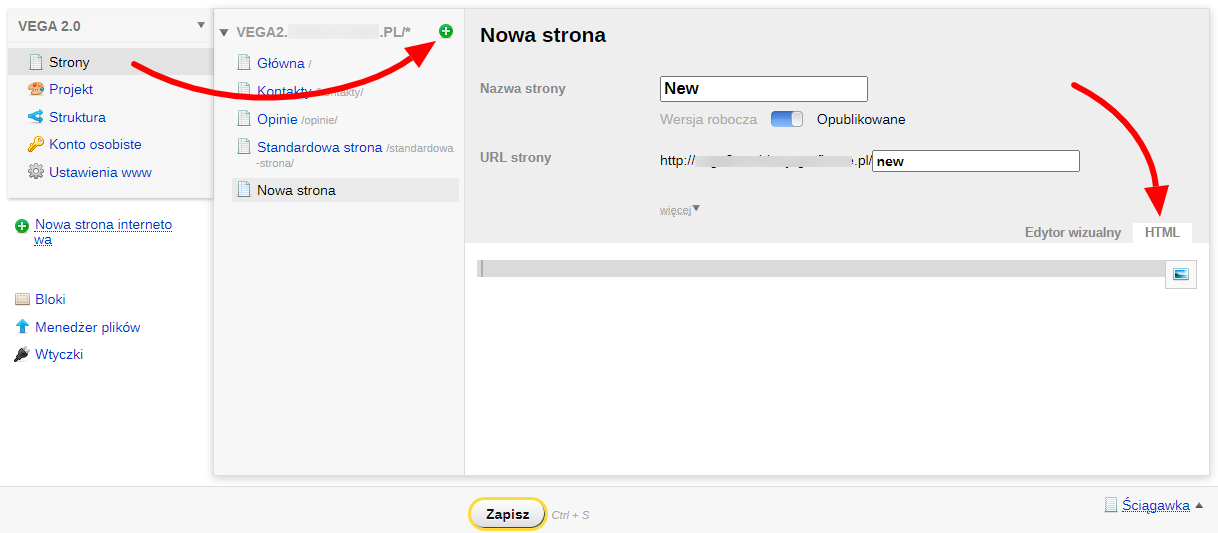
Aby dodać blok, utwórz nową stronę w backendzie i przełącz się w tryb edycji HTML:

Następnie, jeden raz na początku strony, musisz podłączyć plik z narzędziami:
<!-- Podłącza narzędzia --> {include "{$wa->site->themePath(vega2)}utils.html"}
Następnie, również raz na stronę, należy ustawić zmienną userCode na wartość true. Spowoduje to usunięcie domyślnych stylów strony. W przypadku dodawania bloków jest to obowiązkowe. Jeśli chcesz dodać element, możesz pominąć ten krok.
<!-- Usuwa standardowe style --> {$wa->globals("userCode", true)}
Następnie można dodać bloki w dowolnej ilości lub własny kod HTML.
2. Dodawanie bloku
Dodajmy blok do strony na przykładzie bloku „Baner”. Będzie to wymagało kodu Smarty, który można uzyskać na dwa sposoby:
- Skopiuj kod z sekcji „Zestaw bloków” w dokumentacji.
- Skopiuj go wewnątrz samego szablonu z sekcji „Generator” w panelu. Otwórz ustawienia szablonu, zmodyfikuj blok zgodnie z potrzebami i zapisz. Po przeładowaniu strony znajdź blok w sekcji „Generator” lub kliknij przycisk „Pobierz kod”:

Przycisk „Pobierz kod”
Skopiuj go i wklej na wymaganej stronie. W rezultacie otrzymasz dokładną kopię bloku ze strony głównej.
Każdą właściwość można zmienić ręcznie, najeżdżając na nią w panelu szablonu, aby poznać możliwe wartości.
Jak wygląda kod wynikowy? Najpierw tworzona jest tablica $props, która będzie opisywać wszystkie ustawienia i zawartość bloku. „Props” to skrót od properties, co oznacza „właściwości” lub „cechy”. Następnie wywoływany jest żądany blok, do którego przekazywana jest ta tablica.
3. Wynik końcowy
Ostatecznie wszystko razem będzie wyglądać następująco:
<!-- Linia ta łączy narzędzia --> {include "{$wa->site->themePath(vega2)}utils.html"} <!-- Ta linia usuwa domyślne style --> {$wa->globals("userCode", true)} <!-- Ustawienia bloku „Baner” --> {$props = [ 'id' => '', 'no_margin' => '', 'color_scheme' => 'primary', 'image' => 'img/placeholders/1350x450.png', 'mobile_image' => 'img/placeholders/750x900.png', 'url' => '#' ]} <!-- Wywołanie bloku --> {call add_block block="banner" props=$props}
Podczas pracy z kodem ważne wiedzieć:
- Do jednej strony można dodać kilka identycznych bloków. W takim przypadku w każdym bloku należy wypełnić właściwość 'id' tak, aby była unikalna. Na przykład, w pierwszym bloku 'id' => 'banner', w drugim bloku 'id' => 'banner2' i tak dalej.
- Każda właściwość w tablicy $props powinna być oddzielona przecinkiem. Ale nie powinno być przecinka po ostatniej właściwości, spowoduje to błąd w kodzie.
- Jeśli właściwość jest oznaczona jako „opcjonalna”, można ją pominąć lub pozostawić wartość pustą.
- Wartości true i false są takie same jak '0' i '1', można używać obu.
Aby pracować z blokami, przydatne może być utworzenie osobnej strony „wersja robocza”, aby dostosować ją za pomocą interfejsu graficznego szablonu. Następnie skopiować kod z tej strony i wkleić go w różnych częściach witryny. Jak to zrobić. Utwórz klon szablonu w backendzie. W aplikacji „Witryna” —> „Struktura” utwórz nową regułę pod adresem /generator/*. Po prawej stronie adresu URL wybierz aplikację „Witryna”. Wybierz wcześniej utworzony klon jako „Szablon projektu”.
Niektóre bloki używają wbudowanego zestawu ikon, ich ID można znaleźć na tej stronie.
4. Własny kod HTML
Możesz używać własnych znaczników HTML między blokami.
{include "{$wa->site->themePath(vega2)}utils.html"}
{$wa->globals("userCode", true)}
...
<h1>Hello, world!</h1>
W ten sposób dodano nagłówek do strony. Jeśli chcesz wyśrodkować zawartość tak jak wszystkie inne bloki na stronie, możesz użyć elementu „Frame”:
{include "{$wa->site->themePath(vega2)}utils.html"}
{$wa->globals("userCode", true)}
...
<!-- Umieść kod wewnątrz zmiennej content -->
{capture assign="content"}
<h1>Hello, world!</h1>
{/capture}
<!-- Element „Frame” -->
{call add_element element="frame" props=[
'color_scheme' => 'primary',
'no_margin' => '',
'content' => $content
]}
Więcej informacji na temat tego elementu można znaleźć na tej stronie.
5. Dodawanie elementów
Elementy to małe, konfigurowalne sekcje kodu, które mogą być używane w dowolnym miejscu, w tym wewnątrz bloków.
{include "{$wa->site->themePath(vega2)}utils.html"}
{$wa->globals("userCode", true)}
<!-- Element „Wideo” -->
{$props = [
'template' => 'video-one',
'video_id' => 'HubpUg3hdgQ',
'text' => 'Lorem ipsum dolor',
'description' => '1:32',
'container' => '',
'gap' => '1',
'attributes' => '',
'classes' => ''
]}
{call add_element element="video/`$props.template`" props=$props}
Większość z nich zawiera opcjonalne właściwości class i attributes. Można ich użyć do dodania dodatkowych klas CSS i atrybutów HTML do głównego znacznika elementu. Poniżej znajduje się przykład ich użycia:
{include "{$wa->site->themePath(vega2)}utils.html"}
{$wa->globals("userCode", true)}
<!-- Element „Wideo” -->
{$props = [
'template' => 'video-one',
'video_id' => 'HubpUg3hdgQ',
'text' => 'Lorem ipsum dolor',
'description' => '1:32',
'container' => '',
'gap' => '1',
'attributes' => [
'id' => 'element',
'data-active' => '1'
],
'classes' => ['is-active', 'is-selected']
]}
{call add_element element="video/`$props.template`" props=$props}
Z elementów można złożyć swój własny blok:
{include "{$wa->site->themePath(vega2)}utils.html"}
{$wa->globals("userCode", true)}
...
<!-- Umieść elementy lub kod wewnątrz zmiennej content -->
{capture assign="content"}
<!-- Element «Badge» -->
{$props = [
'template' => 'badge-four',
'type' => '',
'size' => 'medium',
'text' => 'Bestseller',
'animation' => '1',
'gap' => '1'
]}
{call add_element element="badge/`$props.template`" props=$props}
<!-- Element «Title» -->
{$props = [
'text' => 'Lorem ipsum dolor sit amet consectetur.',
'size' => 'medium, H2',
'align' => 'center',
'animation' => '100',
'gap' => '1'
]}
{call add_element element="title" props=$props}
<!-- Element «Text» -->
{$props = [
'content' => '<p>Lorem ipsum dolor sit amet consectetur adipisicing elit Accusamus alias aliquid animi aut consequatur distinctio dolore ea eligendi est eum exercitationem.</p>',
'size' => 'medium',
'align' => 'center',
'width' => '800',
'animation' => '200',
'gap' => '1'
]}
{call add_element element="text" props=$props}
{/capture}
<!-- Przekaż zawartość do elementu «Frame» -->
{call add_element element="frame" props=[
'color_scheme' => 'secondary',
'no_margin' => '',
'content' => $content,
'attributes' => [
'style' => 'text-align: center'
]
]}
