
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Vega 2.0
- Ustawienia podstawowe
- Instalacja i konfiguracja
Instalacja i konfiguracja — instrukcja do szablonu „Vega 2.0”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Szablon „Vega 2.0” to wygodny i elastycznie konfigurowalny kreator dla aplikacji „Witryna” i nowoczesna galeria zdjęć dla aplikacji „Zdjęcia”. Szablon umożliwia tworzenie zarówno stron promocyjnych, jak i wielostronicowych zasobów za pomocą wbudowanego edytora wizualnego lub gotowych bloków kodu.
1. Początek pracy

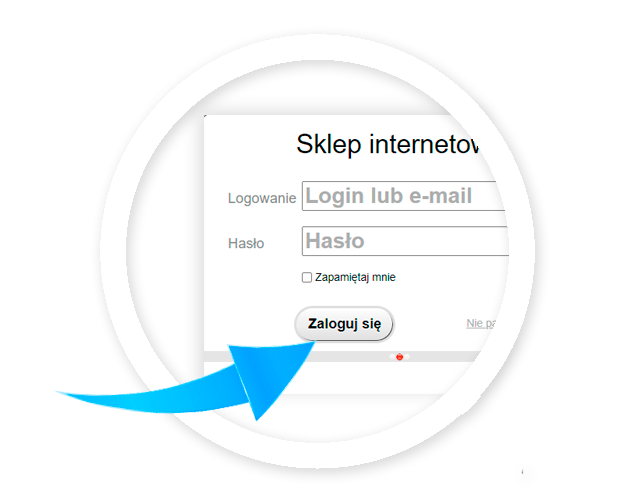
Zaloguj się do >Web Systems Pro< jako administrator
Aby uzyskać dostęp do ustawień szablonu, przejdź i zaloguj się do backendu swojej witryny. Domyślny adres to /wsp-admin/

Przejdź do frontend
Ustawienia strony głównej, wyglądu szablonu i dodatkowych elementów dokonywane są poprzez frontend.

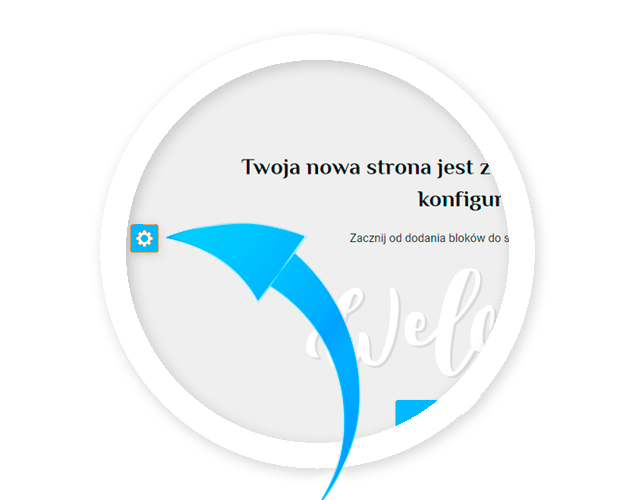
Otwórz ustawienia szablonu
Na każdej stronie Twojej witryny, po lewej stronie pojawi się ikona koła zębatego. Kliknij na nią, aby otworzyć ustawienia.
Jeśli masz więcej niż jedną domenę podłączoną na jednej instalacji >Web Systems Pro<, upewnij się, że logujesz się do backendu ze strony domeny, na której zainstalowany jest sablon. Na przykład, jeśli używasz "Vega 2.0" na stronie internetowej my-domain.com, należy zalogować się na swoje konto ze strony my-domain.com/wsp-admin/.
Instalacja szablonu graficznego „Vega 2.0”.
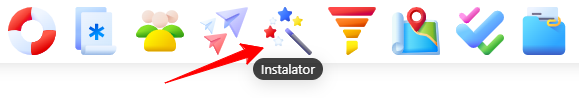
Kup i zainstaluj szablon graficzny za pomocą Instalatora:

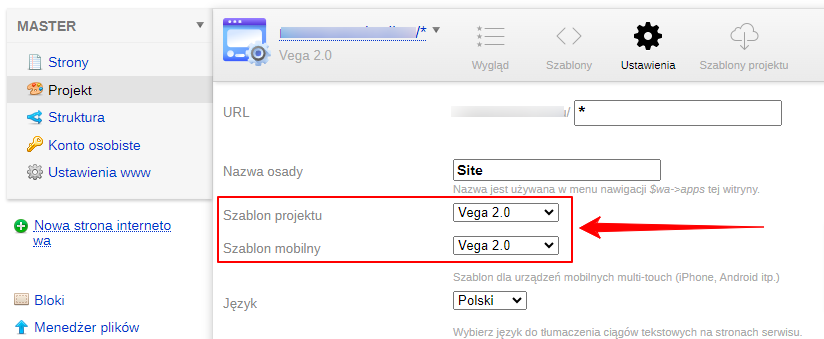
Otwórz aplikację "Witryna -> Projekt -> Ustawienia". Wybierz „Vega 2.0” jako szablon projektu i szablon mobilny:

Przejdź do frontendu i otwórz pasek boczny z ustawieniami.
Ustawienia główne.
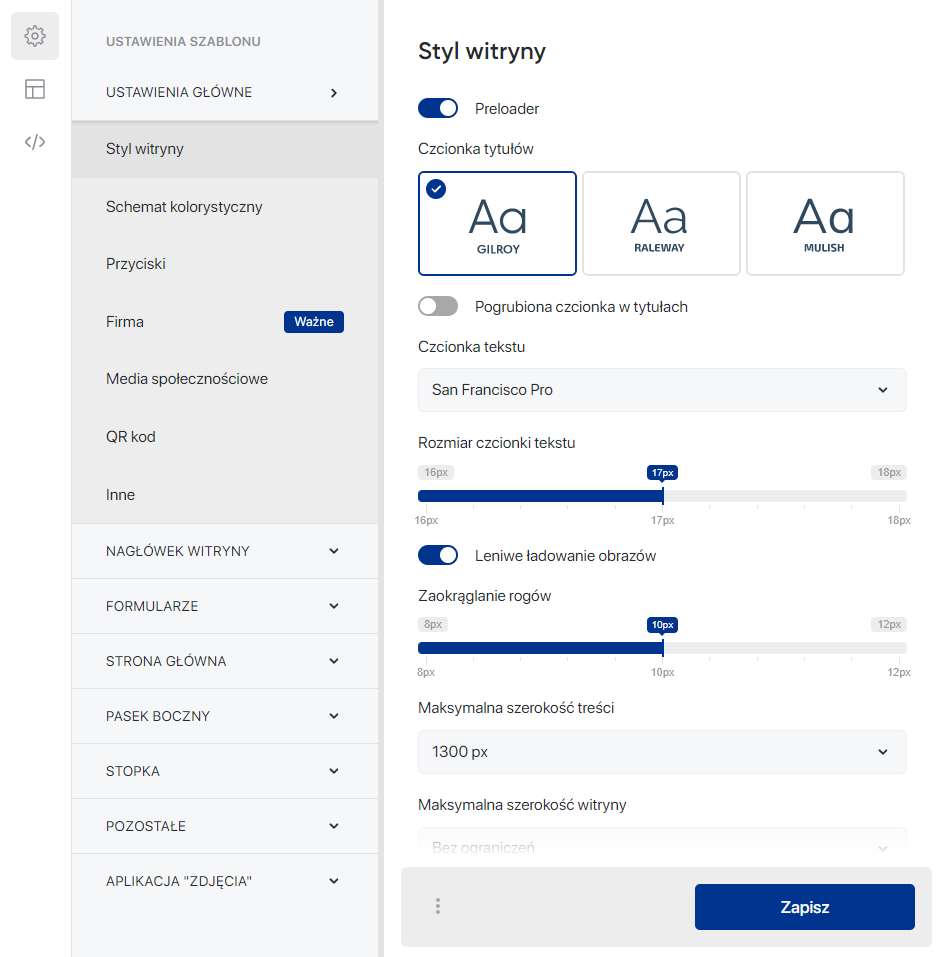
W sekcji „Ustawienia główne”, w zakładce „Styl witryny”, można dostosować wygląd szablonu do własnych upodobań. Możesz wybrać jeden z 8 schematów kolorów lub stworzyć własny. Dostosuj czcionki dla nagłówków i całej witryny oraz zdecyduj o wyglądzie przycisków.

Po zakończeniu konfiguracji szablonu kliknij „Zapisz”, aby zastosować zmiany lub użyj kombinacji klawiszy CTRL + S.
Własne style i skrypty.
Swój kod CSS i JavaScript należy umieścić odpowiednio w plikach user.css i user.js. Pliki te nie zostaną przepisane po aktualizacji szablonu. Można je znaleźć w aplikacji „Witryna -> Projekt -> Szablony”.
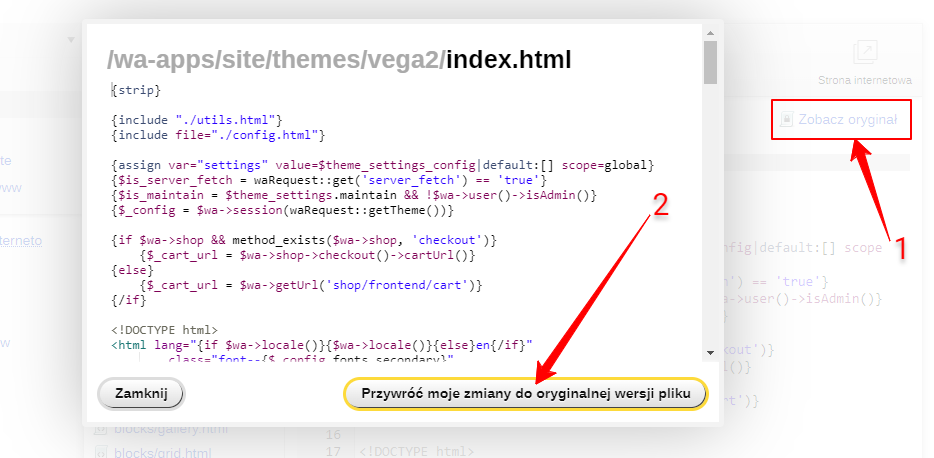
Nie zalecamy wprowadzania zmian w oryginalnym kodzie szablonu. Jeśli takie zmiany powodują błędy na stronie, przejdź do edytowanego pliku i kliknij „Zobacz oryginał”. Następnie kliknij „Przywróć moje zmiany do oryginalnej wersji pliku”.

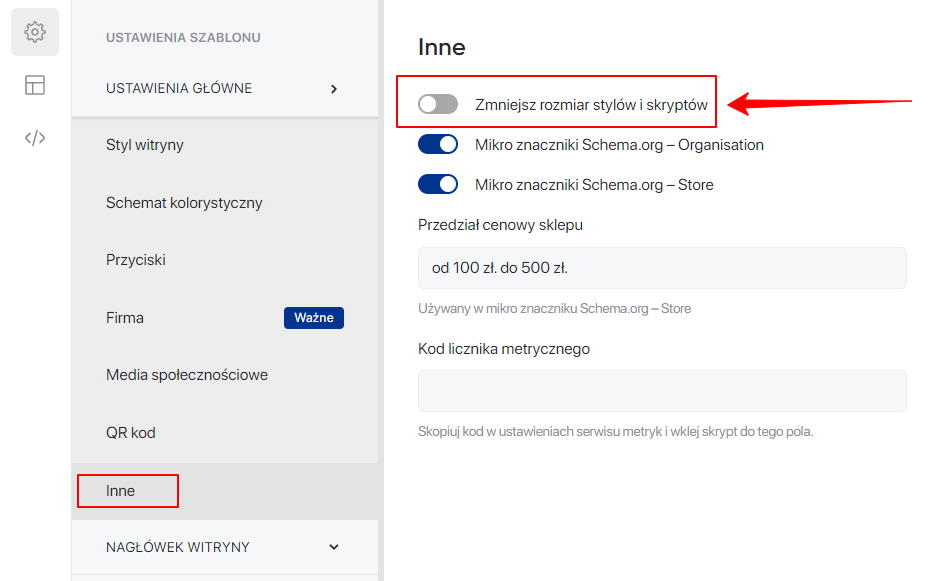
Jeśli nadal musisz edytować pliki CSS lub JS szablonu, wyłącz ustawienie „Ustawienia główne” —> „Inne” —> „Zmniejsz rozmiar stylów i skryptów”. Spowoduje to zastąpienie zminimalizowanych plików zwykłymi plikami (theme.css, theme.js), z którymi można pracować.

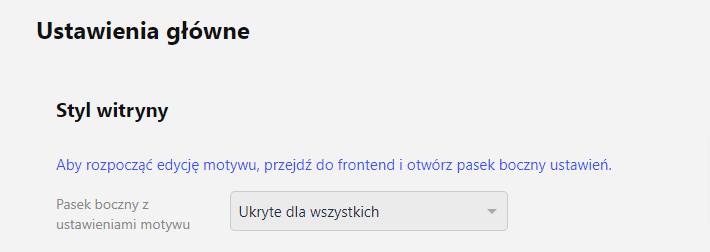
Wyłączanie panelu demonstracyjnego.
Wyświetlanie panelu demonstracyjnego można skonfigurować w backendzie szablonu w aplikacji „Witryna” —> „Projekt” —> „Wygląd”.

Panel demonstracyjny może być:
- „Ukryty dla wszystkich”.
- „Widoczny tylko dla administratorów” — wyświetla panel ustawień szablonu, jeśli jesteś zalogowany jako administrator.
- „Widoczny dla wszystkich użytkowników” — wyświetla panel ustawień szablonu dla administratora i panel demonstracyjny dla wszystkich innych użytkowników.
Gdy witryna jest w pełni gotowa, zaleca się ustawienie tego ustawienia na „Ukryte dla wszystkich”. Skróci to czas ładowania strony dla użytkowników.
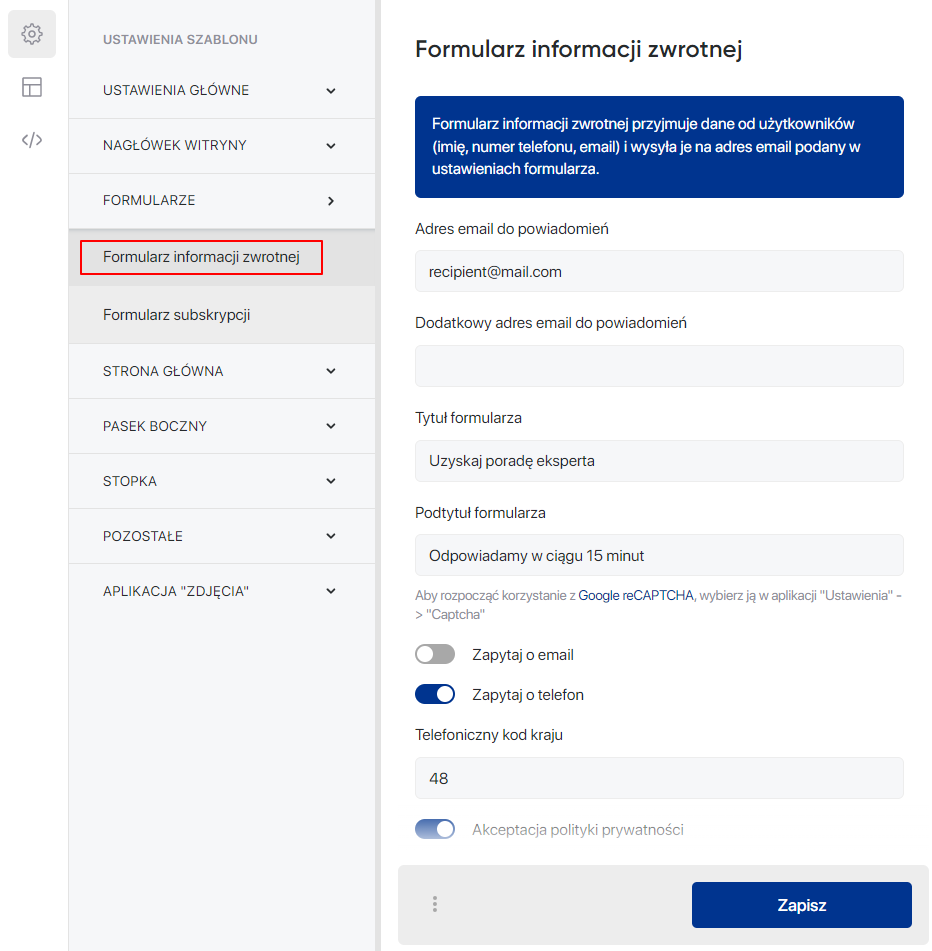
Formularz informacji zwrotnej.
Formularz informacji zwrotnej zachęca użytkownika do wypełnienia informacji kontaktowych, które zostaną wysłane na Twój adres email. Elementy formularza:
- Imię — pole obowiązkowe.
- Email — pole opcjonalne, może być wyłączone w ustawieniach.
- Numer telefonu — pole opcjonalne.
- Zgoda na przetwarzanie danych osobowych — pole opcjonalne.
- Captcha — element obowiązkowy, nie można go usunąć, ale można go zastąpić Google reCAPTCHA z trybem niewidocznym.
Aby formularz działał, należy podać adres Email do powiadomień oraz, w razie potrzeby, dodatkowy adres Email. Powiadomienia z witryny będą wysyłane na te adresy. Nadawcą będzie skrzynka pocztowa określona w ustawieniach framworku Web Systems Pro.

Włączając funkcję „Własny kod formularza”, można zastąpić standardowy formularz własnym. W tym celu należy utworzyć nowy blok o nazwie site.feedback_form w aplikacji „Witryna” —> „Bloki”. Dodaj dowolny kod lub tekst do tego bloku, a zostanie on wyświetlony zamiast standardowego formularza.
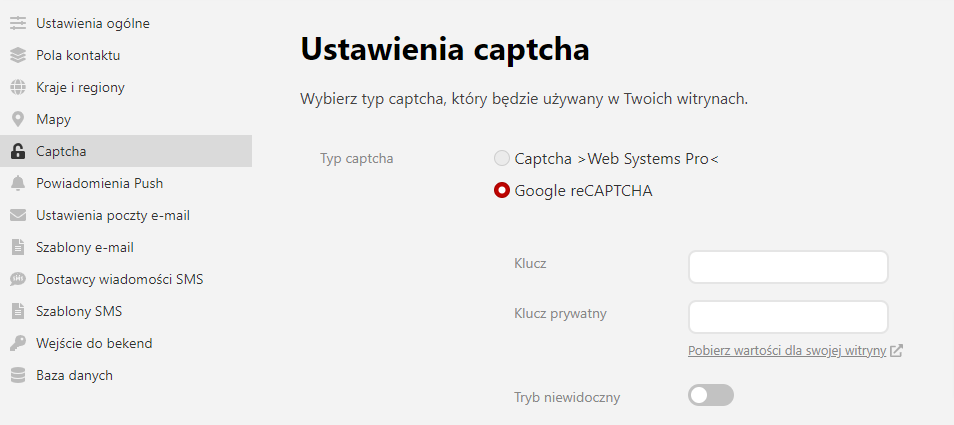
Captcha.
Mówiąc najprościej, CAPTCHA to test, który określa, czy użytkownik jest prawdziwą osobą, czy robotem spamującym. Możesz zastąpić standardową captcha na Google reCAPTCHA. Aby to zrobić, zarejestruj się w serwisie, przejdź do Admin Console i utwórz reCAPTCHA v2 lub reCAPTCHA v3 dla swojej witryny.
Następnie przejdź do backendu Web Systems Pro „Ustawienia” —> „Captcha” i dodaj otrzymane klucze. Tryb niewidoczny jest dostępny dla wersji v3.

Dodatkowe elementy.
Szablon ma dodatkowe elementy, które są obecne na wszystkich stronach.
Cookie to plik danych, który jest zapisywany na komputerze użytkownika po odwiedzeniu strony internetowej. Web systems Pro ogólnie i szablon „Vega 2.0” w szczególności używają plików cookie i innych podobnych technologii. Prawodawstwo wielu krajów wymaga od użytkowników uzyskania zgody na przetwarzanie danych osobowych, ponieważ pliki cookie często przechowują informacje o zachowaniu użytkownika, które wchodzą w zakres tej definicji. W tym celu do szablonu dodano element „Polityka plików cookie”.
Użytkownik musi zaakceptować Politykę plików cookie, klikając przycisk na tym elemencie. W takim przypadku okno zostanie wyświetlone tylko raz. Element można dostosować we frontendzie: „Pozostałe” —> „Polityka plików cookie”.
