
Platforma e-commerce

Strona główna — instrukcja do szablonu „Vega 2.0”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Konfiguracja strony głównej szablonu „Vega 2.0”.
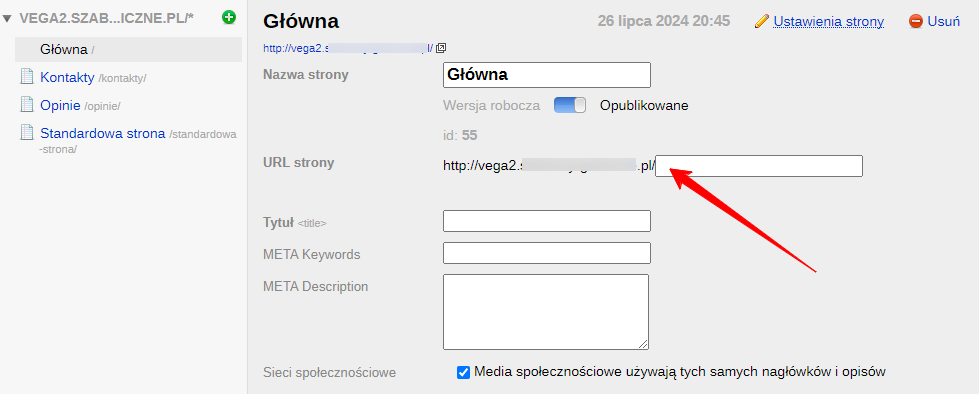
Przejdź do backendu i ręcznie dodaj stronę główną do swojej witryny. W sekcji „Strony” utwórz stronę z pustym adresem — będzie to strona główna Twojej witryny. Następnie kliknij „Ustawienia strony” i wypełnij dane META.

Nagłówek witryny.
Nagłówek witryny ma kilka szablonów. Każdy z nich można skonfigurować do obsługi interfejsu aplikacji Shopy-Script (katalog, koszyk, ulubione, porównanie, wyszukiwanie, konto osobiste).
Dodaj obrazy dla kategorii produktów w katalogu. Można to zrobić na jeden z następujących sposobów:
- Poprzez wtyczkę „Obrazy dla kategorii”: prześlij plik do pola „Ikona 50x50” w ustawieniach kategorii w zakładce „Towary” —> „Kategorie”.
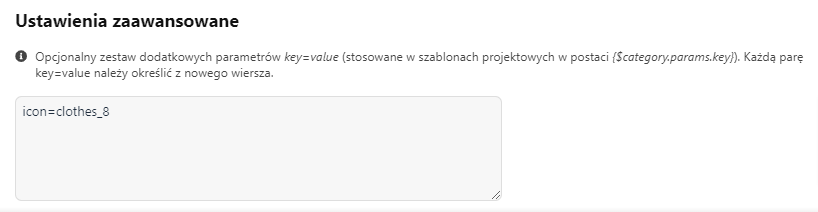
- Poprzez edycję „Ustawienia zaawansowane” kategorii: w aplikacji Shopy-Script otwórz zakładkę „Towary” —> „Kategorie”, wybierz kategorię i kliknij ikonę ołówka. Na dole, w polu „Ustawienia zaawansowane”, wpisz dane w formacie WŁAŚCIWOŚĆ=WARTOŚĆ. Możliwe właściwości: icon — ID ikony z zestawu (można go znaleźć w sekcji „Wbudowany zestaw ikon” w dokumentacji szablonu), image — link do obrazu w odniesieniu do folderu szablonu. Przykład:
image=img/placeholders/60x60.png


Wyświetlanie i sortowanie bloków.
Strona główna szablonu „Vega 2.0” składa się z bloków — logicznie przydzielonych fragmentów witryny.
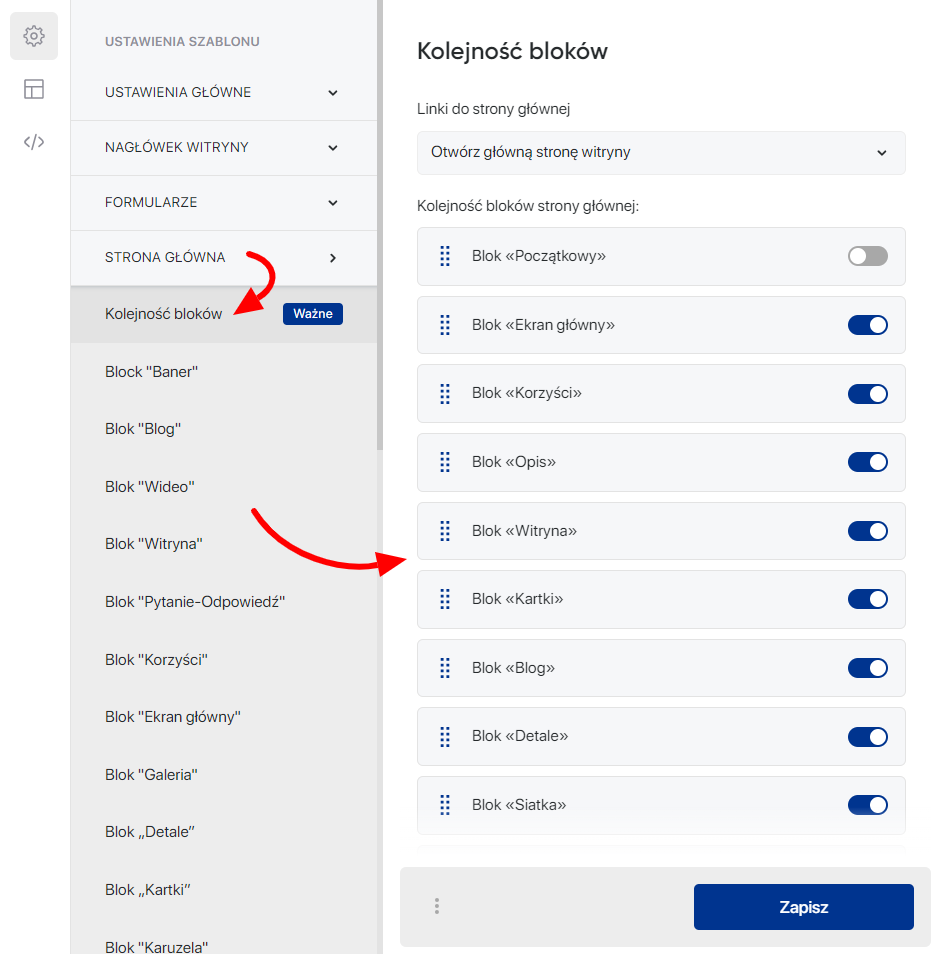
Konfiguracja strony głównej odbywa się za pośrednictwem frontendu witryny. Otwórz ustawienia szablonu, przejdź do zakładki „Strona główna” —> „Kolejność bloków”. Ułóż bloki w żądanej kolejności, przeciągając i upuszczając karty z nazwami bloków. Przełącznik odpowiada za ukrywanie/wyświetlanie bloku na stronie głównej.
Blok „Początkowy” jest blokiem technicznym, który wita użytkownika i zawiera link do dokumentacji szablonu. Nie ma on własnych ustawień, więc należy go ukryć w menu „Kolejność bloków”.

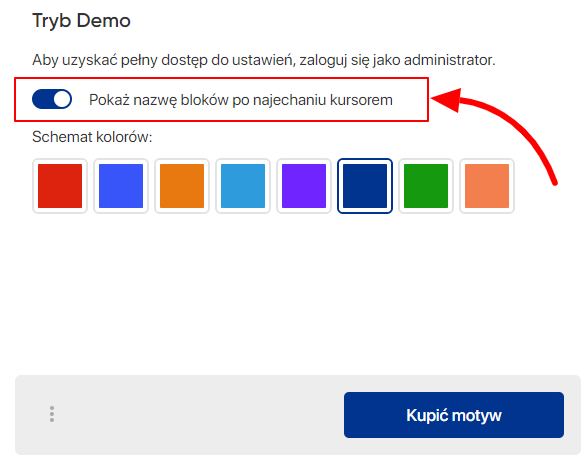
Aby określić, którego bloku potrzebujesz, użyj wersji demonstracyjnej szablonu, otwórz panel demonstracyjny i włącz ustawienie „Pokaż nazwę bloku po najechaniu kursorem”.

Ustawianie bloków.
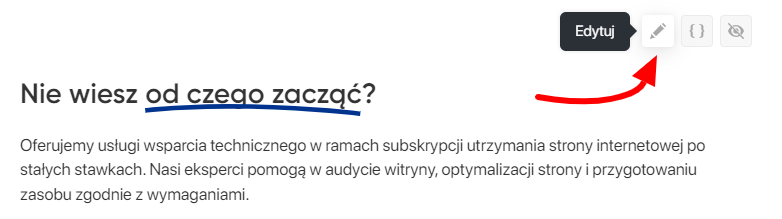
Wyświetliłeś bloki odpowiednie dla twojego zadania, a teraz nadszedł czas, aby je skonfigurować. Najprostszym sposobem jest kliknięcie ikony „Ołówek” w prawym górnym rogu, aby natychmiast rozpocząć edycję wybranego bloku. Ta opcja jest dostępna tylko dla administratorów witryny.

Obok znajduje się kolejny przycisk z ikoną nawiasów klamrowych. Za jego pomocą można uzyskać kod bloku, aby wstawić go na dowolnej stronie witryny. Aby dowiedzieć się, jak to zrobić, zobacz sekcję Instrukcje korzystania z bloków i elementów.
Podczas konfigurowania bloków należy używać obrazów o odpowiednich formatach. Rozmiar obrazów, nawet dużych, nie powinien przekraczać 200-300 kilobajtów. Użyj specjalnego oprogramowania lub usług online, aby zoptymalizować pliki przed przesłaniem ich do szablonu.
Formularz subskrypcji newslettera.
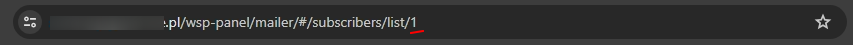
Formularz działa przy użyciu aplikacji „Mailer” dla Web Systems Pro. Utwórz nową listę w aplikacji i określ jej ID w ustawieniach szablonu. Można go znaleźć w pasku adresu przeglądarki, gdy jesteś w ustawieniach listy:

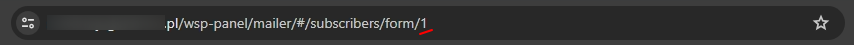
Następnie utwórz nowy formularz i również określ jego ID w ustawieniach szablonu.

Własny kod na stronie głównej w szablonie Vega 2.0
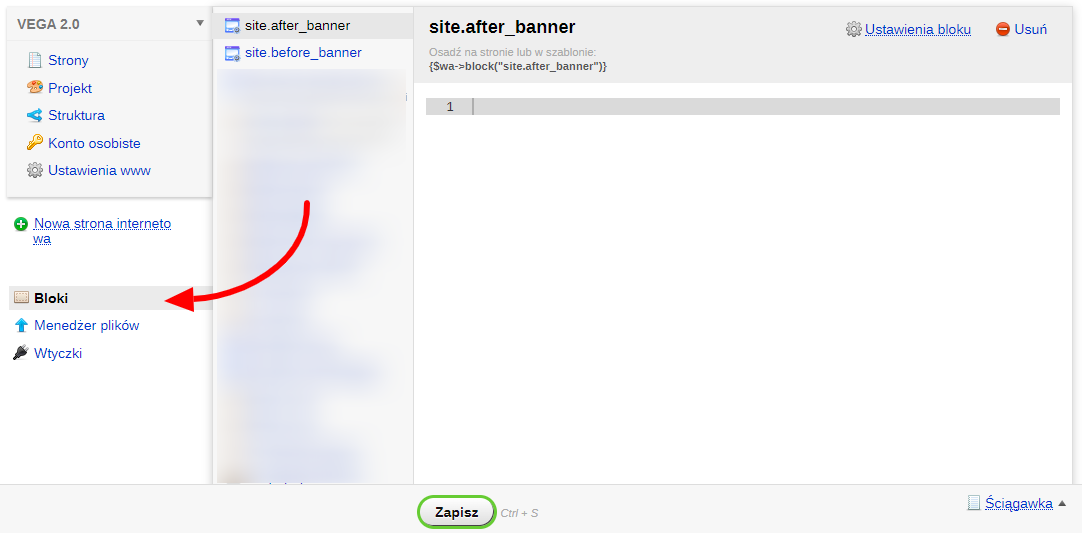
Możesz dodać swój kod po dowolnym aktywnym bloku na stronie głównej. Aby to zrobić, wystarczy utworzyć nowy szablon w sekcji „Bloki” backendu Twojego Web Systems Pro i nazwać go zgodnie z następującym algorytmem: site.after_ID_BLOKU.

Na przykład, site.after_banner doda kod po bloku „Banner”. Możesz więc dodać blok, jeden lub więcej elementów lub dowolny własny kod do tej sekcji witryny.
W ten sam sposób można dodać kod przed blokiem, używając nazwy site.before_ID_BLOKU.

Link-kotwica do bloku.
Kotwica to zakładka o unikalnej nazwie w określonym miejscu strony internetowej, zaprojektowana w celu utworzenia linku do niej. W szablonie „Vega 2.0” można użyć następującej składni linku, aby płynnie przejść na stronie do określonego bloku: #ID_BLOKU. Na przykład #banner spowoduje odpowiednie przejście do bloku „Banner”.
ID każdego bloku jest wymienione na początku zakładki z jego ustawieniami.
W przypadku konieczności przejścia z innej strony do określonego bloku, adres URL linku może wyglądać następująco: https://your-domain.com/#banner.
