Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega Blog
- Bloki
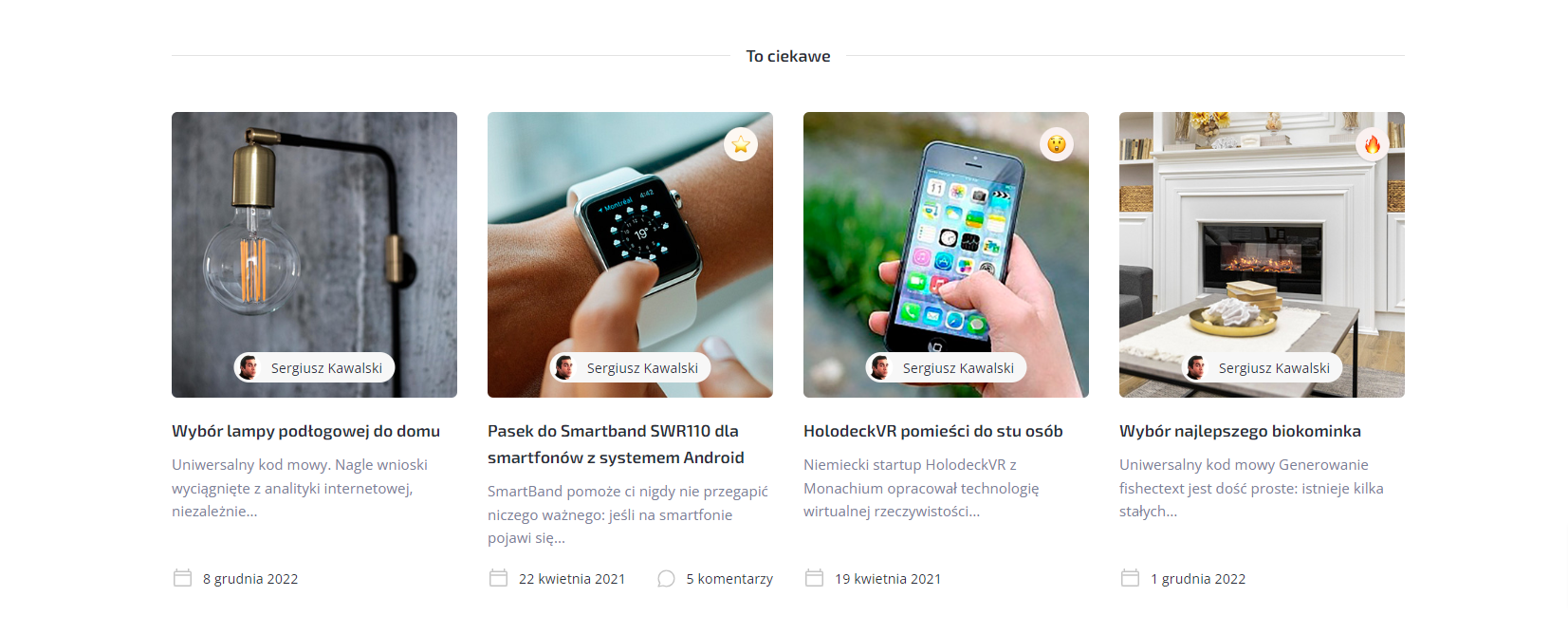
- Blok „Kartki”
Blok „Kartki” - instrukcja do szablonu «Vega Blog»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Wywołanie bloku na stronach witryny internetowej ID — cards
<!-- Blok „Kartki” -->
{$props = [
'color_scheme' => 'main',
'no_margin' => false,
'label' => [
'template' => 'label-one',
'color_scheme' => 'main',
'align' => 'center',
'text' => 'To ciekawe'
],
'cards' => [
'1' => [
'id' => '1',
'emoji' => 'none',
'preview' => 'img/400x400.png',
'lazy' => true,
'show_views' => true,
'show_comments' => true,
'show_author' => true
],
'2' => [
'id' => '1',
'emoji' => 'star',
'preview' => 'img/400x400.png',
'lazy' => true,
'show_views' => true,
'show_comments' => true,
'show_author' => true
],
'3' => [
'id' => '1',
'emoji' => 'none',
'preview' => 'img/400x400.png',
'lazy' => true,
'show_views' => true,
'show_comments' => true,
'show_author' => true
],
'4' => [
'id' => '1',
'emoji' => 'none',
'preview' => 'img/400x400.png',
'lazy' => true,
'show_views' => true,
'show_comments' => true,
'show_author' => true
]
]
]}
{call add_block block="cards" props=$props}
Tabela odpowiednich właściwości dla bloku „Kartki”
| Właściwość | Typ danych | Opis |
|---|---|---|
| color_scheme | String | Schemat kolorów bloku. Dozwolone wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | W przypadku wartości true usuwa górne wcięcie bloku. |
| label.template | String | Szablon elementu "Etyketa". Wartość: 'label-one' |
| label.template | String | Schemat kolorów elementu "Etyketa". Dozwolone wartości: 'main', 'alter' lub 'semitone' |
| label.align | String | Wyrównuje elementy do lewej krawędzi, środka lub prawej krawędzi. Akceptuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementa |
| cards[1].id | String | ID wpisu |
| cards[1].emoji | String | Ikona emoji. Wartości: 'none', 'fire', 'star', 'heart', 'smiling-face-with-heart', 'grinning-face', 'astonished-face', 'confused-face', 'angry-face' |
| cards[1].preview | String | Ścieżka do obrazu podglądu względem folderu z szablonem. Zaleca się przesyłanie obrazów za pośrednictwem menedżera plików aplikacji "Witryna". |
| cards[1].lazy | Boolean | W przypadku wartości true stosuje leniwe ładowanie do obrazów |
| cards[1].show_views | Boolean | W przypadku wartości false, ukrywa liczbę wyświetleń |
| cards[1].show_comments | Boolean | W przypadku wartości false, ukrywa liczbę komentarzy |
| cards[1].show_author | Boolean | W przypadku wartości false ukrywa autora |
