Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega Blog
- Bloki
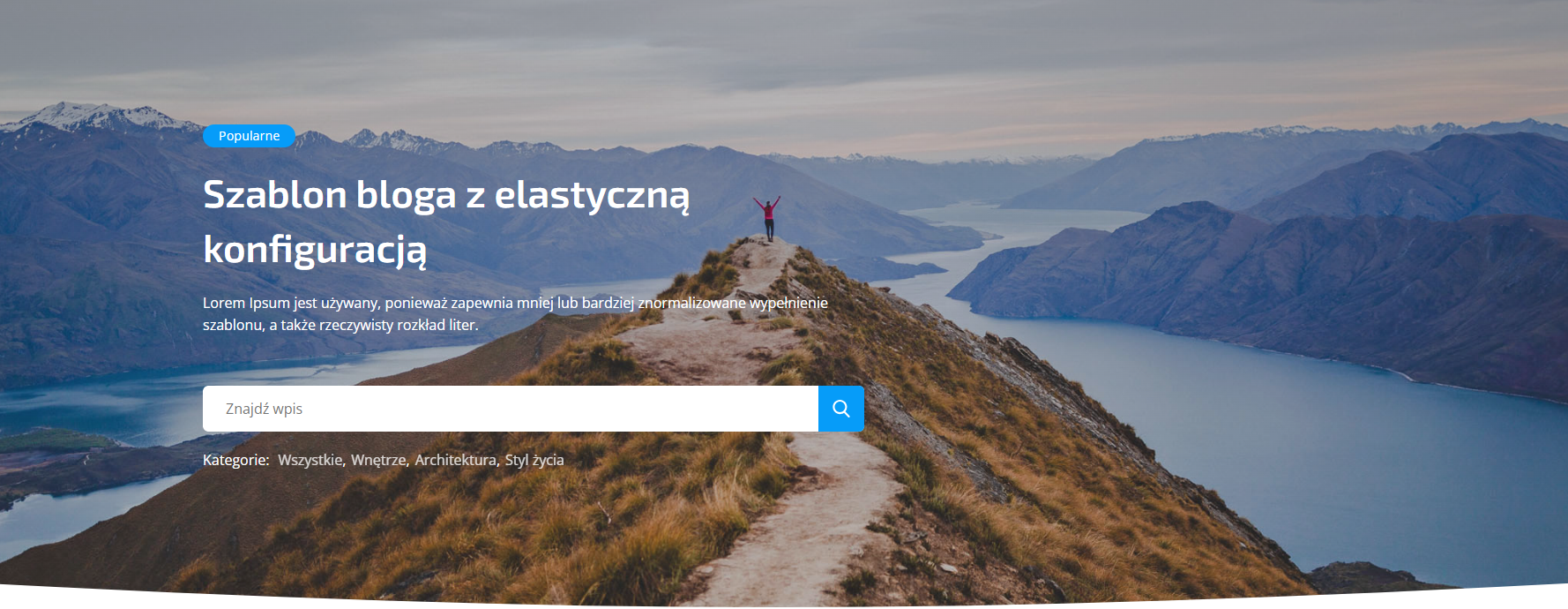
- Blok „Ekran główny″
Blok „Ekran główny″ - instrukcja do szablonu «Vega Blog»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Wywołanie bloku na stronach witryny internetowej ID — mainscreen
<!-- Blok „Ekran główny” -->
{$props = [
'background' => 'img/2200x1220.png',
'background_mobile' => 'img/480x860.png',
'half_screen' => true,
'color' => '#ffffff',
'gradient' => true,
'title' => [
'align' => 'left',
'size' => 'big, H2',
'text' => 'Szablon bloga z możliwością elastycznego dostosowywania'
],
'badge' => 'Popularne',
'text' => '<p>Lorem Ipsum jest używany, ponieważ zapewnia mniej lub bardziej znormalizowane wypełnienie szablonu, a także rzeczywisty rozkład liter.</p>',
'search' => true,
'tags' => true,
'tags_text' => 'Kategorie:',
'buttons' => [
'1' => [
'template' => 'button-one',
'mode' => '',
'link' => '#',
'target' => '_self',
'type' => 'primary',
'shiny' => true,
'anchor' => true,
'text' => 'Czytaj więcej'
]
],
'separators' => [
'1' => [
'template' => 'separator-one',
'type' => 'arc',
'color' => 'main',
'position' => 'bottom'
]
]
]}
{call add_block block="mainscreen" props=$props}
Tabela odpowiednich właściwości dla bloku „Ekran główny”
| Właściwość | Typ danych | Opis |
|---|---|---|
| background | String | Ścieżka do obrazka tła odniesiona do folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| background_mobile | String | Ścieżka do obrazu tła dla urządzeń mobilnych. |
| half_screen | Boolean | Gdy wartość true, ustawia minimalną wysokość bloku na 700px |
| color | String | Kolor tekstu bloku, dopuszczalny jest dowolny kolor sieci Web |
| gradient | Boolean | Jeśli true, dodaje przyciemnienie obrazu tła |
| title | Object | Element «Tytuł» Więcej... |
| badge | String | Podpis |
| text | String | Tekst bloku |
| search | Boolean | В значении true отображает строку поиска |
| tags | Boolean | Jeśli true, wyświetla listę kategorii |
| tags_text | String | Tytuł listy kategorii |
| buttons | Object | Element "Przycisk" Więcej... |
| separators[1].position | String | Pozycja separatora względem bloku, wartość „top” na górze bloku, wartość „bottom” na dole bloku |
| separators[1].template | String | Szablon elementu „Separator”, dopuszczalne wartości 'separator-one' |
| separators[1].type | String | Widok elementu „Separator”. Pusty ciąg znaków '' - ukryj. Wartości 'wave' - fala, 'curtain' - zasłona, 'triangle' - trójkąt, 'arc' - łuk, 'clouds' - chmury. |
| separators[1].color | String | Kolor separatora. Dopuszczalne wartości: 'main' lub 'alter' |
