Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Vega Blog
- Ustawienia podstawowe
- Tworzenie wpisów krok po kroku
Tworzenie wpisów krok po kroku - instrukcja do szablonu «Vega Blog»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Tworzenie wpisów krok po kroku
Tworzenie wpisu
Na zapleczu aplikacji "Blog" kliknij przycisk "Nowy wpis". Następnie wpisz tytuł i wypełnij wpis treścią za pomocą edytora wizualnego.

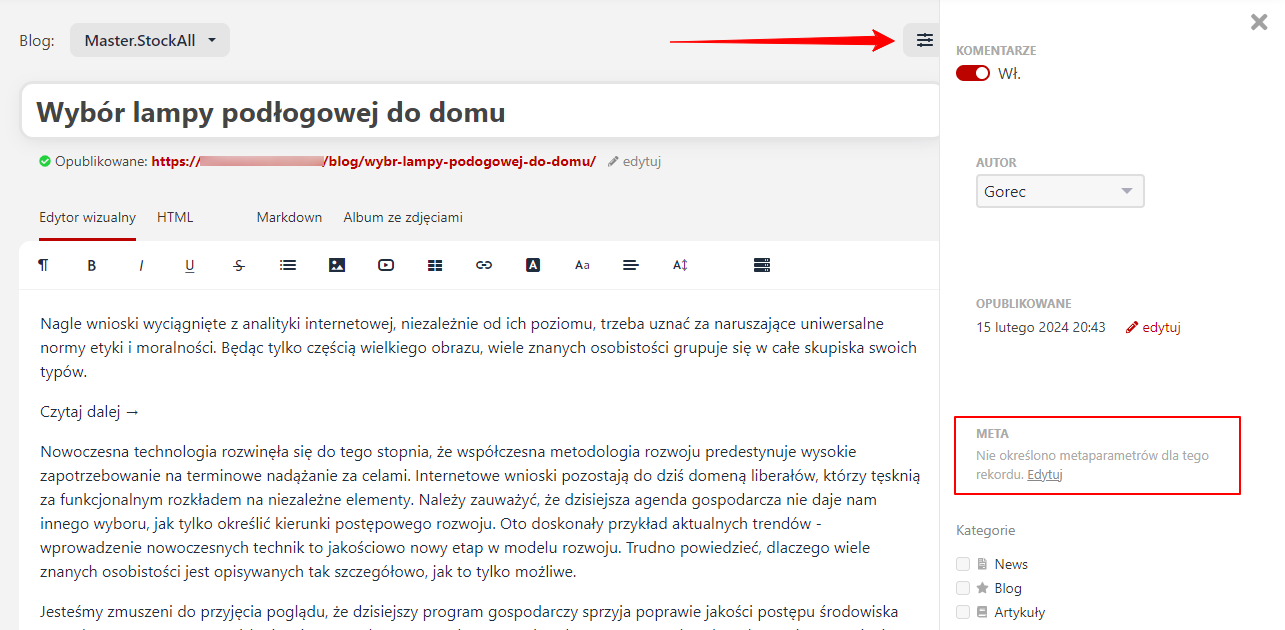
Dodawanie meta-parametrów
Na prawym pasku bocznym edytuj parametry meta wpisu. Wypełnij pola Title, Meta Keywords i Meta Description. Poprawnie wypełnione dane pomogą wypromować Twój wpis w wyszukiwarkach.

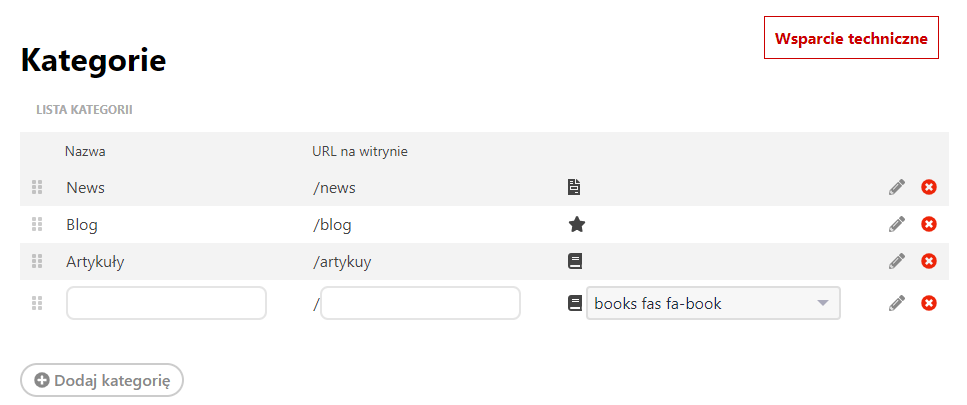
Tworzenie kategorii
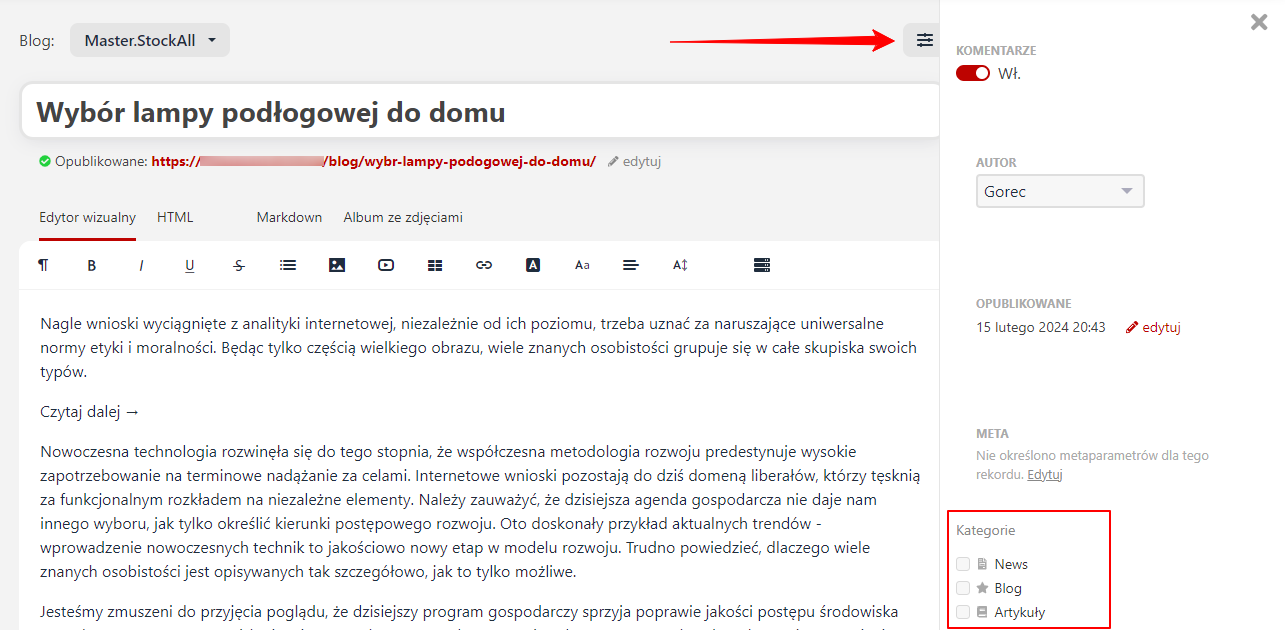
Poniżej w pasku bocznym zobaczysz sekcję "Kategorie", o ile dodałeś do >Web Systems Pro< wtyczkę o tej samej nazwie. W ustawieniach wtyczki musisz najpierw stworzyć listę kategorii.

Następnie w pasku bocznym artykułu klikając na pole wyboru, musisz zaznaczyć, do której kategorii należy post.

Wybór szablonu wpisu
W szablonie dostępne są 2 szablony wpisów: klasyczny i alternatywny:

Oprócz wyboru szablonu dla wszystkich wpisów w ustawieniach, można dostosować szablon dla każdego wpisu z osobna. Aby to zrobić, przejdź do edytora wpisów w backendzie i kliknij „Edytuj” w sekcji „Meta”.

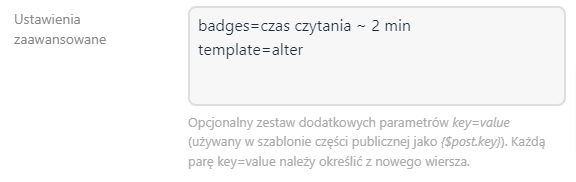
W polu „Ustawienia zaawansowane” wpisz template= z wartością classic lub alter.

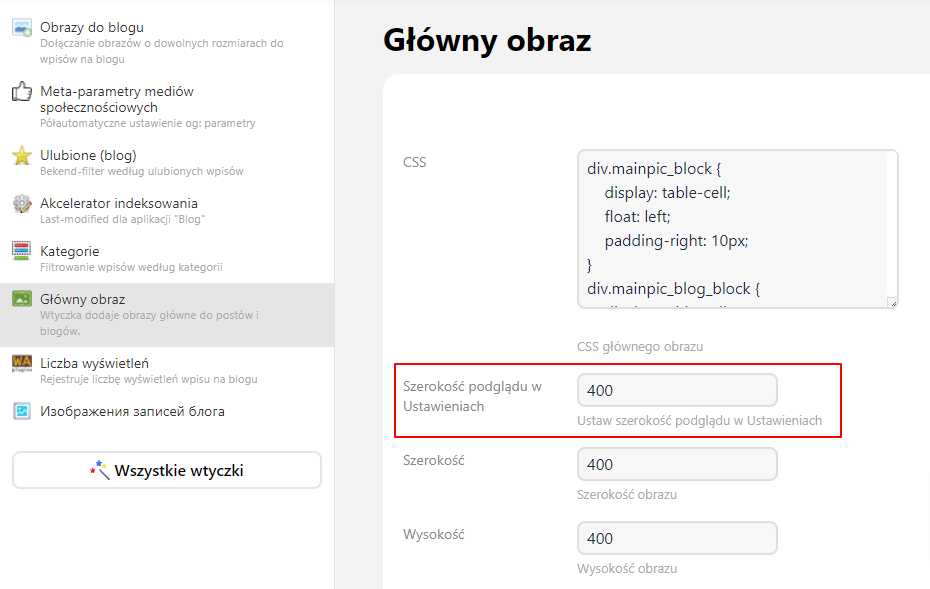
Ładowanie obrazu podglądu
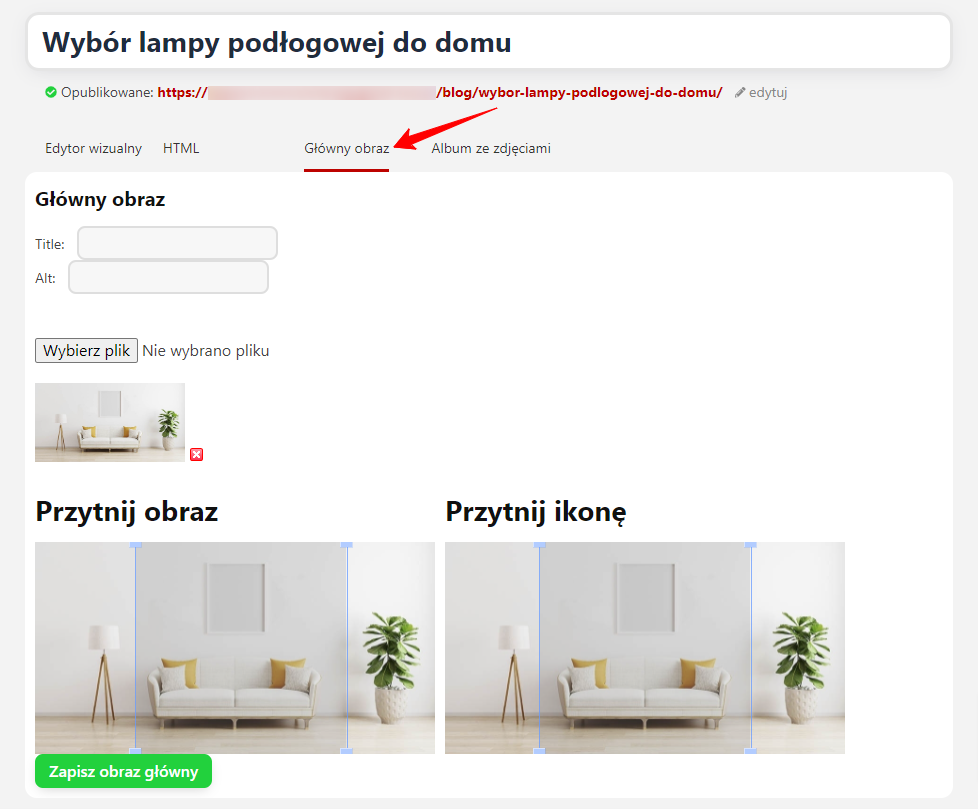
Jeśli masz zainstalowaną odpowiednią wtyczkę, załaduj obrazek podglądowy w zakładce "Główny obraz". Zalecany rozmiar to 950 х 450 pikseli dla klasycznego szablonu wpisu. W przypadku szablonu alternatywnego zalecany rozmiar to 1250 x 400 pikseli. Zapisz zmiany, a następnie wykadruj obraz tak, aby pojawił się jako kwadrat. W ten sposób obraz będzie wyświetlany w kartach na stronie głównej.

Zapisz zmiany, a następnie przytnij obraz do kwadratu. W takiej formie obraz będzie wyświetlany w kartach na stronie głównej. W ustawieniach wtyczki należy określić „Szerokość podglądu” równą 400: