Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
- Blok «Porównanie»
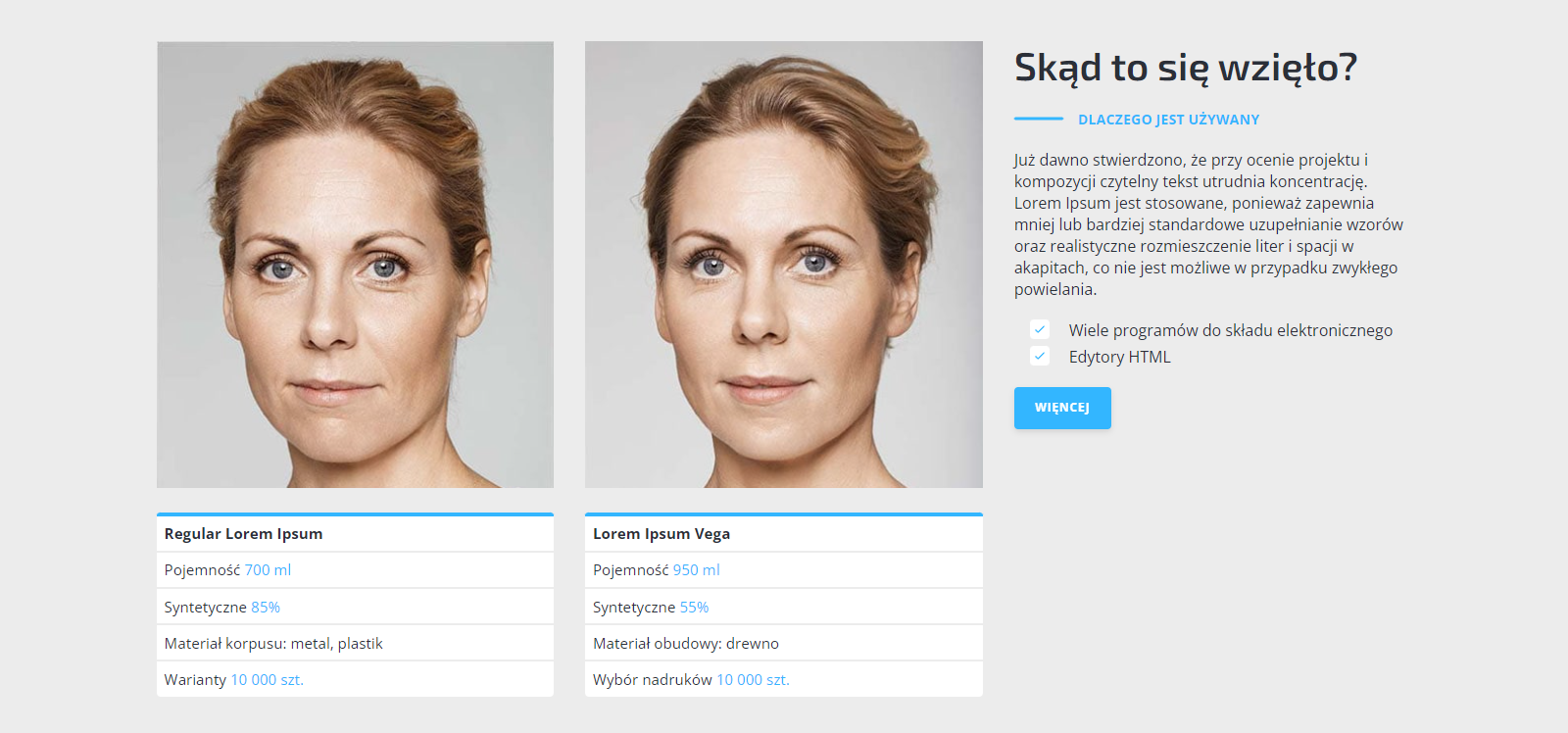
Blok «Porównanie» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- "Porównanie" (comparison)
Kod produktu:

Blok "Porównanie"
Wywołanie bloku na stronach witryny internetowej ID — comparison
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Porównanie» --> {$props = [ 'align' => 'left', 'color_scheme' => 'main', 'characteristic' => true, 'cards' => [ "1" => [ 'image' => 'img/400x450.png', 'alt' => 'Skąd to się wzięło?', 'rows' => [ 'list' => 'Regular Lorem Ipsum; Pojemność [700 ml]; Syntetyczne [85%]; Materiał korpusu: metal, plastik; Warianty [10 000 szt.]', 'color_scheme' => 'main', 'align' => 'left' ] ], "2" => [ 'image' => 'img/400x450.png', 'alt' => 'Skąd to się wzięło?', 'rows' => [ 'list' => 'Lorem Ipsum Vega; Pojemność [950 ml]; Syntetyczne [55%]; Materiał korpusu: drewno; Wybór nadruków [10 000 szt.]', 'color_scheme' => 'main', 'align' => 'left' ] ] ], 'title' => [ 'align' => 'left', 'size' => 'medium', 'text' => 'Skąd to się wzięło?' ], 'label' => [ 'template' => 'label-one', 'align' => 'left', 'text' => 'Dlaczego jest używany' ], 'list' => [ 'template' => 'list-one', 'color_scheme' => 'main', 'align' => 'left', 'list' => 'Wiele programów do składu elektronicznego * Edytory HTML' ], 'text' => 'Już dawno stwierdzono, że przy ocenie projektu i kompozycji czytelny tekst utrudnia koncentrację. Lorem Ipsum jest stosowane, ponieważ zapewnia mniej lub bardziej standardowe uzupełnianie wzorów oraz realistyczne rozmieszczenie liter i spacji w akapitach, co nie jest możliwe w przypadku zwykłego powielania.', 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'anchor' => true, 'text' => 'Więcej' ] ] ]} {call add_block block="comparison" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| characteristic | Boolean | Wartość false ukrywa tabele z cechami w bloku. |
| cards[1].image | String | Ścieżka do obrazka odniesiona do folderu motywu. Zaleca się, aby obrazy były ładowane za pośrednictwem menedżera plików aplikacji "Witryna". |
| cards[1].alt | String | Ten tekst zostanie dodany do atrybutu alt pierwszego obrazu. |
| cards[1].rows[1].list | Array | Tablica wierszy, z których każdy zostanie przekonwertowany na komórkę tabeli, wiersze muszą być oddzielone znakiem ; średnik. |
| cards[1].rows[1].color_scheme | String | Schemat kolorów tabeli. Dopuszczalne wartości: 'main' lub 'alter' |
| cards[1].rows[1].align | String | Wyrównanie elementu do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementu do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| list.template | String | Szablon elementu "Lista". Dopuszczalne wartości: 'list-one' |
| list.color_scheme | String | Schemat kolorów elementu "Lista". Przyjmuje wartości 'main' lub 'alter' |
| list.align | String | Wyrównanie elementu do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| list.list | String | Punkty listy, muszą być oddzielone * gwiazdką |
| text | String | Tekst bloku |
| buttons[1].template | String | Szablon elementu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| buttons[1].mode | String | Działanie przycisków. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| buttons[1].link | String | URL linku |
| buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| buttons[1].type | String | Typ przycisku. Wartości 'primary', 'secondary' |
| buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| buttons[1].text | String | Tekst przycisku |
