Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
- Blok «Taryfy»
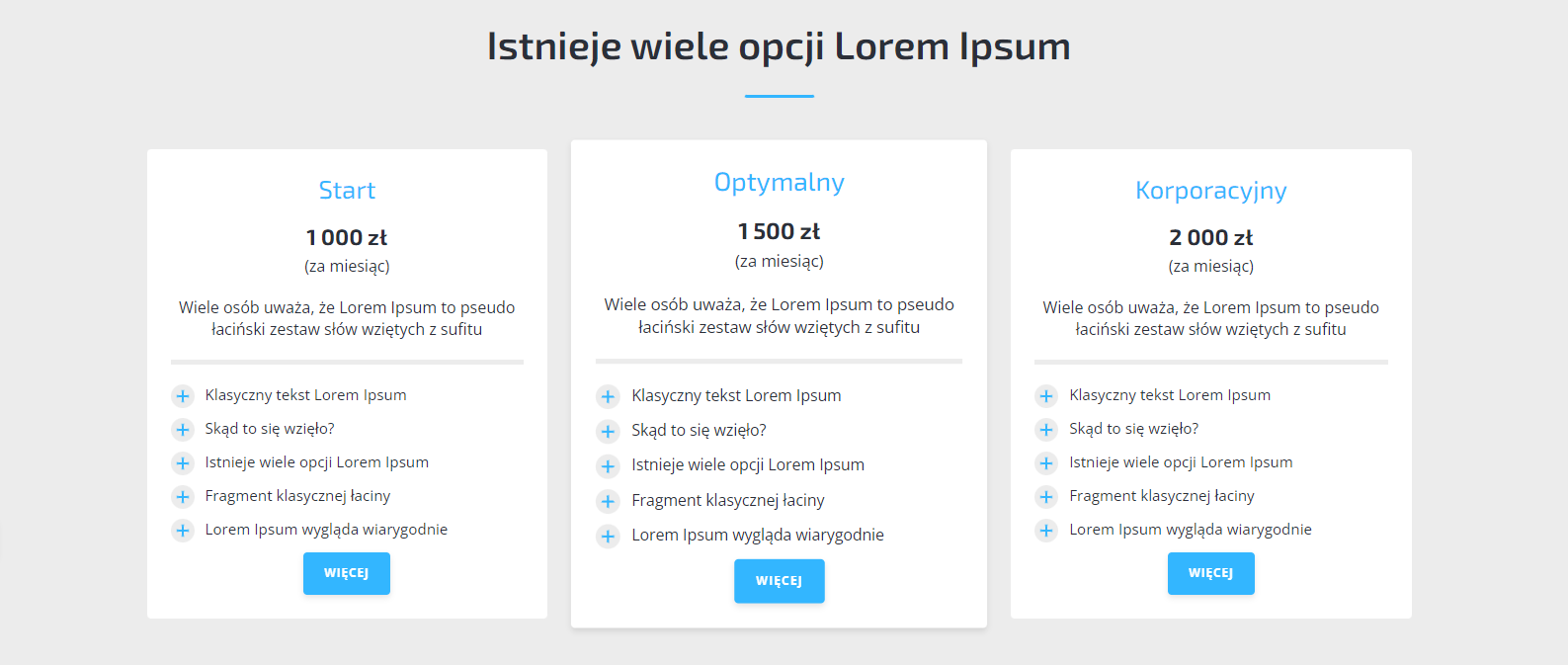
Blok «Taryfy» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- "Taryfy" (pricing)
Kod produktu:

Blok "Taryfy"
Wywołanie bloku na stronach witryny internetowej ID — pricing
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Taryfy» --> {$props = [ 'quantity' => 3, 'color_scheme' => 'main', 'template' => 'price-one', 'title' => [ 'align' => 'center', 'size' => 'medium', 'text' => 'Istnieje wiele opcji Lorem Ipsum' ], 'price' => [ '1' => [ 'color_scheme' => 'main', 'scale' => false, 'name' => 'Start', 'price' => '1 000 zł', 'explanation' => '(za miesiąc)', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu', 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'anchor' => true, 'text' => 'Więcej' ] ], 'items' => [ '1' => [ 'color_scheme' => 'main', 'text' => 'Klasyczny tekst Lorem Ipsum', 'tooltip' => 'Lorem Ipsum to tekst ryba' ], '2' => [ 'color_scheme' => 'main', 'text' => 'Skąd to się wzięło?', 'tooltip' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów.' ], '3' => [ 'color_scheme' => 'main', 'text' => 'Istnieje wiele opcji Lorem Ipsum', 'tooltip' => 'Lorem Ipsum to tekst ryba często używany w druku' ], '4' => [ 'color_scheme' => 'main', 'text' => 'Fragment klasycznej łaciny', 'tooltip' => '' ], '5' => [ 'color_scheme' => 'main', 'text' => 'Lorem Ipsum wygląda wiarygodnie', 'tooltip' => '' ] ] ], '2' => [ 'color_scheme' => 'main', 'scale' => true, 'name' => 'Optymalny', 'price' => '1 500 zł', 'explanation' => '(za miesiąc)', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu', 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'anchor' => true, 'text' => 'Więcej' ] ], 'items' => [ '1' => [ 'color_scheme' => 'main', 'text' => 'Klasyczny tekst Lorem Ipsum', 'tooltip' => 'Lorem Ipsum to tekst ryba' ], '2' => [ 'color_scheme' => 'main', 'text' => 'Skąd to się wzięło?', 'tooltip' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów.' ], '3' => [ 'color_scheme' => 'main', 'text' => 'Istnieje wiele opcji Lorem Ipsum', 'tooltip' => 'Lorem Ipsum to tekst ryba często używany w druku' ], '4' => [ 'color_scheme' => 'main', 'text' => 'Fragment klasycznej łaciny', 'tooltip' => '' ], '5' => [ 'color_scheme' => 'main', 'text' => 'Lorem Ipsum wygląda wiarygodnie', 'tooltip' => '' ] ] ], '3' => [ 'color_scheme' => 'main', 'scale' => false, 'name' => 'Korporacyjny', 'price' => '2 000 zł', 'explanation' => '(za miesiąc)', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu', 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'anchor' => true, 'text' => 'Więcej' ] ], 'items' => [ '1' => [ 'color_scheme' => 'main', 'text' => 'Klasyczny tekst Lorem Ipsum', 'tooltip' => 'Lorem Ipsum to tekst ryba' ], '2' => [ 'color_scheme' => 'main', 'text' => 'Skąd to się wzięło?', 'tooltip' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów.' ], '3' => [ 'color_scheme' => 'main', 'text' => 'Istnieje wiele opcji Lorem Ipsum', 'tooltip' => 'Lorem Ipsum to tekst ryba często używany w druku' ], '4' => [ 'color_scheme' => 'main', 'text' => 'Fragment klasycznej łaciny', 'tooltip' => '' ], '5' => [ 'color_scheme' => 'main', 'text' => 'Lorem Ipsum wygląda wiarygodnie', 'tooltip' => '' ] ] ] ] ]} {call add_block block="pricing" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| quantity | Integer | Ilość taryf, wartość może być od 2 do 4 |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| template | String | Szablon taryfowy. Wartość dopuszczalna: 'price-one' |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| price[1].color_scheme | String | Kolorystyka taryfowa. Wartości dopuszczalne: 'main' lub 'alter' |
| price[1].scale | Boolean | W wartości true wizualnie zwiększa kartę z taryfą |
| price[1].name | String | Nazwa taryfy |
| price[1].price | String | Cena |
| price[1].explanation | String | Opis |
| price[1].text | String | Dodatkowy tekst na karcie taryfowej |
| price[1].buttons[1].template | String | Szablon elementu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| price[1].buttons[1].mode | String | Działanie przycisków. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| price[1].buttons[1].link | String | URL linku |
| price[1].buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| price[1].buttons[1].type | String | Typ przycisku. Wartości 'primary', 'secondary' |
| price[1].buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| price[1].buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| price[1].buttons[1].text | String | Tekst przycisku |
| price[1].items[1].color_scheme | String | Schemat kolorów pozycji listy. Dopuszczalne wartości: 'main' lub 'alter' |
| price[1].items[1].text | String | Tekst pozycji listy |
| price[1].items[1].tooltip | String | Tekst podpowiedzi |
