Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
- Blok «Opinie»
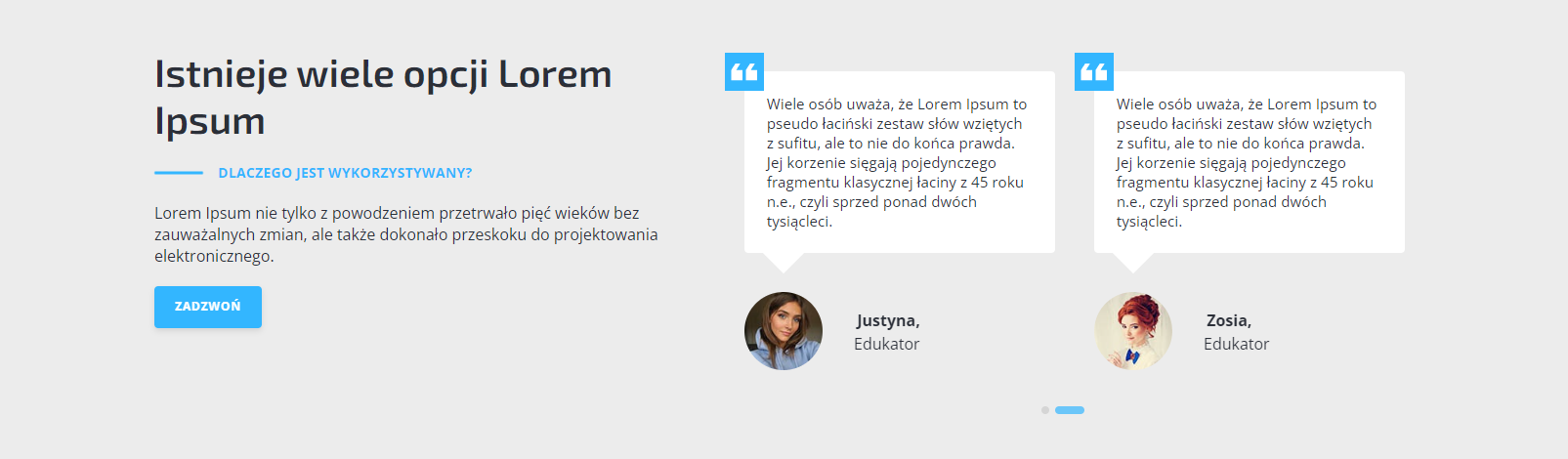
Blok «Opinie» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Blok "Opinie"
Wywołanie bloku na stronach witryny internetowej ID — reviews
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Opinie» --> {$props = [ 'align' => 'center', 'color_scheme' => 'main', 'title' => [ 'align' => 'center', 'size' => 'medium', 'text' => 'Istnieje wiele opcji Lorem Ipsum' ], 'label' => [ 'template' => 'label-one', 'align' => 'center', 'text' => 'Dlaczego jest wykorzystywany?' ], 'text' => 'Lorem Ipsum nie tylko z powodzeniem przetrwało pięć wieków bez zauważalnych zmian, ale także dokonało przeskoku do projektowania elektronicznego.', 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'call', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'anchor' => true, 'text' => 'Zadzwoń' ] ], 'reviews' => [ '1' => [ 'align' => 'center', 'color_scheme' => 'main', 'user_name' => 'Justyna,', 'user_link' => '#', 'user_pic' => 'img/100x100-user.png', 'user_desc' => 'Edukator', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu, ale to nie do końca prawda. Jej korzenie sięgają pojedynczego fragmentu klasycznej łaciny z 45 roku n.e., czyli sprzed ponad dwóch tysiącleci.' ], '2' => [ 'align' => 'center', 'color_scheme' => 'main', 'user_name' => 'Marek,', 'user_link' => '#', 'user_pic' => 'img/100x100-user.png', 'user_desc' => 'Fotograf', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu, ale to nie do końca prawda. Jej korzenie sięgają pojedynczego fragmentu klasycznej łaciny z 45 roku n.e., czyli sprzed ponad dwóch tysiącleci.' ], '3' => [ 'align' => 'center', 'color_scheme' => 'main', 'user_name' => 'Zosia,', 'user_link' => '#', 'user_pic' => 'img/100x100-user.png', 'user_desc' => 'Edukator', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu, ale to nie do końca prawda. Jej korzenie sięgają pojedynczego fragmentu klasycznej łaciny z 45 roku n.e., czyli sprzed ponad dwóch tysiącleci.' ], '4' => [ 'align' => 'center', 'color_scheme' => 'main', 'user_name' => 'Paweł,', 'user_link' => '#', 'user_pic' => 'img/100x100-user.png', 'user_desc' => 'Wydawca', 'text' => 'Wiele osób uważa, że Lorem Ipsum to pseudo łaciński zestaw słów wziętych z sufitu, ale to nie do końca prawda. Jej korzenie sięgają pojedynczego fragmentu klasycznej łaciny z 45 roku n.e., czyli sprzed ponad dwóch tysiącleci.' ] ] ]} {call add_block block="reviews" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| text | String | Tekst bloku |
| buttons[1].template | String | Szablon elementu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| buttons[1].mode | String | Działanie przycisków. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| buttons[1].link | String | URL linku |
| buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| buttons[1].type | String | Typ przycisku. Wartości 'primary', 'secondary' |
| buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| buttons[1].text | String | Tekst przycisku |
| reviews[1].align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| reviews[1].color_scheme | String | Kolorystyka elementu "review". Przyjmuje wartości 'main' lub 'alter' |
| reviews[1].user_name | String | Imię użytkownika, który wystawił opinię |
| reviews[1].user_link | String | URL, link do profilu użytkownika |
| reviews[1].user_pic | String | Ścieżka do awatara użytkownika odniesiona do folderu motywu. Zaleca się ładowanie obrazów za pośrednictwem menedżera plików aplikacji "Witryna". |
| reviews[1].user_desc | String | Opis użytkownika |
| reviews[1].text | String | Tekst opinii |
