Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
- Blok «Suwak»
Blok «Suwak» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

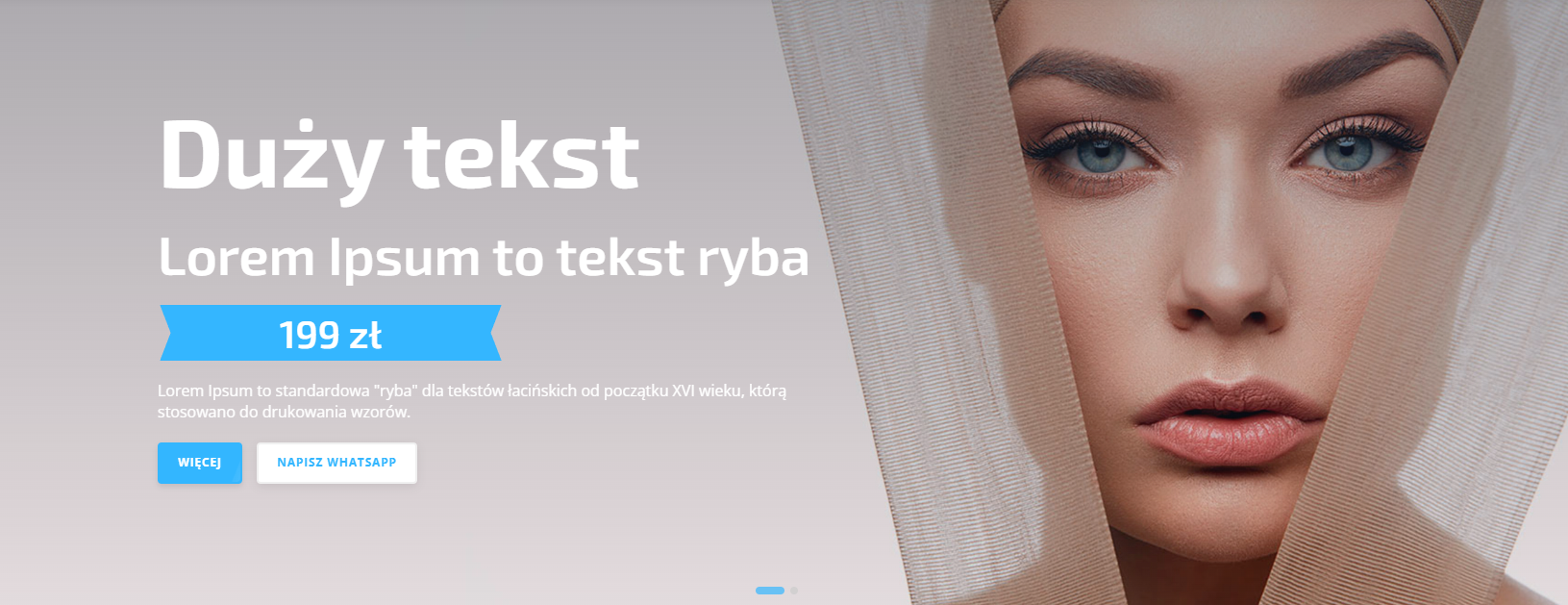
Blok "Suwak" (tryb "Slajdy z obrazkami")
Wywołanie bloku na stronach witryny internetowej ID — slider

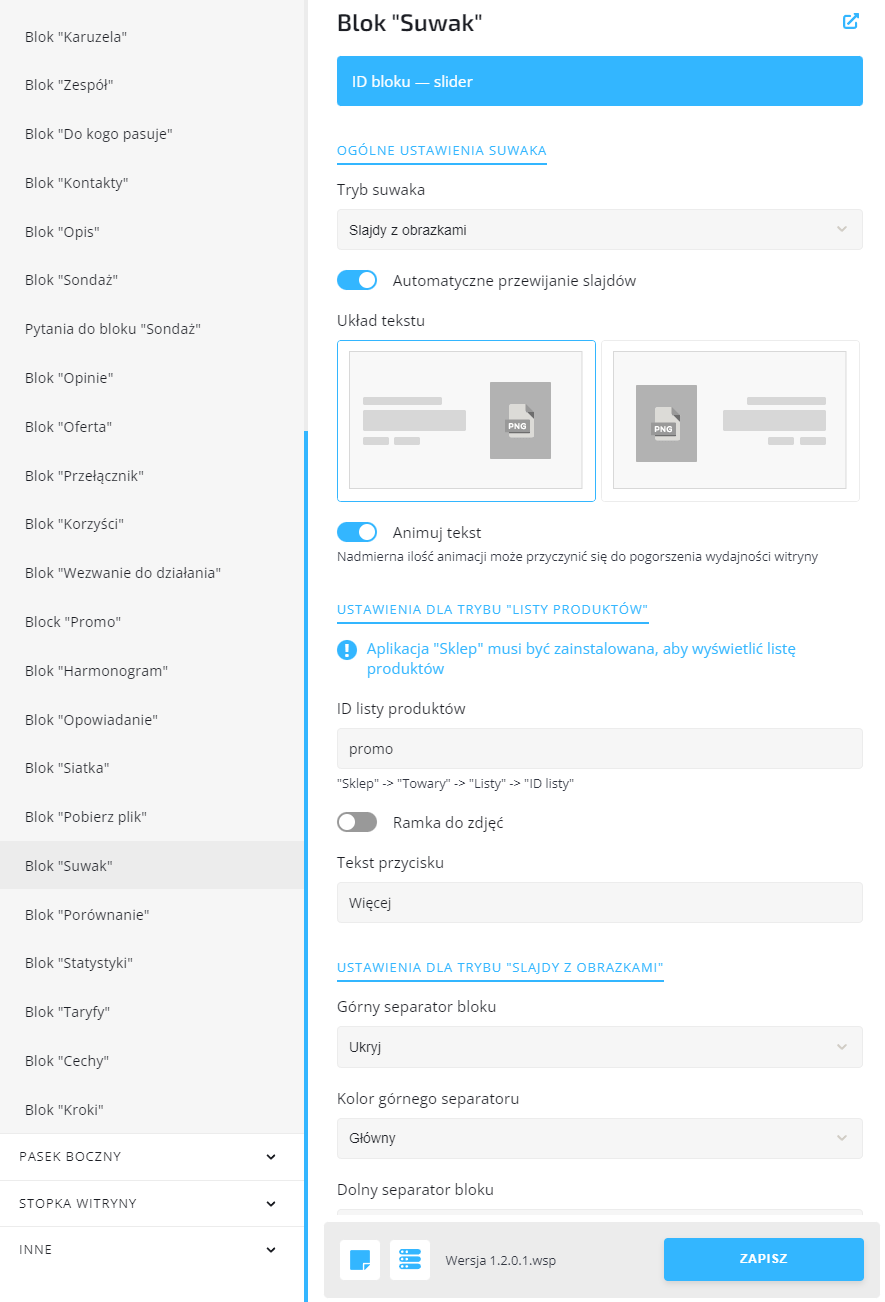
Blok ma dwa tryby pracy. W Ustawieniach motywu najpierw pojawiają się ogólne ustawienia dla obu trybów. Następnie Ustawienia, które wpływają na każdy tryb indywidualnie.
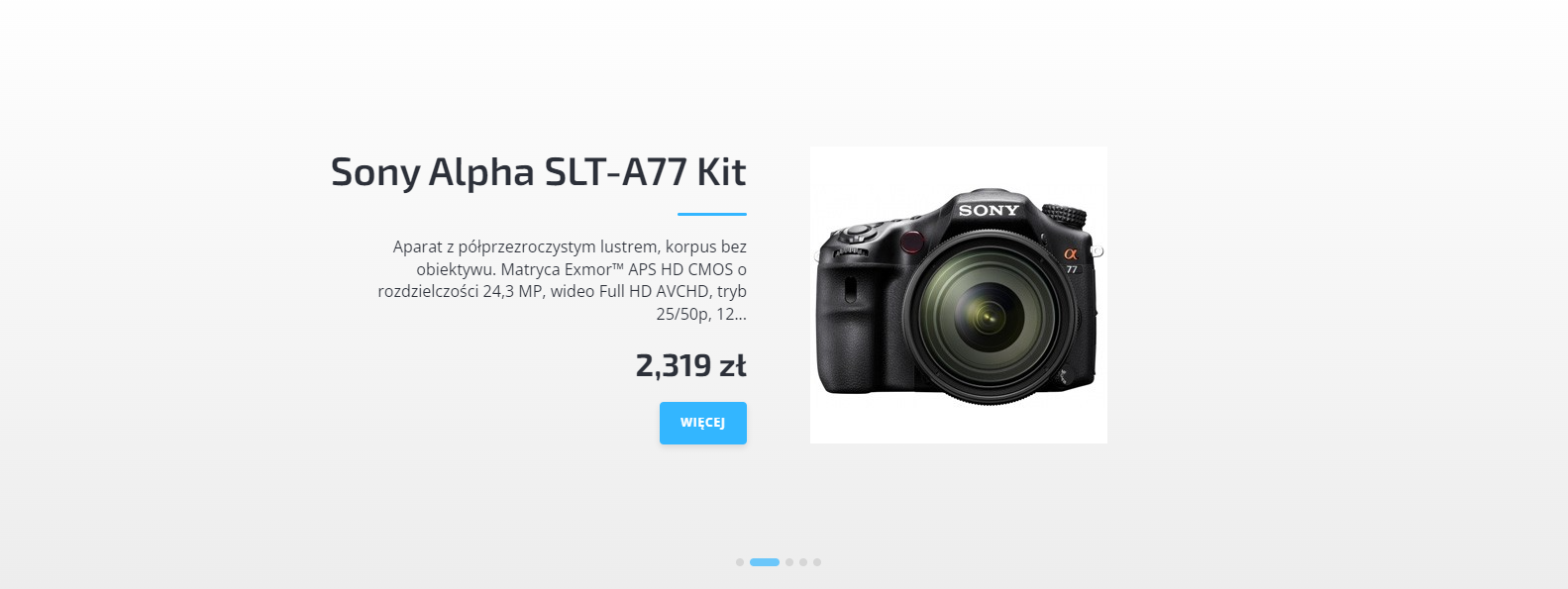
- «Lista produktów» — suwak, który wyświetla produkty z aplikacji "Sklep"
- «Slajdy z obrazkami» — suwak z dużymi, pełnoekranowymi slajdami, zawartość wypełniona w ustawieniach motywu.

Blok "Suwak" (tryb "Lista produktów")
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Suwak» --> {$props = [ 'type' => 'slides', 'product_set' => 'user_set', 'align' => 'left', 'autoplay' => false, 'animation' => true, 'use_frame' => false, 'product_button' => 'Więcej', 'separators' => [ "1" => [ 'position' => 'top', 'template' => 'separator-one', 'type' => '', 'color' => 'main' ], "2" => [ 'position' => 'bottom', 'template' => 'separator-one', 'type' => 'arc', 'color' => 'main' ] ], 'slides' => [ '1' => [ 'show' => true, 'background' => 'img/2880x1600.png', 'bg_align' => 'center', 'gradient' => true, 'image' => '', 'color' => '#ffffff', 'title' => [ 'align' => 'left', 'size' => 'big', 'text' => 'Lorem Ipsum to tekst ryba' ], 'bold' => 'Duży tekst', 'text' => 'Lorem Ipsum to standardowa "ryba" dla tekstów łacińskich od początku XVI wieku, którą stosowano do drukowania wzorów.', 'accent' => [ 'template' => 'accent-one', 'align' => 'left', 'text' => '199 zł' ], 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => true, 'anchor' => true, 'text' => 'Zamówić' ], "2" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'secondary', 'shiny' => false, 'anchor' => true, 'text' => 'Więcej' ] ] ] ] ]} {call add_block block="slider" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| type | String | Tryb suwaka. Prawidłowe wartości 'slides' — slajdy z obrazami z ustawień motywu, 'products' - lista produktów z aplikacji "Sklep" |
| product_set | String | ID listy produktów z backendu. Dostępne w trybie 'products' |
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| autoplay | Boolean | Automatyczny postęp slajdów, zostanie wstrzymany jeśli kursor zostanie umieszczony nad blokiem. Wartości true lub false |
| animation | Boolean | Włącza lub wyłącza animację wyglądu elementów. Wartości true lub false |
| use_frame | Boolean | Jeśli wartość true, dodaje ramkę do obrazów produktów. Dostępne w trybie 'products' |
| product_button | Boolean | Tekst na przyciskach slajdów. Dostępne w trybie 'products' |
| separators[1].position | String | Pozycja separatora odnośnie bloku, wartość 'top' na górze bloku, wartość 'bottom' na dole bloku. Dostępne w trybie 'slides' |
| separators[1].template | String | Szablon elementu "Separator", dopuszczalne wartości 'separator-one'. Dostępne w trybie 'slides' |
| separators[1].type | String | Widok elementu "Separator". Pusty ciąg '' - ukryj. Wartości 'wave' - fala, 'curtain' — kurtyna, 'triangle' — trójkąt, 'arc' — łuk, 'clouds' - chmury. Dostępne w trybie 'slides' |
| separators[1].color | String | Kolor separatora. Dopuszczalne wartości: 'main' lub 'alter'. Dostępne w trybie 'slides' |
| slides[1].show | Boolean | Pokazuje/ukrywa slajd. Wartości true lub false |
| slides[1].background | String | Ścieżka do obrazu tła slajdu w odniesieniu do folderu motywu. Zaleca się, aby zdjęcia były ładowane za pośrednictwem menedżera plików aplikacji "Witryna". |
| slides[1].bg_align | String | Wyrównanie obrazu tła. Wartości: 'top', 'center' lub 'bottom' |
| slides[1].gradient | Boolean | W wartości true dodaje zaciemnienie obrazu tła |
| slides[1].image | String | Ścieżka do dodatkowego obrazu slajdu w odniesieniu do folderu motywu. Zaleca się, aby zdjęcia były ładowane za pośrednictwem menedżera plików aplikacji "Witryna". |
| slides[1].color | String | Kolor tekstu bloku, dopuszczalne są dowolne kolory internetowe |
| slides[1].title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| slides[1].title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| slides[1].title.text | String | Tekst nagłówka |
| slides[1].bold | String | Duży tekst |
| slides[1].text | String | Tekst slajdu |
| slides[1].accent.template | String | Szablon elementu "Akcent". Dopuszczalne wartości: 'accent-one', 'accent-two', 'accent-three', 'accent-four' |
| slides[1].accent.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| slides[1].accent.text | String | Tekst elementu "Akcent" |
| slides[1].buttons[1].template | String | Szablon elementu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| slides[1].buttons[1].mode | String | Działanie przycisków. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| slides[1].buttons[1].link | String | URL linku |
| slides[1].buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| slides[1].buttons[1].type | String | Typ przycisku. Wartości 'primary', 'secondary' |
| slides[1].buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| slides[1].buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| slides[1].buttons[1].text | String | Tekst przycisku |
