Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
- Blok «Rozwiązanie»
Blok «Rozwiązanie» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:
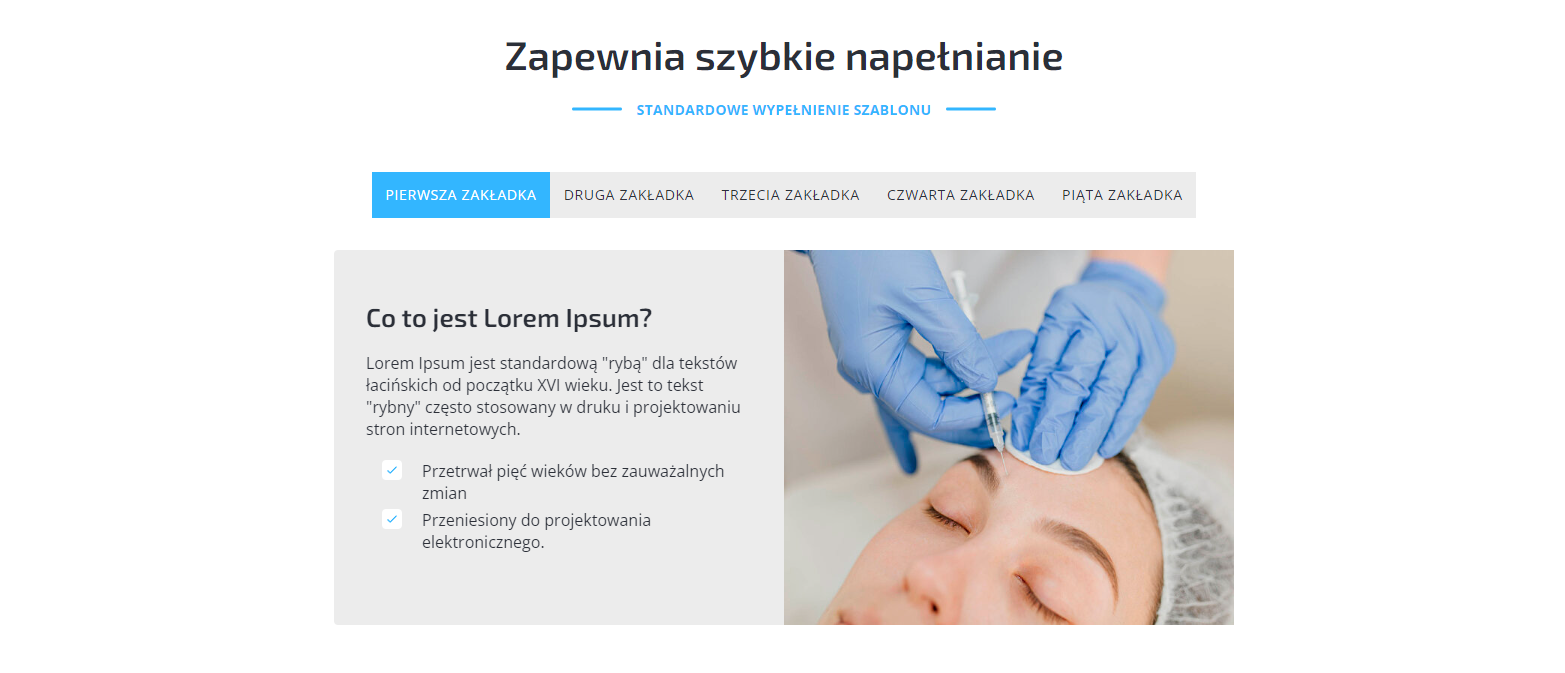
Blok "Rozwiązanie" jest adaptacyjne zakładki (tabulatory). Możesz go użyć zarówno do opisania problemu i sposobu jego rozwiązania, jak i do każdej innej treści, która zmieści się w tym formacie.

Blok "Rozwiązanie"
Wywołanie bloku na stronach witryny internetowej ID — solution
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Rozwiązanie» --> {$props = [ 'title' => [ 'align' => 'center', 'size' => 'medium', 'text' => 'Zapewnia szybkie napełnianie' ], 'label' => [ 'template' => 'label-one', 'align' => 'center', 'text' => 'Standardowe wypełnienie szablonu' ], 'tabs' => [ "1" => [ 'text' => 'Pierwsza zakładka' ], "2" => [ 'text' => 'Druga zakładka' ], "3" => [ 'text' => 'Trzecia zakładka' ] ], 'items' => [ "1" => [ 'image' => 'img/550x450.png', 'name' => 'Co to jest Lorem Ipsum?', 'text' => 'Lorem Ipsum jest standardową "rybą" dla tekstów łacińskich od początku XVI wieku. Jest to tekst "rybny" często stosowany w druku i projektowaniu stron internetowych.', 'list' => [ 'template' => 'list-one', 'color_scheme' => 'alter', 'align' => 'left', 'list' => 'Przetrwał pięć wieków bez zauważalnych zmian*Przeniesiony do projektowania elektronicznego.' ] ], "2" => [ 'image' => 'img/550x450.png', 'name' => 'Co to jest Lorem Ipsum?', 'text' => 'Lorem Ipsum jest standardową "rybą" dla tekstów łacińskich od początku XVI wieku. Jest to tekst "rybny" często stosowany w druku i projektowaniu stron internetowych.', 'list' => [ 'template' => 'list-one', 'color_scheme' => 'alter', 'align' => 'left', 'list' => 'Przetrwał pięć wieków bez zauważalnych zmian*Przeniesiony do projektowania elektronicznego.' ] ], "3" => [ 'image' => 'img/550x450.png', 'name' => 'Co to jest Lorem Ipsum?', 'text' => 'Lorem Ipsum jest standardową "rybą" dla tekstów łacińskich od początku XVI wieku. Jest to tekst "rybny" często stosowany w druku i projektowaniu stron internetowych.', 'list' => [ 'template' => 'list-one', 'color_scheme' => 'alter', 'align' => 'left', 'list' => 'Przetrwał pięć wieków bez zauważalnych zmian*Przeniesiony do projektowania elektronicznego.' ] ] ] ]} {call add_block block="solution" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| tabs.text | String | Napis w zakładce |
| items[1].image | String | Ścieżka do obrazka odniesiona do folderu motywu. Zaleca się, aby zdjęcia były ładowane za pośrednictwem menedżera plików aplikacji "Witryna". |
| items[1].name | String | Nazwa zakładki |
| items[1].text | String | Tekst zakładki |
| items[1].list.template | String | Szablon elementu "Lista". Dopuszczalne wartości: 'list-one' |
| items[1].list.color_scheme | String | Schemat kolorów elementu "Lista". Przyjmuje wartości 'main' lub 'alter' |
| items[1].list.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| items[1].list.list | String | Punkty listy, muszą być oddzielone * gwiazdką |
