Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
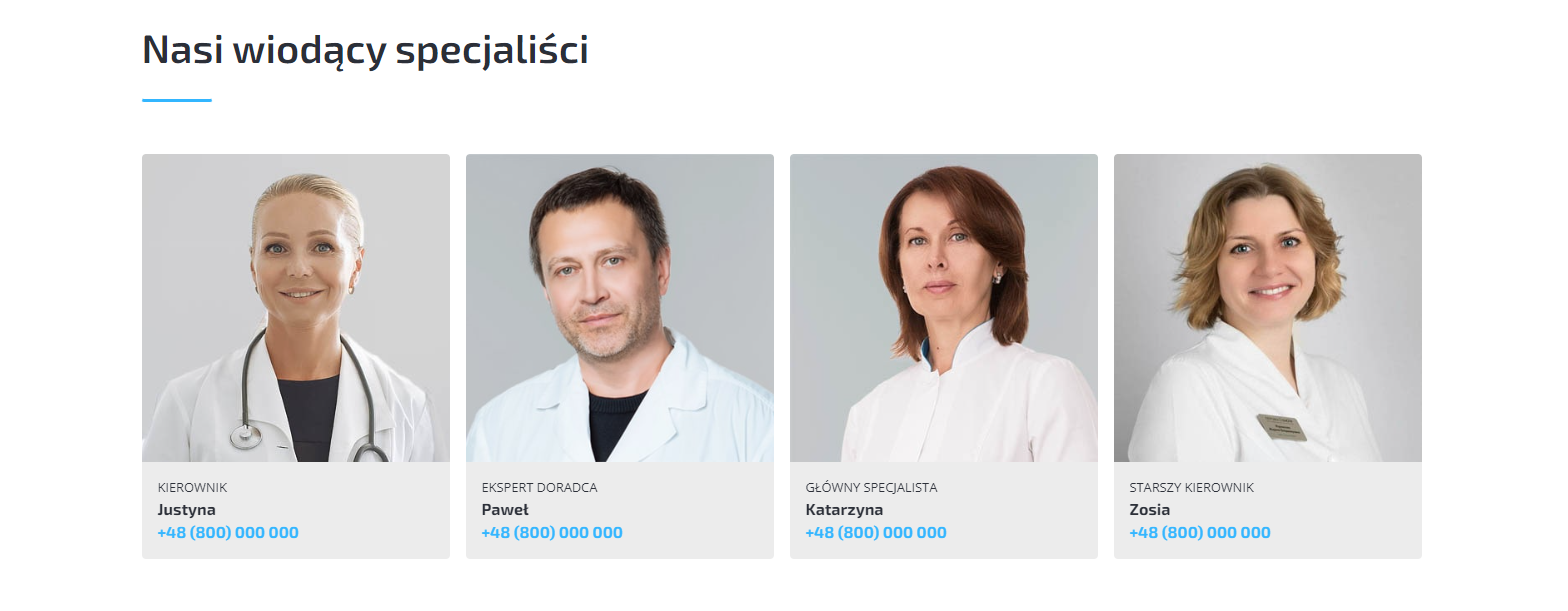
- Blok «Zespół»
Blok «Zespół» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- "Zespół" (team)
Kod produktu:

Blok "Zespół"
Wywołanie bloku na stronach witryny internetowej ID — team
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Zespół» --> {$props = [ 'align' => 'left', 'color_scheme' => 'main', 'animation' => true, 'title' => [ 'align' => 'left', 'size' => 'medium', 'text' => 'Projekt elektroniczny' ], 'employees' => [ '1' => [ 'template' => 'widecard-one', 'color_scheme' => 'main', 'align' => 'left', 'image' => 'img/370x370.png', 'name' => 'Marek', 'description' => 'Kierownik', 'bold' => '', 'badge' => '', 'link' => [ 'type' => 'phone', 'url' => '+48 (800) 000 000', 'text' => '+48 (800) 000 000' ] ], '2' => [ 'template' => 'widecard-one', 'color_scheme' => 'main', 'align' => 'left', 'image' => 'img/370x370.png', 'name' => 'Paweł', 'description' => 'Ekspert doradca', 'bold' => '', 'badge' => '', 'link' => [ 'type' => 'phone', 'url' => '+48 (800) 000 000', 'text' => '+48 (800) 000 000' ] ], '3' => [ 'template' => 'widecard-one', 'color_scheme' => 'main', 'align' => 'left', 'image' => 'img/370x370.png', 'name' => 'Katarzyna', 'description' => 'Główny specjalista', 'bold' => '', 'badge' => '', 'link' => [ 'type' => 'phone', 'url' => '+48 (800) 000 000', 'text' => '+48 (800) 000 000' ] ], '4' => [ 'template' => 'widecard-one', 'color_scheme' => 'main', 'align' => 'left', 'image' => 'img/370x370.png', 'name' => 'Justyna', 'description' => 'Starszy kierownik', 'bold' => '', 'badge' => '', 'link' => [ 'type' => 'phone', 'url' => '+48 (800) 000 000', 'text' => '+48 (800) 000 000' ] ] ] ]} {call add_block block="team" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| animation | Boolean | Włącza lub wyłącza animację wyglądu elementów. Wartości true lub false |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniego rozmiaru z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| employees[1].template | String | Szablon elementu "widecard". Dostępne wartości 'widecard-one', 'widecard-two' |
| employees[1].color_scheme | String | Kolorystyka elementu "widecard". Dopuszczalne wartości: 'main' lub 'alter' |
| employees[1].align | String | Wyrównanie elementu do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| employees[1].image | String | Ścieżka do obrazka odniesiona do folderu motywu. Zaleca się, aby obrazy były ładowane za pośrednictwem menedżera plików aplikacji "Witryna". |
| employees[1].name | String | Nazwa kartki |
| employees[1].description | String | Opis kartki |
| employees[1].bold | String | Tekst pogrubiony, wyświetlany w szablonie 'widecard-two' |
| employees[1].badge | String | Badge, wyświetlany w szablonie 'widecard-two' |
| employees[1].link.type | String | Typ linku. Możliwe wartości 'phone', 'email' lub 'ссылка' |
| employees[1].link.url | String | URL linku |
| employees[1].link.text | String | Tekst linku |
