
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Vega
- Ustawienia podstawowe
- Dodawanie bloków przez Smarty
Dodawanie bloków przez Smarty - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Dodawanie bloków do strony głównej odbywa się poprzez interfejs graficzny. We frontend przejdź do zakładki "Strona główna -> Kolejność bloków", włącz bloki, które chcesz i dostosuj ich kolejność.
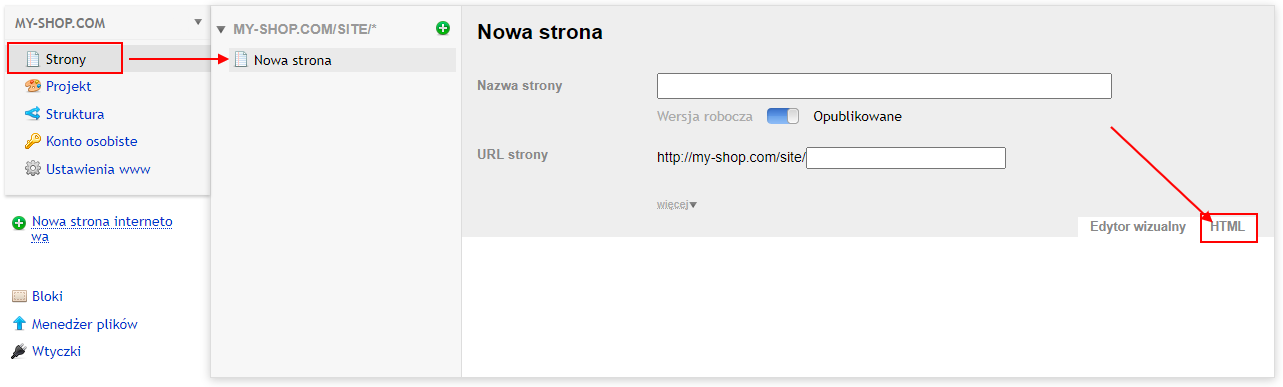
Na wszystkich pozostałych stronach bloki są dodawane według następującego schematu. W backendzie utwórz nową stronę i przejdź do trybu edycji HTML:

Następnie podłącz plik użytkowy jeden raz na początku strony.
{include "{$wa->site->themePath(waRequest::getTheme())}utils.html"}
Następnie, również raz na stronę, ustaw zmienną userCode na true, spowoduje to usunięcie paska bocznego i standardowej siatki strony. I ustaw przyciski, linki i nagłówki stron.
- Zmienna $_primary_font odpowiada za czcionkę nagłówka i może mieć jedną z następujących wartości: 'exo', 'nunito', 'alice', 'montserrat', 'tenor', 'jura', 'philosopher' lub 'commissioner'
- Zmienna $_button_type ustawia styl przycisku i może mieć jedną z następujących wartości: 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five'
- Zmienna $_link_type jest szablonem dla linków. Może mieć jedną z następujących wartości: 'link-one', 'link-two', 'link-three'.
{$wa->globals("userCode", true)}
{$_primary_font = 'exo'}
{$_button_type = 'button-one'}
{$_link_type = 'link-one'}
I w razie potrzeby dodać "bułkę tartą".
{call add_element element="breadcrumbs"}
Dodajmy blok do strony, używając jako przykładu bloku "Wideo". Najpierw trzeba stworzyć tablicę asocjacyjną $props, która będzie opisywać wszystkie ustawienia i zawartość bloku. Props to skrót od properties, czyli właściwości.
Jeśli musisz dodać kilka identycznych bloków do jednej strony, zmień id każdego bloku, aby były unikalne. Aby to zrobić dodaj do $props ciąg 'id' => 'NOWY_ID',
Następnie należy wywołać wymagany blok i przekazać do niego zmienną $props. Na koniec wszystko razem będzie wyglądało tak:
{include "{$wa->site->themePath(waRequest::getTheme())}utils.html"}
{$wa->globals("userCode", true)}
{$_primary_font = 'exo'}
{$_button_type = 'button-one'}
{$_link_type = 'link-one'}
{call add_element element="breadcrumbs"}
{$props = [
'align' => 'right',
'color_scheme' => 'alter',
'video_template' => 'video-one',
'video_id' => 'HubpUg3hdgQ',
'title' => [
'align' => 'right',
'size' => 'medium',
'text' => 'Lorem Ipsum jako tekst domyślny'
],
'label' => [
'template' => 'label-one',
'align' => 'right',
'text' => 'dla poważnego projektu'
],
'accent' => [
'template' => 'accent-one',
'align' => 'right',
'text' => ''
],
'text' => 'Wiele indeksów i edytorów HTML używa Lorem Ipsum jako domyślnego tekstu',
'list' => [
'template' => 'list-one',
'color_scheme' => 'alter',
'align' => 'right',
'list' => ''
]
]}
{call add_block block="video" props=$props}
