Platforma e-commerce

Instalacja - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Motyw projektowy "Vega" to wygodne i elastyczne narzędzie do tworzenia stron promocyjnych dla aplikacji "Witryna" oraz nowoczesna galeria zdjęć dla aplikacji "Zdjęcia". Motyw pozwala również tworzyć wielostronicowe zasoby zarówno za pomocą wbudowanego edytora wizualnego, jak i za pomocą kodu z gotowych bloków.
1. Początek pracy

Zaloguj się do >Web Systems Pro< jako administrator
Aby uzyskać dostęp do ustawień motywu, przejdź i zaloguj się do backendu swojej witryny. Domyślny adres to /wsp-admin/

Przejdź do frontend
Ustawienia strony głównej, wyglądu motywu i dodatkowych elementów dokonywane są poprzez frontend.

Otwórz ustawienia motywu
Na każdej stronie Twojej witryny, po lewej stronie pojawi się ikona koła zębatego. Kliknij na nią, aby otworzyć ustawienia.
Jeśli masz więcej niż jedną domenę podłączoną na jednej instalacji >Web Systems Pro<, upewnij się, że logujesz się do backendu ze strony domeny, na której zainstalowany jest motyw. Na przykład, jeśli używasz "Vega" na stronie internetowej my-domain.com, należy zalogować się na swoje konto ze strony my-domain.com/wsp-admin/.
2. Instalacja motywu graficznego
Zakup i zainstaluj motyw graficzny za pomocą Instalatora

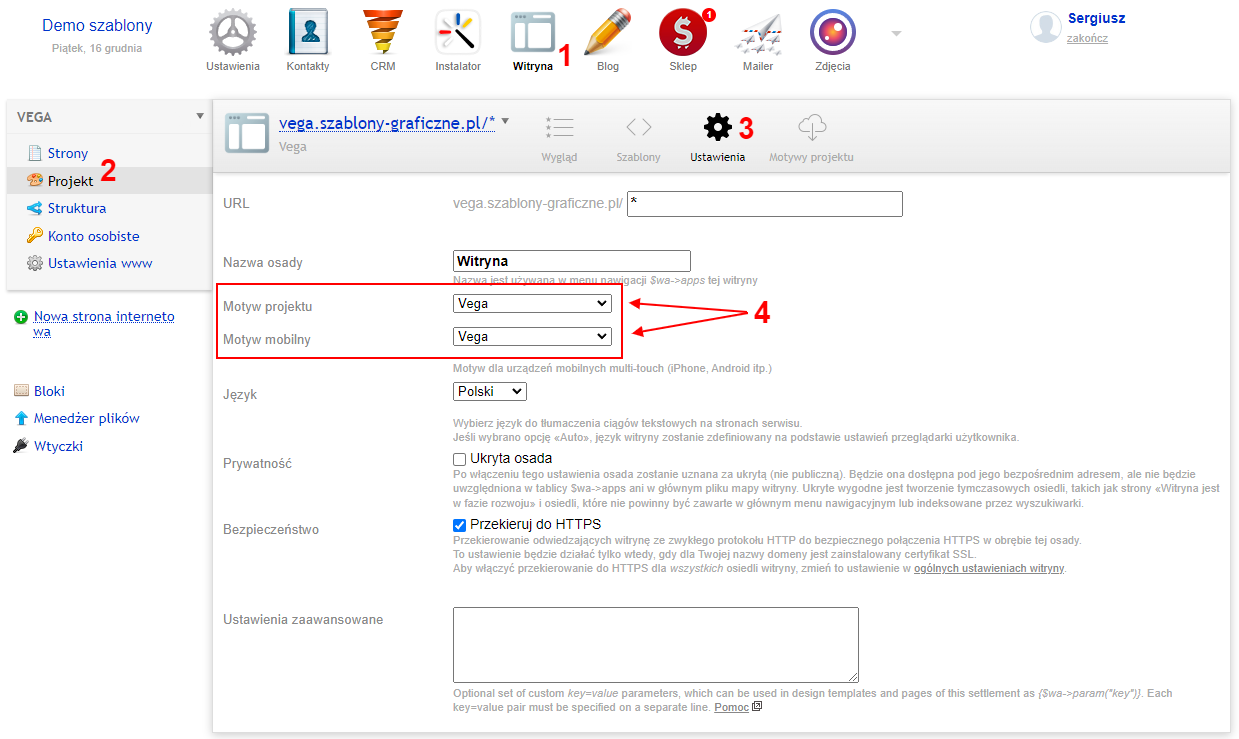
Otwórz aplikację "Witryna -> Projekt -> Ustawienia". Wybierz "Vega" jako motyw projektu i motyw projektu mobilnego:

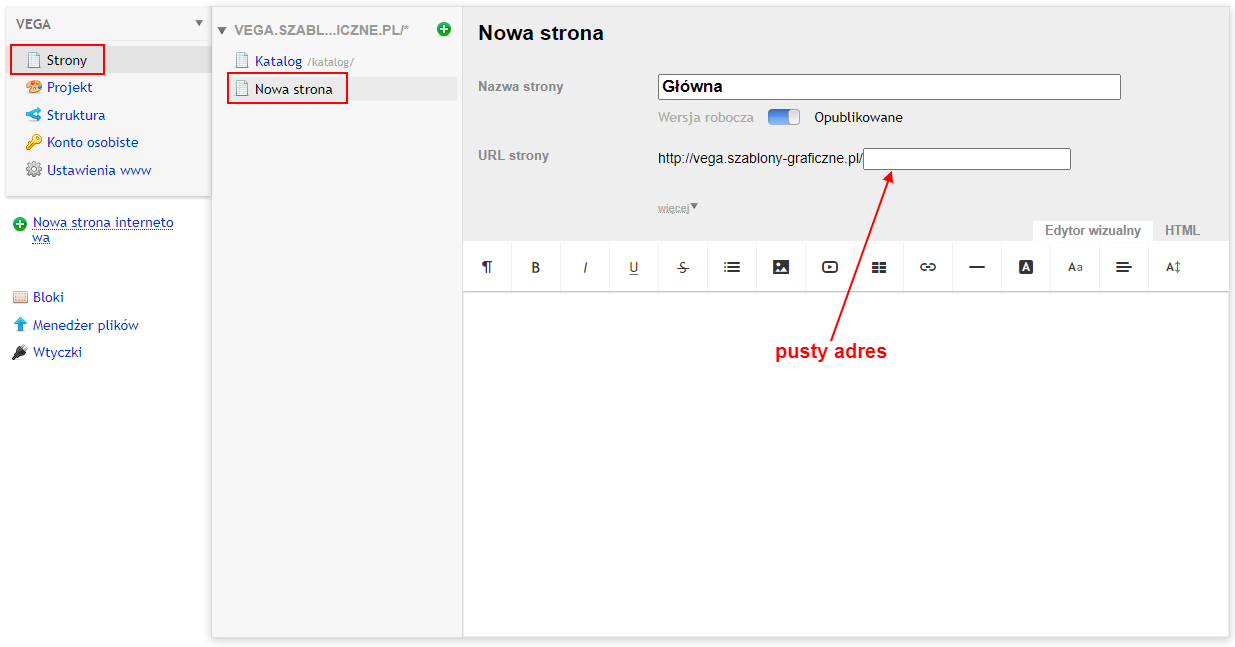
Następnie należy ręcznie dodać stronę główną witryny. Przejdź do zakładki "Strony" i dodaj stronę z pustym adresem - to będzie strona główna Twojej witryny.